Предлагает услуги по пошиву одежды оптом, а именно:
пошив униформы
пошив корпоративной одежды
пошив промо формы (промо одежды)
пошив рубашек
пошив брюк
пошив юбок
пошив форменной и фирменной одежды
пошив комбинезонов и полукомбинезонов
пошив футболок и толстовок
пошив платьев и блузок
пошив жакетов и пиджаков
пошив медицинской одежды и рабочей одежды
пошив ветровок и курток
пошив пиджаков и костюмов
пошив пальто и плащей
Как нарисовать таблицу по размерам. Размеры таблицы
Таблицы размеров | H&M KZ
Таблицы размеров Женщины
Снимайте мерки своего тела без верхней одежды.
A: Обхват груди измеряется в хорошо сидящем бюстгальтере по самой широкой части бюста.
B: При покупке бюстгальтера вам необходимо измерить обхват под грудью.
C: Измеряйте талию в ее самом узком месте.
D: Объем бедер измеряется по самой широкой части ягодиц.
E: Длина ноги по внутренней стороне измеряется от паха до пола.
Топы, блузки, платья, юбки и т.п.
| Обхват груди (cm) | 76 | 80 | 84 | 88 | 92 | 96 |
| Обхват талии (cm) | 60 | 64 | 68 | 72 | 76 | 80 |
| Обхват ягодиц (cm) | 84 | 88 | 92 | 96 | 100 | 104 |
| Длина ноги по внутренней стороне (cm) | 79 | 79 | 79 | 79 | 79 | 79 |
| Обхват груди (cm) | 100 | 104 | 110 | 116 | 122 | 128 | 134 | 140 | 146 | 152 |
| Обхват талии (cm) | 84 | 88 | 94 | 100 | 106 | 112 | 118 | 124 | 130 | 136 |
| Обхват ягодиц (cm) | 108 | 112 | 117 | 122 | 127 | 132 | 137 | 142 | 147 | 152 |
| Длина ноги по внутренней стороне (cm) | 79 | 79 | 79 | 79 | 79 | 79 | 79 | 79 | 79 | 79 |
* Данный размер используется для кофт и трикотажа.
Джинсы
Размеры джинсов часто указываются в дюймах, например, 30/32. Первая цифра — обхват талии, вторая —длина ноги по внутренней стороне.
| 24", 25" | 26",27",28" | 29",30",31" | 32",33",34" | 36" |
РЕМНИ
| Талия (см) | 64 | 72 | 80 | 88 |
| Бедра (см) | 81 | 89 | 97 | 105 |
ПЕРЧАТКИ И ВАРЕЖКИ
| ОБХВАТ ЛАДОНИ (см) | 17,5 | 18,3 | 19,1 | 19,9 |
ШЛЯПЫ
| ОБХВАТ ГОЛОВЫ (см) | 54 | 56 | 58 |
Бюстгальтеры
Номер в размере указывает на обхват туловища под основанием грудных желез. Измерьте обхват туловища непосредственно под бюстом и округлите до ближайшей имеющейся в таблице цифры. Буква в размере указывает на объем чашечки. Пожалуйста, ознакомьтесь с приведенными ниже примерами.
| Измерьте обхват под грудьюЕсли бюстгальтер сидит слишком свободно/туго, проверьте размер меньше/больше в таблице. Измерьте размер чашечкиЕсли чашечка кажется слишком маленькой/большой, следуйте по таблице вниз/вверх по диагонали.
|
Размеры, обозначенные одним цветом, имеют одинаковый объем чашечки.
Не все товары выпускаются в размерах, указанных в таблице выше.
Примеры Вам в помощь:
Если вы примерили бюстгальтер размера 80B и выяснили, что основание прилегает неплотно, примерьте бюстгальтер размера 75C. Он имеет тот же объем чашечки, однако соответствует меньшему обхвату туловища под основанием грудных желез.
Если вы примерили бюстгальтер размера 75C и выяснили, что он вам мал в чашечках, примерьте бюстгальтер размера 75D. Он имеет то же размер под грудью, но больший объем чашечек.
Petite
Если ваш рост около 160 см, вам подойдут наши модели, созданные специально для невысоких женщин. Размеры моделей для невысоких женщин рассчитаны исходя из определенного роста, а не веса, поэтому выбирайте ширину изделий, руководствуясь стандартными размерами.
E: длина внутреннего шва определяется путем измерения внутренней стороны ноги (сверху вниз до щиколотки) и составляет 73 см для всех моделей для невысоких женщин.
Размер во время беременности
MИзмерения необходимо выполнять непосредственно на теле.
A: Наденьте подходящий бюстгальтер и измерьте объем груди по самой выступающей точке вашего бюста.
B: Если вы выбираете бюстгальтер, вам также необходимо измерить объем вашего тела под грудью.
D: Объем бедер необходимо измерить по самой выступающей точке ваших ягодиц.
E: Длина внутреннего шва определяется путем измерения внутренней стороны ноги — сверху и вниз до пола.Мы разрабатываем все наши изделия для будущих мам с учетом того, что объем вашего живота будет увеличиваться.
www.hm.com
Особенности таблиц | htmlbook.ru
При верстке с помощью таблиц необходимо знать некоторые особенности, которые присущи таблицам. Это нужно для того, чтобы понимать, как построить макет в том или ином случае, создать эффективный код и не допустить откровенных ляпов в работе. Считается, что табличная верстка проще, чем другими методами, например, с помощью слоев. Однако таблицы тоже таят в себе множество хитростей, которые, так или иначе, влияют на отображение страницы.
Ширина таблицы
Ширина таблицы, если она явно не указана, устанавливается браузером автоматически исходя из содержимого ячеек. Когда таблица применяется для создания опорной сетки на странице, такой подход нежелателен, поскольку зависит от переменных данных. Поэтому ширину таблицы указывают всегда — в процентах, если используется «резиновый» макет или в пикселах для макета фиксированной ширины.
Ширина ячеек
Ширина ячеек определяется атрибутом width тега <td>, причем устанавливать это значение требуется в том случае, если ширина ячейки должна быть задана.
Рассмотрим на примере тот случай, когда размер ячеек нужно указать. Предположим, что нам требуется создать на веб-странице две колонки, одна из них должна иметь размер 200 пикселов, а вторая занимать оставшееся место. Создаем таблицу с двумя ячейками и для левой ячейки задаем параметр (пример 1). Единицы измерения ставить не нужно, браузер сам понимает, что если задано число, значит, используются пикселы.
Пример 1. Ширина ячеек
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Таблица</title> </head> <body> <table cellspacing="0" cellpadding="4" border="1"> <tr> <td>Левая колонка</td><td>Правая колонка</td> </tr> </table> </body> </html>Поскольку в данном примере ширина таблицы указана как 100%, таблица будет занимать всю свободную ширину окна браузера. При этом левая колонка берет под себя 200 пикселов, а правая — оставшееся свободное место.
Ширина ячейки иной раз может меняться, несмотря на то, что указана жестко. Это происходит, например, в том случае, если в ячейку добавили рисунок, размер которого превышает ширину ячейки. Чтобы вместить изображение, ячейка будет вынуждена раздаться. Также может повлиять на размер ячейки ее текстовое содержимое, которое содержит очень длинное слово.
Чтобы избежать указанной ситуации применяют несколько средств.
- Не добавляют в ячейку фиксированной ширины те изображения, размер которых превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная особенности ячеек, можно избежать неприятностей с их отображением.
- Для тега <table> используют стилевое свойство table-layout со значением fixed. Применение этого свойства позволяет обрезать рисунок, если он не помещается целиком в ячейку (пример 2).
Пример 2. Свойство table-layout
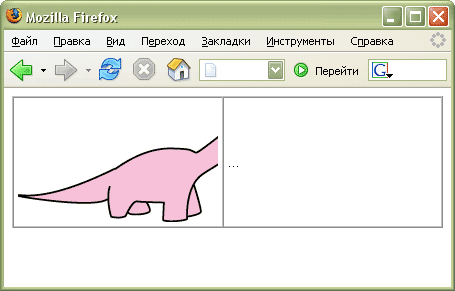
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Таблица</title> <style type="text/css"> TABLE { table-layout: fixed; /* Ячейки фиксированной ширины */ } </style> </head> <body> <table cellspacing="0" cellpadding="4" border="1"> <tr> <td><img src="images/dino.gif" alt="Динозаврик"></td> <td>...</td> </tr> </table> </body> </html>Результат данного примера показан на рис. 1.

Рис. 1. Отображение рисунка при использовании свойства table-layout
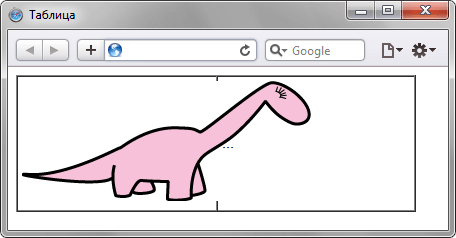
Современные браузеры (Firefox 3+, Internet Explorer 8+, Chrome и Safari) несколько иначе показывают таблицу (рис. 2).

Рис. 2. Отображение рисунка в браузере Safari
- Воспользоваться стилевым свойством overflow со значением scroll. Это свойство добавляет полосы прокрутки к содержимому, но из-за того, что он применяется к блочным элементам им нельзя воспользоваться для тега <td>. Поэтому приходится вкладывать внутрь ячейки тег <div> и устанавливать стилевое свойство для него (пример 3). Это конечно не совсем правильно и удобно, но зато может дать требуемый результат.
Пример 3. Полосы прокрутки в ячейках
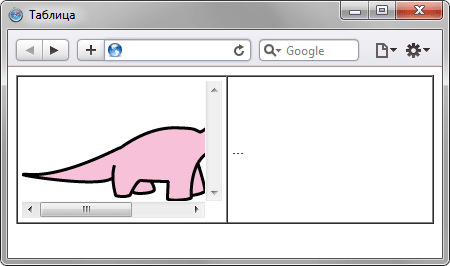
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Таблица</title> <style type="text/css"> TD DIV { overflow: scroll; /* Добавляем полосы прокрутки */ width: 200px; /* Ширина элемента */ } </style> </head> <body> <table cellspacing="0" cellpadding="4" border="1"> <tr> <td><div><img src="images/dino.gif" alt="Динозаврик"></div></td> <td>...</td> </tr> </table> </body> </html>Результат данного примера показан на рис. 3.

Рис. 3. Отображение рисунка при использовании свойства overflow
Содержимое ячеек
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причем пробел в расчет не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида <td bgcolor="#ffcc00"></td>, поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил прозрачный рисунок размером в один пиксел. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Объединение ячеек
Предположим, что нам потребовалось использовать объединение некоторых ячеек в таблице, как, например, показано ниже. Причем высота оранжевой и серой ячейки жестко задана и равна 30 пикселам.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | |
| Ячейка 4 | |
Для наглядности код этой таблицы приведен в примере 4.
Пример 4. Таблица с объединенными ячейками
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Таблица</title> </head> <body> <table border="1" align="center" cellpadding="4" cellspacing="0"> <tr> <td bgcolor="#ffcc33">Ячейка 1</td> <td rowspan="2" valign="top">Ячейка 2</td> </tr> <tr> <td valign="top">Ячейка 3<br><br></td> </tr> <tr bgcolor="#cccccc"> <td colspan="2">Ячейка 4</td> </tr> </table> </body> </html>Хотя высота оранжевой ячейки вроде как указана фиксированной, она может произвольно меняться в зависимости от объема информации в других ячейках. Подобная неприятность замечена в некоторых браузерах.
При повышении сложности таблицы за счет увеличения числа ячеек и их объединений, растет вероятность и повышения ошибок при отображении документа. За счет этого объединение ячеек по вертикали применяют достаточно редко и в том случае, когда высота ячеек не оказывает существенного влияния на макет страницы.
Чтобы все-таки получить нужный результат, одну таблицу разбивают на несколько мелких таблиц или вкладывают таблицу внутрь ячейки другой таблицы. Вложенные таблицы получили свое распространение именно по той причине, что дают устойчивый и однообразный результат.
Скорость загрузки таблицы
Пока таблица не загрузится полностью, ее содержимое не начнет отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого необходимо знать, что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все, что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации (от 100 кБ). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные таблицы или используют свойство table-layout, применение которого позволяет несколько повысить скорость отображения содержимого таблицы.
htmlbook.ru
Таблицы размеров
Как правильно измерить свои основные параметры:
- Рост — измеряется без обуви от макушки до пят. Легче всего сделать это, прислонившись к косяку двери.
- Обхват груди — измеряется горизонтально по самым выступающим точкам груди.
- Обхват под грудью (корсаж) — измеряется лентой горизонтально под грудью.
- Обхват талии или пояса — измеряется в самом узком месте, не затягивая сантиметровую ленту.
- Обхват бедер — сантиметровая лента проходит по самым выступающим точкам ягодиц.
Если Ваши мерки находятся в промежутке между двумя размерами, всегда заказывайте больший размер.
ОДЕЖДА
| Таблица соответствия размеров мужской одежды Верхняя одежда, пиджаки, брюки и костюмы | ||||||
| Россия | 46 - 48 | 48 - 50 | 50 - 52 | 52 - 54 | 54 - 56 | 56 - 58 |
| США | 36 - 38 | 38 - 40 | 40 - 42 | 42 - 44 | 44 - 46 | 46 - 48 |
| Международный | S | M | L | XL | XXL | XXXL |
| Европа | 46 - 48 | 48 - 50 | 50 - 52 | 52 - 54 | 54 - 56 | 56 - 58 |
| Таблица соответствия размеров мужских сорочек | ||||||||
| Россия | 37 | 38 | 39 - 40 | 41 | 42 | 43 | 44 | 45 |
| Европа | 37 | 38 | 39 - 40 | 41 | 42 | 43 | 44 | 45 |
| США | 141/2 | 15 | 15 1/2 | 16 | 161/2 | 17 | 171/2 | 18 |
| Между- народные | S | M | L | XL | XXL | |||
| Таблица соответствия размеров женской одежды | ||||||||||
| Россия | 40 | 42 | 44 | 46 | 48 | 50 | 52 | 54 | 56 | 58 |
| США | 6 | 8 | 10 | 12 | 14 | 16 | 18 | 20 | 22 | 24 |
| Международный | XS | XS | S | M | M | L | XL | XL | XXL | XXXL |
| Европа | 34 | 36 | 38 | 40 | 42 | 44 | 46 | 48 | 50 | 52 |
| Женские джинсы | ||||
| Обхват талии, см | Обхват бедер, см | Международный размер | размер США | Размер джинс |
| 60 | 85 | X-Small | 0 | 24 |
| 62 | 87 | 0 | 25 | |
| 64 | 89 | Small | 2 | 26 |
| 66 | 91 | 4 | 27 | |
| 69 | 94 | Medium | 6 | 28 |
| 71 | 97 | 8 | 29 | |
| 74 | 99 | Large | 10 | 30-31 |
| 77 | 103 | 12 | 32 | |
| 81 | 107 | X-Large | 14 | 33 |
| 84 | 109 | 16 | 34 | |
| 86 | 112 | XX-Large | 18 | 36 |
| 91 | 117 | 0X | 16 Plus | 36 |
| 97 | 122 | 1X | 18 Plus | 38 |
| 102 | 127 | 20 Plus | 40 | |
| 107 | 132 | 2X | 22 Plus | 42 |
| 112 | 137 | 24 Plus | 44 | |
| 117 | 142 | 3X | 26 Plus | 46 |
| 122 | 147 | 28 Plus | 48 | |
ОБУВЬ
| Таблица соответствия размеров женской обуви | ||||||||||
| Сантиметры | 21,5 | 22 | 22,5 | 23 | 23,5 | 24 | 24,5 | 25 | 25,5 | 26 |
| Россия | 34 | 34,5 | 35 | 35,5 | 36 | 36,5 | 37 | 37,5 | 38 | 38,5 |
| Европа | 35 | 35,5 | 36 | 36,5 | 37 | 37,5 | 38 | 38,5 | 39 | 39,5 |
| США | 5 | 5,5 | 6 | 6,5 | 7 | 7,5 | 8 | 8,5 | 9 | 9,5 |
| Таблица соответствия размеров мужской обуви | |||||||||||||
| Сантиметры | 25 | 25,5 | 26 | 26,5 | 27 | 27,5 | 28 | 28,5 | 29 | 29,5 | 30 | 31 | 32 |
| Россия | 39 | 39,5 | 40 | 40,5 | 41 | 41,5 | 42 | 42,5 | 43 | 43,5 | 44 | 45 | 46 |
| Европа | 40 | 40,5 | 41 | 41,5 | 42 | 42,5 | 43 | 43,5 | 44 | 44,5 | 45 | 46 | 47 |
| США | 7 | 7,5 | 8 | 8,5 | 9 | 9,5 | 10 | 10,5 | 11 | 11,5 | 12 | 13 | 14 |
| Таблица соответствия размеров детской обуви | ||||||
| Сантиметры | 20 | 20,5 | 21,5 | 22 | 23 | 24 |
| Россия | 31 | 32 | 33 | 34 | 36 | 37 |
| Европа | 32 | 33 | 34 | 35 | 37 | 38 |
| США | 1 | 2 | 3 | 4 | 5 | 6 |
НИЖНЕЕ БЕЛЬЁ
Как правильно подобрать бюстгальтер
Размер бюстгальтера состоит из двух значений – цифры и латинской буквы.
- Наденьте удобный бюстгальтер, который подходит вам по размеру, он должен быть обычным (без поролоновых и силиконовых вставок). Измерьте обхват под грудью. Сантиметр должен плотно прилегать к телу.
- Измерьте объём груди по самым выступающим её точкам. Приложите сантиметр строго горизонтально по окружности так, чтобы он не сдавливал грудь.
Разница между 1 и 2 измерениями определяет размер чашки:
- АА 10 - 11 см
- А 12 - 13 см
- В 14 - 15 см
- С 16 - 17 см
- D 18 - 19 см
- DD 20 - 21 см
- E 23 - 25 см
- F 26 - 28 см
Округлите обхват под грудью до ближайшего числа кратного 5 (например, если размер под грудью 72, то до 70, если 76, то до 75). Полученный результат будет второй составляющей вашего размера бюстгальтера.
Примеры:
- грудь 87 см., под грудью 72 см. – ваш размер 70B
- грудь 97 см., под грудью 80 см. – ваш размер 80C
Если бюстгальтер имеет итальянскую, французкую или английскую маркировку размеров (зависит от страны производителя) — воспользуйтесь таблицей соответствия:
| Таблица соответствия размеров бюстгальтеров | ||||||||
| Россия | 70 | 75 | 80 | 85 | 90 | 95 | 100 | 105 |
| Франция | 85 | 90 | 95 | 100 | 105 | 110 | 115 | 120 |
| Англия | 32 | 34 | 36 | 38 | 40 | 42 | 44 | 46 |
Таблица соответствия размеров мужского нижнего белья
| Международный размер | Европейский размер | Российский размер | Обхват талии, см |
| S (Small) | 4 | 44-46 | 70-76 |
| M (Medium) | 5 | 46-48 | 80-90 |
| L (Large) | 6 | 48-50 | 91-97 |
| XL (Extra Large) | 7 | 50-52 | 100-107 |
ДЕТСКИЕ РАЗМЕРЫ
| Возраст | Рост (см) | Размер |
| 0-1 месяц | 49-52 | 16 |
| 1-2 месяца | 52-58 | 18 |
| 3-6 месяцев | 58-68 | 20 |
| 7-12 месяцев | 68-74 | 20-22 |
| 1 год | 74-86 | 22 |
| 2 года | 86-92 | 24 |
| 3 года | 92-98 | 26 |
| 4 года | 98-104 | 28 |
| 5 лет | 110-116 | 30 |
| 6-7 лет | 122-128 | 32 |
| 8-9 лет | 134-140 | 34 |
| 10 лет | 140-146 | 36 |
| 11-12 лет | 146-152 | 38 |
| 12-13 лет | 152-158 | 40 |
| 14-15 лет | 158-164 | 42 |
| 16 лет | 164-177 | 44 |
Таблица соответствия детских размеров производителей разных стран
| Рост ребенка, (см) | Возраст ребенка | Россия | Англия | Евросоюз | США |
| 50-56 | От 0 до 1 месяца | 18 | 2 | 56 | 0/3 |
| 62-68 | От 1 до 3 месяцев | 20 | 2 | 68 | 0/3 |
| 68-74 | От 3 до 6 месяцев | 22 | 2 | 74 | 3/6 |
| 74-80 | От 6 до 9 месяцев | 24 | 2 | 80 | 6/9 |
| 80-86 | От 9 мес. до 1 г. | 26 | 2 | 86 | 6/9 |
| 92-98 | От 12 до 24 мес. | 28 | 4 | 98 | 2Т/2 |
| 98-104 | От 24 до 36 мес. | 28-30 | 4 | 104 | 3Т/3 |
| 104-110 | 4 года | 30 | 4 | 110 | 4Т/4 |
| 110-116 | 5 лет | 30-32 | 6 | 116 | XS, S |
| 116-122 | 6 лет | 32 | 6 | 122 | S |
| 122-128 | 7 лет | 34 | 6 | 128 | S |
| 128-134 | 8 лет | 34-36 | 8 | 134 | S |
| 134-140 | 9-10 лет | 36 | 8/10 | 140 | M |
| 140-146 | 10-12 лет | 38 | 8/10 | 146 | M |
| 146-152 | 12-14 лет | 40 | 12 | 152 | M |
| 158 | 14-16 лет | 42 | 14 | 158 | L |
| 164 | 16-18 лет | 44 | 16/18 | 164 | XL |
europestyle-nn.ru
Размер бюстгальтера - как определить. Таблица европейских размеров бюстгальтеров разных стран
На первый взгляд, совсем необязательно точно знать размер бюстгальтера, ведь его можно примерить. Но примерка возможна не всегда.
К примеру, если вы собираетесь приобрести подарок для любимой или покупаете белье в интернет-магазине, сделать это невозможно. Потому так важно разобраться, с помощью каких букв и цифр обозначаются размеры бюстгальтера.
Как узнать, какой размер груди (как измерить)
Содержание статьи:
- 1 Как узнать, какой размер груди (как измерить)
- 2 Как определить размеры бюстгальтеров по буквам и цифрам (какие бывают размеры)
- 3 70, 75, 80, 85, 90 в размере лифчика – это какой размер
- 4 AA, A, B, C, D размер чашечек бюстгальтера (лифчика) – это какой размер
- 5 Как узнать, какой размер бюстгальтера (лифчика) я ношу
- 6 Как правильно определить и выбрать размер чашки бюстгальтера – подобрать лифчик, чтобы был по размеру: таблица соответствия
- 7 Как выбирать бюстгальтеры больших размеров
- 8 Как выбрать спортивный бюстгальтер большого размера
- 9 Как выбрать бюстгальтеры больших размеров с застежкой впереди
- 10 Европейские размеры бюстгальтеров разных стран – таблица размеров
- 11 Таблица размеров бюстгальтера – Россия
- 12 Размер чашечки бюстгальтера: таблица Алиэкспресс
- 13 Таблица размеров бюстгальтеров Фаберлик
- 14 Размеры бюстгальтеров Милавица маленьких и больших размеров — таблицы
Первое, что необходимо сделать для того, чтобы определить размер бюстгальтера по таблице, это узнать самый основной параметр – размер груди. От него мы будем отталкиваться. А буквенно-цифровые обозначения размера отличаются у разных производителей. К ним мы вернемся позже.

Измерения проводятся портняжной сантиметровой лентой. Измеряем обхват под грудью и обхват по самым выступающим точкам груди. Причем предварительно наденьте лифчик, который сидит на вас безукоризненно, но он должен быть без увеличивающих вкладок.
чтобы определить размер бюстгальтера по таблице, следует ознакомиться с буквенно-численными латинского обозначениями.
Интересный факт! Лучше доверить измерения кому-либо из родственников, чтобы «случайно» не добавить себе пару лишних сантиметров.
Необходимо сделать следующее:
- Сначала измерьте обхват под грудью. Лента должна хорошо прилегать к туловищу, чтобы и купленный бюстгальтер потом не сползал.
- Измеряя грудь, ленту, наоборот, не стягивают туго, чтобы обновка не сдавливала грудь и не была тесной.

Соблюдайте несколько простых правил при измерении:
- стойте, выпрямив спину и опустив руки;
- сантиметровая лента должна быть параллельной полу;
- обхват под грудью измеряется на выдохе.
Результат измерений запомните или запишите, именно эти цифры позволят определить размер бюстгальтера и европейского, и российского производства.
Подробнее об этом мы поговорим в следующем разделе.
Как определить размеры бюстгальтеров по буквам и цифрам (какие бывают размеры)
Даже если вы совсем ничего не знаете о буквенно-цифровых обозначениях размеров бюстгальтеров, наверняка вы слышали, что грудь бывает 0, 1, 2, 3, 4, 5 и больше размеров.
Но в большинстве случаев размер обозначается сочетанием числа с буквой латинского алфавита. Чем больше число и чем дальше от начала алфавита расположена буква, тем больше размер бюстгальтера, т.е. бюстгальтер 80С больше по всем параметрам, чем лифчик 75A. А вот здесь давайте разбираться.
70, 75, 80, 85, 90 в размере лифчика – это какой размер
Если вы встретили эти цифры на бирке бюстгальтера, скорее всего, перед вами лифчик российского, белорусского или германского производства. Именно производители этих стран используют их для обозначения размеров.
Они отмечают не что иное, как обхват под грудью. Вроде бы все понятно, но ведь обхват необязательно будет 75 или 80 см, он вполне может оказаться 73 или 82 см. Что же делать тогда?

 Размер бюстгальтера — как определить: таблица поможет сделать правильный выбор.
Размер бюстгальтера — как определить: таблица поможет сделать правильный выбор.Все просто. Цифра в размере соответствует обхвату +/– 2 см, а это значит, что размер 75 подойдет женщинам с обхватом от 73 до 77 см. Вы замечали несколько застежек на бюстгальтере? Вот они-то как раз и позволяют подогнать белье по размеру.
AA, A, B, C, D размер чашечек бюстгальтера (лифчика) – это какой размер
При определении размера чашки бюстгальтера потребуется произвести простые математические действия: из обхвата груди вычесть обхват под грудью. Полученное число определяет размер чашки лифчика. Вообще используют буквенные обозначения от A до H.

Если разница составила менее 10–11 см, значит, размер чашки – AA или 0, если 12–14, то A или 1, если 15–16, то B или 2 и так далее с допуском 2 см.
Как узнать, какой размер бюстгальтера (лифчика) я ношу
Если у вас имеется бюстгальтер, который на вас хорошо сидит, но вы не знаете, какого он размера, не мучайтесь и не измеряйте его, лучше воспользуйтесь вышеприведенными инструкциями.
Девушке с большой грудью, скорее всего, понадобится не только обычный бюстгальтер, но и лифчик спортивного типа, который очень удобен в повседневной носке.
Дело в том, что в процессе носки лифчик мог растянуться, принять форму вашего тела. Не факт, что новый бюстгальтер этого размера будет сидеть также хорошо. К тому же велик риск допустить ошибку в измерениях.
Как правильно определить и выбрать размер чашки бюстгальтера – подобрать лифчик, чтобы был по размеру: таблица соответствия
Используя вышеприведенные инструкции, вы уже сможете сделать правильный выбор.
Однако есть важная особенность, которую стоит учитывать, если есть возможность примерить бюстгальтер:
- Смежные размеры, которые отличаются одним из параметров – обхватом под грудью или размером чашки. Например, если ваш размер 75B, и он вроде бы сидит неплохо, но приходится сильно подтягивать бретельки, чтобы чашки хорошо держали грудь, померяйте размер 75A, возможно, он сядет лучше. Если лифчик чуть тесноват, примеряйте размер 75C. Дело в том, что из-за особенностей кроя один и тот же размер будет «играть» по-разному.
- Параллельные размеры. Размеры 75B, 70С, 80A взаимозаменяемы.
Обратите внимание! Большая чашка компенсирует меньший размер пояса бюстгальтера, и наоборот. Поэтому, выбирая бюстгальтер в магазине, где можно примерить белье, примерьте еще пару лифчиков параллельных размеров.
Как выбирать бюстгальтеры больших размеров
Во-первых, нужно смириться с тем, что грудь действительно большая и не пытаться психологически скрыть это, выбирая широкий пояс и маленькую чашку – сидеть будет ужасно.
Во-вторых, определившись с размером, выбирайте бюстгальтер особого кроя:
- С широкими лямками. Такая модель будет смотреться пропорционально, да и держать грудь будет куда лучше.
- С косточками. Для большой груди это обязательное условие, если нет противопоказаний. Ведь косточки поддерживают грудь, придают ей форму.
- С несколькими крючками сзади. Пояс должен держать хорошо, а если сзади один крючок, рассчитывать на это не приходится.
Обратите внимание! Некоторые фирмы специально производят модели для пышногрудых девушек, такие бюстгальтеры могут иметь пометку «full busted». Они отличаются относительно небольшим поясом и большой чашкой, при этом учитываются анатомические особенности фигуры.
выбирая белье европейского производства, следует знать и альтернативные варианты своего размера.
Девушке с большой грудью, скорее всего, понадобится не только обычный бюстгальтер, но и лифчик спортивного типа, который очень удобен в повседневной носке.
Как выбрать спортивный бюстгальтер большого размера
Если речь идет о занятиях фитнесом, танцами, бегом, то спортивный бюстгальтер просто необходим. Подобный тип лифчиков обеспечивает поддержку и прижимает грудь к грудной клетке. Если размер очень большой, необходимо выбирать спортивное белье с разделением на чашки.

Оно обеспечивает лучшую фиксацию. Посмотрите при примерке на лямки, они не должны врезаться, а это обеспечивается за счет достаточной ширины и мягкости ткани. Полоса ткани под грудью должна быть широкой.
Как выбрать бюстгальтеры больших размеров с застежкой впереди
Бюстгальтеры с застежкой впереди настоящая находка для пышногрудых женщин. Они поддерживают грудь ничуть не хуже обычных бюстгальтеров, но их значительно удобнее надевать.
Выбирайте модели, у которых достаточное количество крючков, а между крючками нет слишком больших промежутков. В остальном требования такие же, как и к обычным бюстгальтерам.
Европейские размеры бюстгальтеров разных стран – таблица размеров
Не во всех странах производители обходятся обозначениями типа 75B. На итальянских бюстгальтерах вы увидите обозначения от 1 до 12, на французских и испанских – от 80 до 135, на австралийских моделях от 8 до 30, английских, украинских и американских – от 30 до 52.

Кроме того, используются и международные маркировки размеров – от XS до XXXXL, где XS – 65 см, а XXXXL – 100 см, соответственно.
Таблица размеров бюстгальтера – Россия
В статье мы привели инструкцию по определению размера по буквам и цифрам для бюстгальтеров российского, белорусского и германского производства.
Ниже приводим полную таблицу буквенно-цифровых обозначений:

Размер чашечки бюстгальтера: таблица Алиэкспресс
Вы уже научились определять свои параметры по инструкции, но чтобы заказать подходящее по размеру белье на Алиэкспресс, этого мало. Даже таблица размеров не является гарантией. Китайские бюстгальтеры маломерят.
Скорее всего, вам следует приобретать бюстгальтер на размер больше, чем ваш. Чтобы уж точно не ошибиться, вступите в переписку с продавцом и укажите свои точные параметры.
Таблица размеров бюстгальтеров Фаберлик
В каталогах Фаберлик представлена фирменная таблица размеров. С ее помощью легко определиться, зная обхваты груди и под грудью. Обозначения привычные. Однако размеры моделей без косточек обозначаются буквами: S, M, L, и соответствие определяется по отдельной таблице.

Размеры бюстгальтеров Милавица маленьких и больших размеров — таблицы
Обозначения размеров бюстгальтеров Милавица тоже имеют привычный вид. Для поиска своего размера следует воспользоваться таблицей.
Свой размер бюстгальтера определяют всего по двум параметрам. Однако крой и ткань иногда несколько изменяют размер в большую или меньшую сторону. Кроме того, выбирая белье европейского производства, следует знать и альтернативные варианты своего размера.
Полезные видео-ролики о правильном определении размера бюстгальтера
Как правильно определить размер бюстгальтера — смотрите в этом видео:
Как пользоваться таблицей размеров при выборе бюстгальтера:
womane.ru
Особенности таблиц | htmlbook.ru
Чтобы понимать, что можно ожидать от таблиц при вёрстке, следует знать их явные и неявные особенности, которые перечислены далее.
Вложенные таблицы
Одну таблицу допускается помещать внутрь ячейки другой таблицы. Это требуется для представления сложных данных или в том случае, когда одна таблица выступает в роли модульной сетки, а вторая, внутри нее, в роли обычной таблицы.
Размеры таблицы
Размеры таблицы изначально не устанавливаются и вычисляются на основе содержимого ячеек. В итоге суммарная ширина таблицы складывается из следующих параметров:
- ширина содержимого ячеек;
- толщина всех границ между ячеек;
- поля вокруг содержимого, устанавливаемые через атрибут cellpadding;
- расстояние между ячейками, которое определяется значением cellspacing.
Если для таблицы установлена её ширина в процентах или пикселах, то содержимое таблицы подстраивается под указанные размеры. Так, браузер автоматически добавляет переносы строк в текст, чтобы он полностью поместился в ячейку, и при этом ширина таблицы осталась без изменений. Бывает, что ширину содержимого ячейки невозможно изменить, как это, например, происходит с рисунками. В этом случае ширина таблицы увеличивается, несмотря на указанные размеры. Чтобы избежать указанной ситуации применяют несколько средств.
- Не добавляют в ячейку фиксированной ширины те изображения, размер которых превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная особенности ячеек, можно избежать неприятностей с их отображением.
- Для тега <table> используют стилевое свойство table-layout со значением fixed. Применение этого свойства позволяет обрезать рисунок, если он не помещается целиком в ячейку (пример 2.1).
Пример 2.1. Использование table-layout
XHTML 1.0CSS 2.1IECrOpSaFx
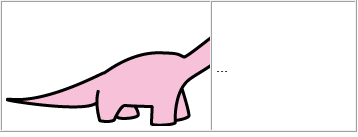
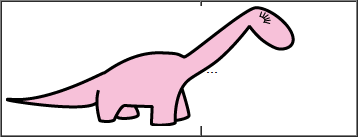
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Таблица</title> <style type="text/css"> TABLE { table-layout: fixed; /* Ячейки фиксированной ширины */ } TD.dino { width: 200px; } </style> </head> <body> <table cellspacing="0" cellpadding="4" border="1"> <tr> <td><img src="images/dino.gif" alt="Динозаврик" /></td> <td>...</td> </tr> </table> </body> </html>Результат данного примера зависит от браузера. В старых браузерах рисунок за пределами ячейки обрезается (рис. 2.1а), в современных браузерах рисунок выводится поверх второй ячейки (рис. 2.1б).

а. Вид таблицы в IE6, IE7, Firefox 2

б. Вид таблицы в IE8, IE9, Firefox 3, Firefox 4, Safari и Chrome
Рис. 2.1. Использование table-layout
Сделать единообразный вид таблицы во всех браузерах легко, для этого к ячейке с рисунком следует добавить свойство overflow со значением hidden. При этом всё, что не помещается в ячейку, будет «обрезано», как продемонстрировано на рис. 2.1а. Стиль в этом случае изменится незначительно.
TABLE { table-layout: fixed; /* Ячейки фиксированной ширины */ } TD.dino { width: 200px; overflow: hidden; }Высота ячеек
Ячейки в одной строке взаимосвязаны и их высота одинакова. Это позволяет делать макеты с колонками одной высоты. В примере 2.2 приведён такой макет, в котором, несмотря на разную высоту контента, колонки равны по высоте.
Пример 2.2. Колонки одной высоты
XHTML 1.0CSS 2.1IE 9CrOpSaFx
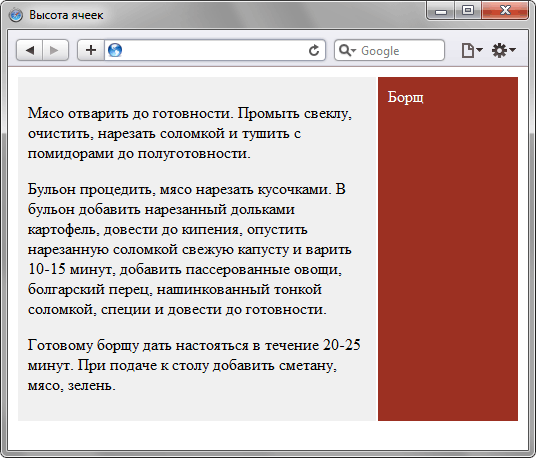
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Высота ячеек</title> <style type="text/css"> TABLE { width: 100%; /* Ширина таблицы */ } TD { padding: 10px; /* Поля в ячейках */ } TD.content { background: #f0f0f0; /* Цвет фона левой колонки */ } TD.menu { width: 120px; /* Ширина правой колонки*/ background: #9c3022; /* Цвет фона правой колонки */ color: #fff; /* Цвет текста */ vertical-align: top; } </style> </head> <body> <table> <tr> <td> <p>Мясо отварить до готовности. Промыть свеклу, очистить, нарезать соломкой и тушить с помидорами до полуготовности.</p> <p>Бульон процедить, мясо нарезать кусочками. В бульон добавить нарезанный дольками картофель, довести до кипения, опустить нарезанную соломкой свежую капусту и варить 10-15 минут, добавить пассерованные овощи, болгарский перец, нашинкованный тонкой соломкой, специи и довести до готовности.</p> <p>Готовому борщу дать настояться в течение 20-25 минут. При подаче к столу добавить сметану, мясо, зелень.</p> </td> <td>Борщ</td> </tr> </table> </body> </html>Результат примера показан на рис. 2.2.

Рис. 2.2. Макет, созданный с использованием таблицы
В данном примере в ячейках разное содержание, но высота ячеек одинакова.
Порядок ячеек
Основой таблицы выступает строка и ячейка, формирование таблицы происходит слева направо и сверху вниз (рис. 2.3).

Рис. 2.3. Порядок создания ячеек
Неудобства этой схемы проявляются при активном использовании колонок и большом числе ячеек. Конечно, есть теги <col> и <colgroup>, но их возможности ограничены. Вставка новых ячеек или редактирование существующих может привести к ошибкам отображения таблицы.
Загрузка таблицы
Пока таблица не загрузится полностью, её содержимое не начнёт отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого нужно знать, что в этих ячейках находится. Поэтому браузер и ожидает, пока загрузится все, что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации (от 100 Кб). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные таблицы или используют свойство table-layout, применение которого позволяет несколько повысить скорость отображения содержимого таблицы. В обычной таблице браузер анализирует все ячейки и затем уже изменяет ширину колонок на основе этой информации. Включение table-layout со значением fixed меняет алгоритм расчета — браузер анализирует только первую строку и ширину колонок строит согласно ей. За счёт уменьшения числа вычислений и происходит выигрыш скорости отображения таблицы в целом.
htmlbook.ru
Как изменить размер таблицы в HTML
Размеры таблицы, ее высота и ширина, определяются автоматически в зависимости от того, что содержат внутри себя ячейки. Чем больше наполнения в ячейках, тем больше размеры таблицы и наоборот.
Однако возможности CSS позволяют изменить размер таблицы в HTML, указывая именно те значения ширины и высоты, которые необходимы. Справедливости ради следует отметить, что еще атрибуты таблицы позволяют задавать нужные размеры. Однако, в настоящий момент мы поговорим лишь о CSS.
Необходимо подчеркнуть, что каждая таблица имеет свою минимальную ширину и минимальную высоту, на которые влияет ее содержание. И даже если вы зададите значения ширины и высоты еще меньше, то ничего не произойдет. Стороны таблицы не переступят свой минимум.
Чтобы указать ширину таблицы необходимо использовать CSS-свойство width, а чтобы задать высоту необходимо применять свойство height.
На примере это выглядит следующим образом.
table { width: 500px; height: 100px; }Результат в браузере:
Полный код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Таблица с заданными размерами</title> <style> table { border: solid 1px blue; border-collapse: collapse; width: 500px; height: 100px; } td, th { border: solid 1px blue; padding: 10px; } </style> </head> <body> <table> <caption>Таблица с заданными размерами</caption> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> </table> </body> </html>Значения ширины и высоты таблицы могут быть заданы, как абсолютной величиной (в пикселях), так и относительной – в процентах. Например, 20px и 20% соответственно.
Если вы используете проценты, чтобы задать размеры таблицы, то они будут высчитываться, отталкиваясь от размеров родительского элемента. Если говорить о нашем примере, то речь идет про окно браузера.
Существует еще одно значение – auto. И оно является особым, поскольку с его помощью вычисление ширины и высоты таблицы происходит автоматически, по умолчанию. На практике указание этого значения выглядит вот так.
width: auto;или
height: auto;Хотим акцентировать ваше внимание на еще таком важном моменте. Что высоту в процентах лучше не указывать, поскольку, как правило, в таком случае они работать не буду.
Указание размеров отдельных ячеек и столбцов
Если вы считаете, что браузер не корректно задал ширину колонок, отталкиваясь от содержимого ячеек, то вы вправе размеры ячеек и столбцов указать самостоятельно. И сейчас мы поговорим о том, как изменить размер ячейки в таблице HTML.
Изменение размеров ячеек осуществляется при помощи тех же самых CSS-свойств, что и размеры таблицы, а именно: width и height.
Чтобы добавить стили ячейкам, можно использовать один из двух вариантов:
- Задать ячейкам индивидуальные имена классов. Выглядеть это будет вот так: class="cell-50px"
А после этого следует применить стили для данных классов.
- Задействовать атрибут style, внутри которого прописать необходимый CSS-код.
На практике второй вариант будет выглядеть следующим образом:
<td> ... </td>Однако, хотим отметить, что менять размеры ячеек по отдельности необходимость возникает не так уж часто. Как правило, это делается в тех ситуациях, когда необходимо задать определенную ширину столбцов таблицы. В таком случае, задача решается проще. Необходимо всего лишь указать ширину ячеек первой строки.
Пример:
<table> <caption>Таблица с заданными размерами</caption> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> <tr> <th>1</th> <th>2</th> <th>3</th> <th>4</th> <th>5</th> </tr> </table>Результат в браузере:
Как изменить размер шрифта в таблице
Зачастую возникает потребность в изменении размера текста в таблице. Например, в ячейках-заголовках. Это можно сделать с помощью CSS-свойства font-size. Давайте зададим размер шрифта для элементов <th>:
th { font-size: 30px; }На этом данный урок заканчивается. Предлагаю хорошенько поразмыслить над домашним заданием. Прямо так внимательно его изучите и порассуждайте. Всем всего хорошего!
webshake.ru
Как в ворде нарисовать таблицу по размерам столбцов
Приветствую, друзья! Табличные данные часто присутствуют в текстовых документах для более наглядного отображения каких-то показателей. И от правильного форматирования таблицы зависит общее восприятие размещенной там информации. Сегодня разберёмся как в ворде нарисовать таблицу по размерам ее столбцов и строк.
Прежде чем создать таблицу необходимо определиться с количеством строк и столбцов. Далее выбрать подходящую ориентацию страницы. Для широкой таблицы предпочтительно выбрать - альбомную, для узкой – книжную.
Вставляем таблицу, с заданным количеством ячеек, любым удобным для вас способом. О способах вставки таблиц читайте здесь.
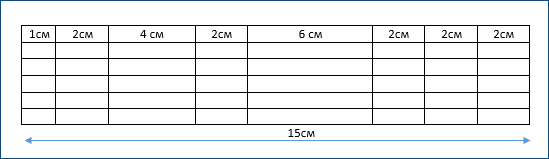
Задаём точный размер таблицы
Следующий шаг позволит нам задать строгие внешние размеры таблицы.
 Необходимо кликнуть внутрь таблицы, чтобы активировать возможность работы с ней. Если вы не указали при вставке таблицы никаких дополнительных параметров, то она будет растянута по ширине всей доступной текстовой области (в зоне белой шкалы горизонтальной линейки), а ее столбцы автоматически выровняются по ширине.
Необходимо кликнуть внутрь таблицы, чтобы активировать возможность работы с ней. Если вы не указали при вставке таблицы никаких дополнительных параметров, то она будет растянута по ширине всей доступной текстовой области (в зоне белой шкалы горизонтальной линейки), а ее столбцы автоматически выровняются по ширине.
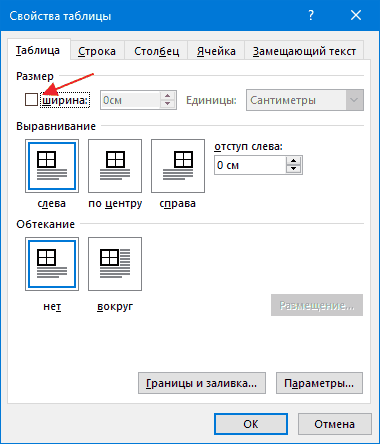
Для указания точных размеров заходим в ленте инструментов Работа с таблицами – Макет – Свойства.
В открывшемся окне на вкладке Таблица поставьте галочку в чек бокс (указано стрелкой) и пропишите желаемую ширину таблицы. Нажмите ОК.

Если вы не можете изменить ширину столбцов до нужных размеров и при изменении ширины одного меняется ширина другого, то снятие галочки с чек бокса устранит это неудобство.
Теперь внешние размеры таблицы будут ограничены. Вы сможете влиять только на ширину столбцов внутри таблицы.
Задаём высоту строки
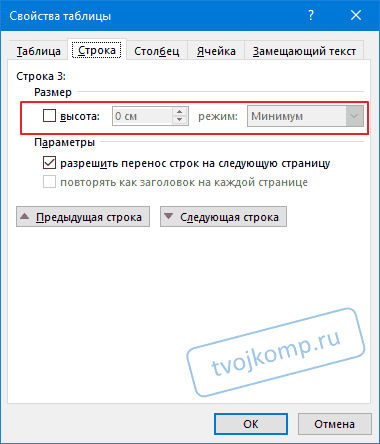
Для задания одинаковой высоты строк во всей таблице выделите ее. Далее в ленте инструментов выбираем Работа с таблицами – Макет – Свойства.

В диалоговом окне переходим на вкладку Строка ставим галочку в чек боксе высота и указываем требуемую высоту строк и режим (отмечено красной рамкой). Минимум – задаст минимальное значение для всех строк. Максимальная высота будет ограничиваться только содержимым ячеек. Поэтому высота строк в таблице будет различаться, так как зависит от наполнения информацией. Если вы хотите жестко ограничить высоту строк, то поставьте режим Точно.
Чтобы задать размеры для одной строки, достаточно кликнуть в нее правой кнопкой мыши для вызова контекстного меню. Из которого выбрать команду Свойства таблицы для задания параметров указанной строки.
Задаём ширину столбцов
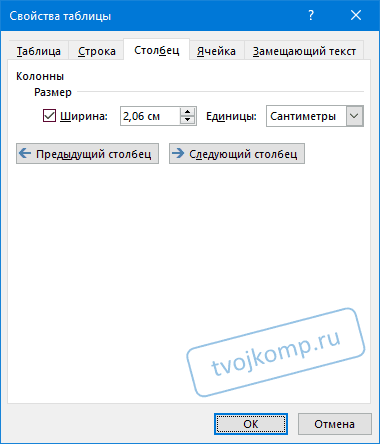
Для указания размера столбца кликните в нем по любой ячейке правой кнопкой и вызовите свойства таблицы. Прейдите на вкладку Столбец, задайте требуемый размер ширины и, нажав кнопку Следующий столбец или Предыдущий столбец, перейдите к указанию размера других столбцов в таблице. После нажмите ОК.

Теперь ваша таблица будет строго соответствовать заданным размерам.
Надеюсь, что статья была полезна вам. Поделитесь ей в социальных сетях (кнопки ниже).
P.S. По просьбе читателя блога Сергея Яковлевича Гребенюка, я сделал в Microsoft Word с помощью таблицы шахматную доску, а с помощью автофигур - фигуры шашек. Это было необходимо для создания изображений различных шашечных позиций. Вот ссылка на вордовский документ https://yadi.sk/i/O2SmHvyF3Pvujr Посмотрите видео, как можно расставить фигуры и сделать скриншот позиции с помощью программы Ножницы, которая входит в состав операционной системы Windows версии 7 и выше.
Возможности Word невероятно велики. Я иногда и сам поражаюсь, чего только не сделаешь в этой программе.
Рекомендовано Вам:
tvojkomp.ru