Содержание
Учимся различать понятия цвета, оттенка, тональности, яркости и интенсивности
Учимся различать понятия цвета, оттенка, тональности, яркости и интенсивности
07 сентября 2017
ОСНОВНОЙ (ПЕРВИЧНЫЙ) ЦВЕТ. В качестве первичных цветов по художественной традиции упоминаются красный, синий, жёлтый, но первичными цветами на самом деле являются красный, зелёный, синий.
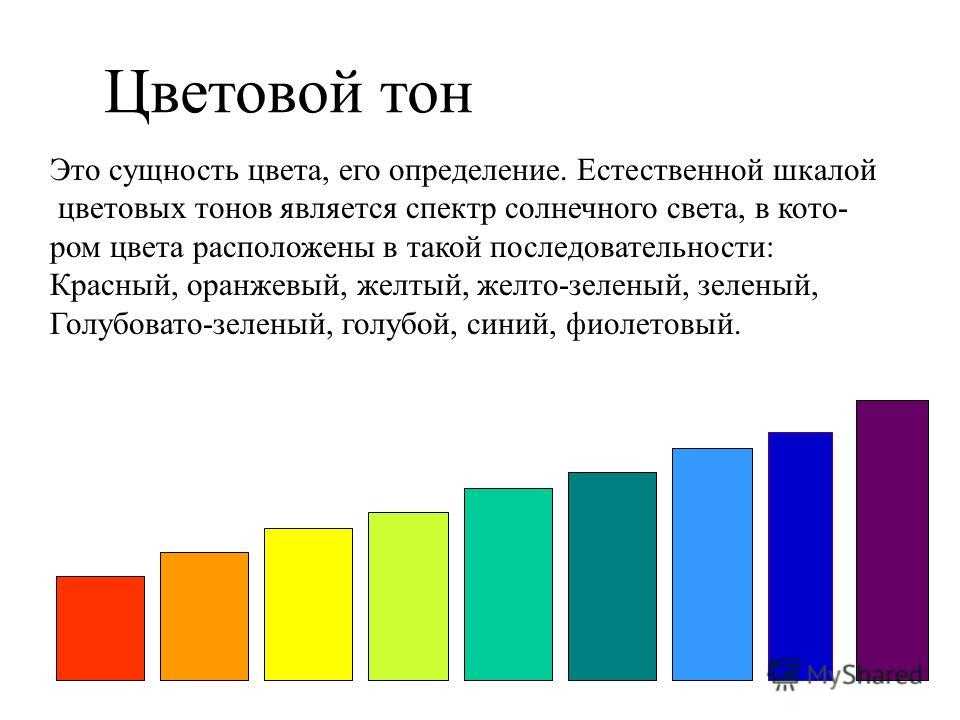
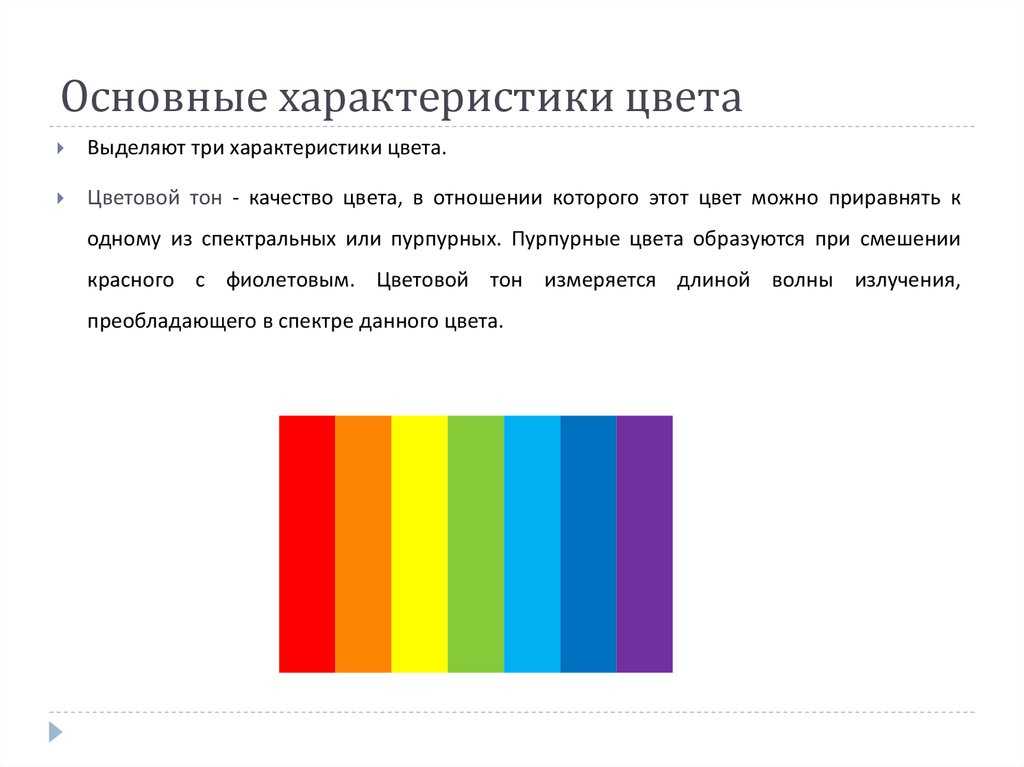
Цвета, видимые при расщеплении солнечного света с помощью призмы называют спектральными цветами. Это красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый.
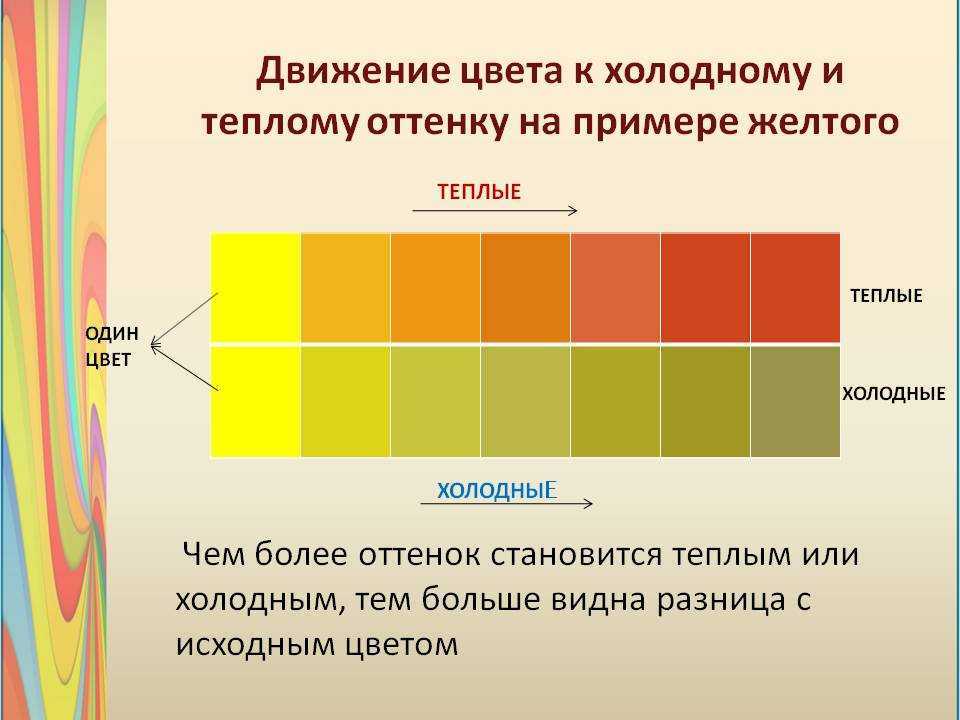
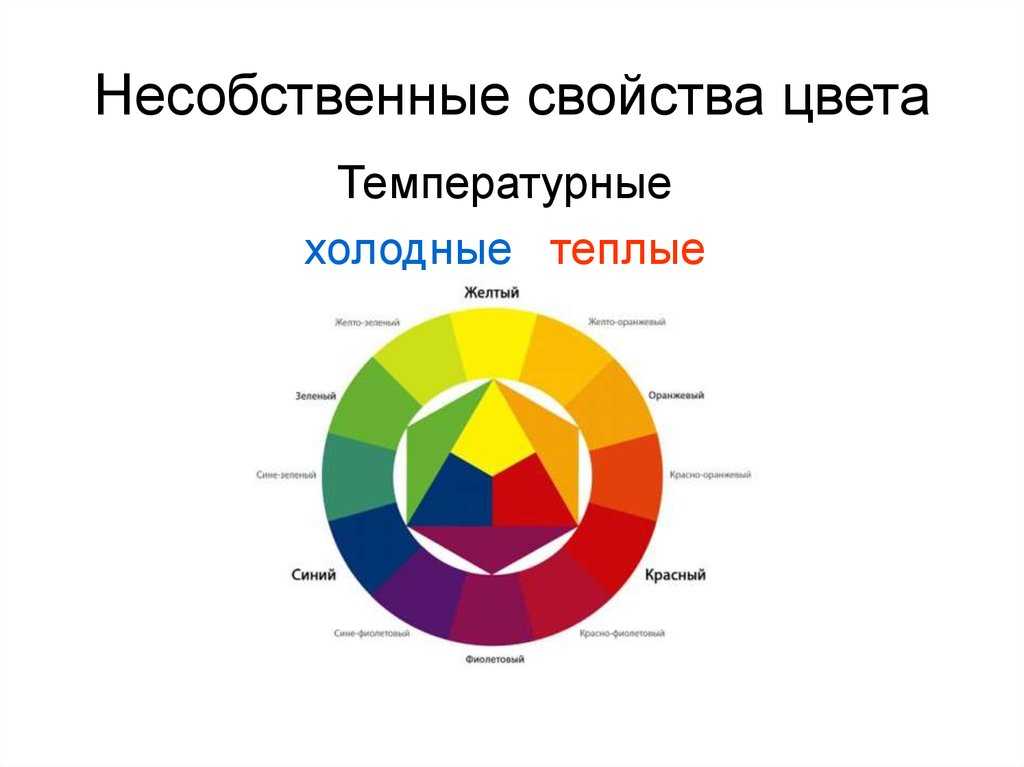
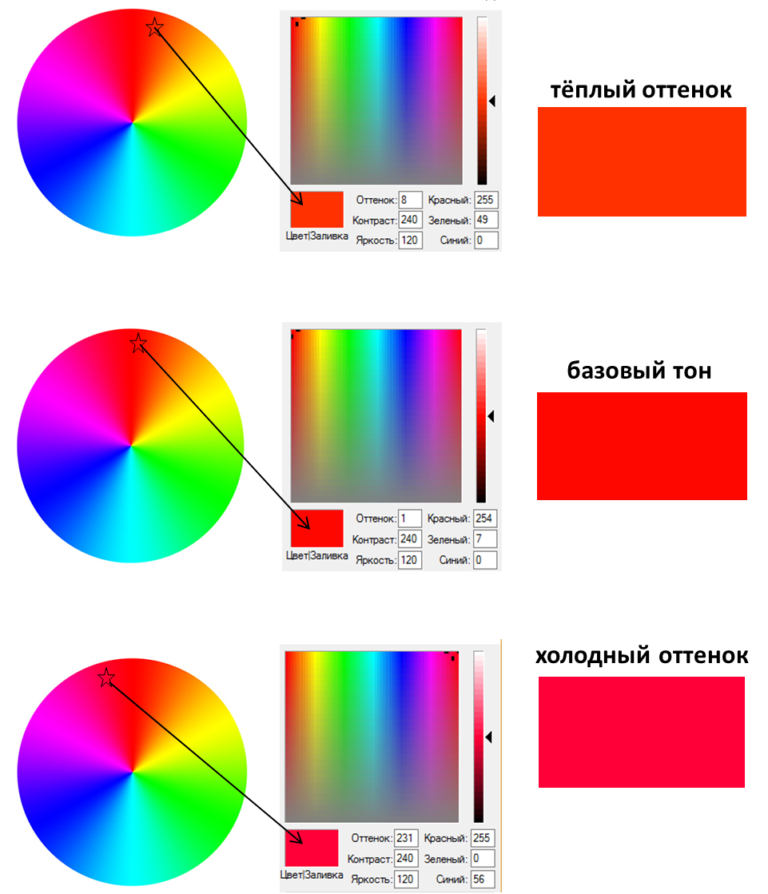
ОТТЕНОК (ТОН, ТОНАЛЬНОСТЬ, ТЕНЬ) указывает позицию этого цвета на цветовом круге или спектре, а также несет информацию о температуре цвета. Красный оттенок считается самым теплым цветом , а синий — самым холодным.Вторичные оттенки получаются путем смешивания первичных — это зеленый, оранжевый и фиолетовый, которые являются цветами, которые располагающимися между основными цветами на цветовом круге. Желто-зеленый, сине-фиолетовый и красно-оранжевый — это примеры третичных оттенков, каждый из которых находится между первичным и вторичным цветом. Аналоговые оттенки соседствуют друг с другом на цветовом круге и имеют, как правило, общий компонент, например сине-зеленый, синий и сине-фиолетовый. Дополнительные оттенки на цветовом круге находятся напротив друг друга.
Аналоговые оттенки соседствуют друг с другом на цветовом круге и имеют, как правило, общий компонент, например сине-зеленый, синий и сине-фиолетовый. Дополнительные оттенки на цветовом круге находятся напротив друг друга.
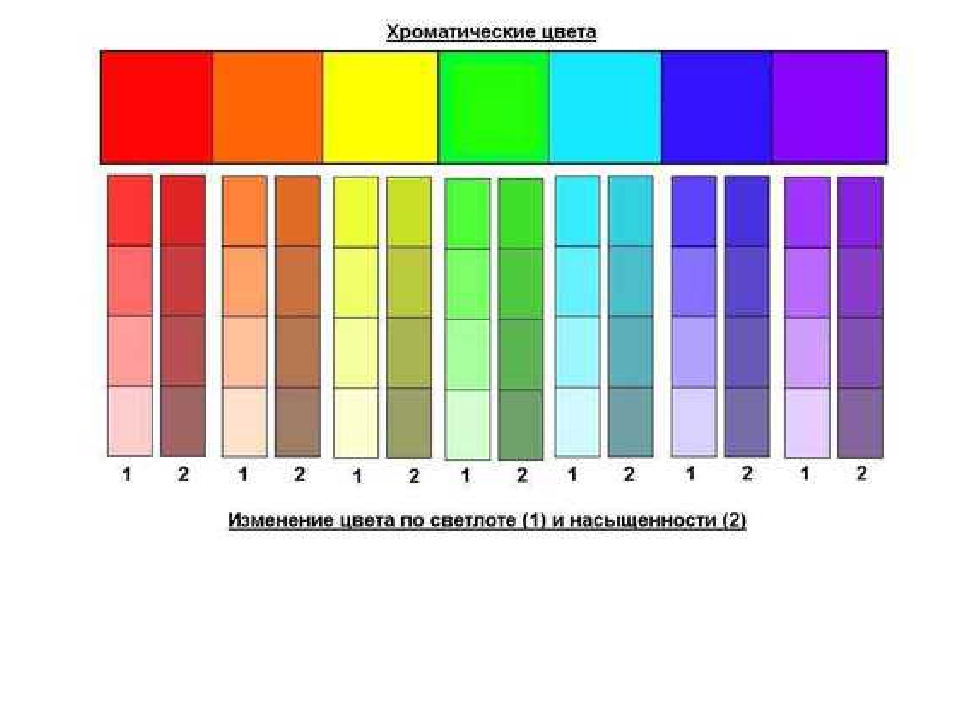
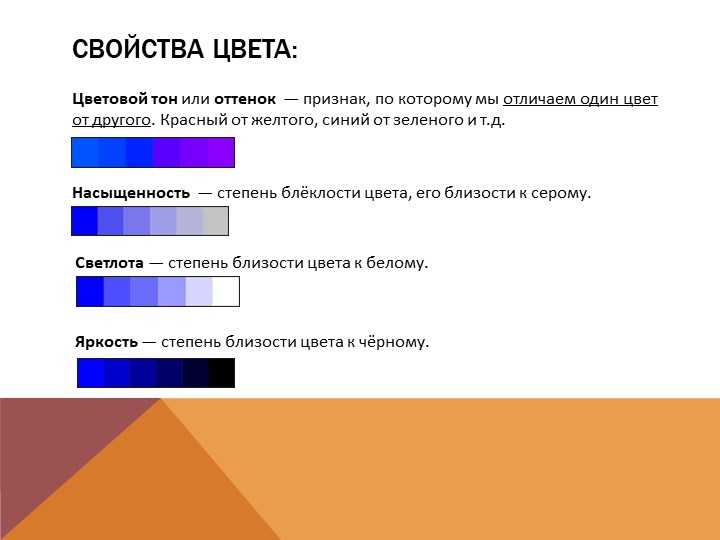
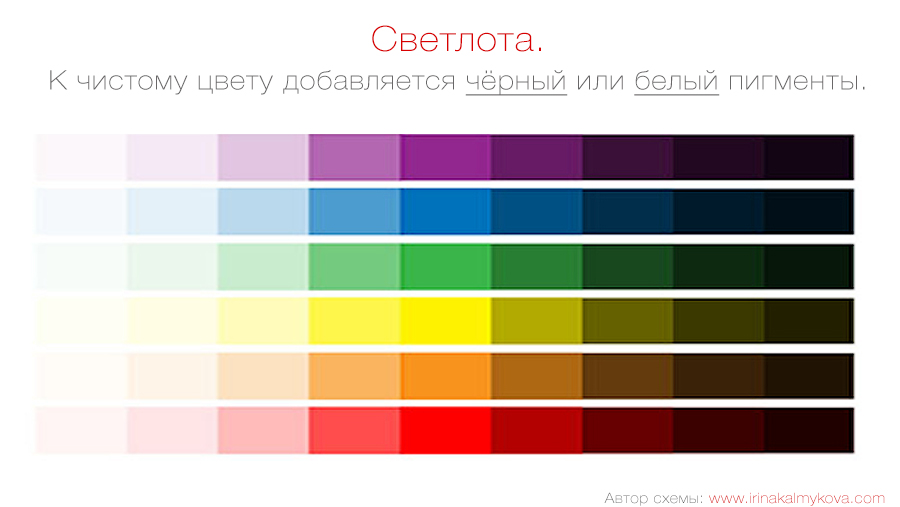
Эти термины часто используются неправильно, но они описывают довольно простое понятие в цвете. Главное помнить, насколько цвет отличается от своего начального тона (hue). Если к цвету добавляется белый, эта более светлая разновидность цвета называется «оттенок» (tint). Если цвет делается темнее путём добавления чёрного, полученный цвет называется «тень» (shade). Если же добавляется серый цвет, каждая градация дает вам различную тональность (tone).
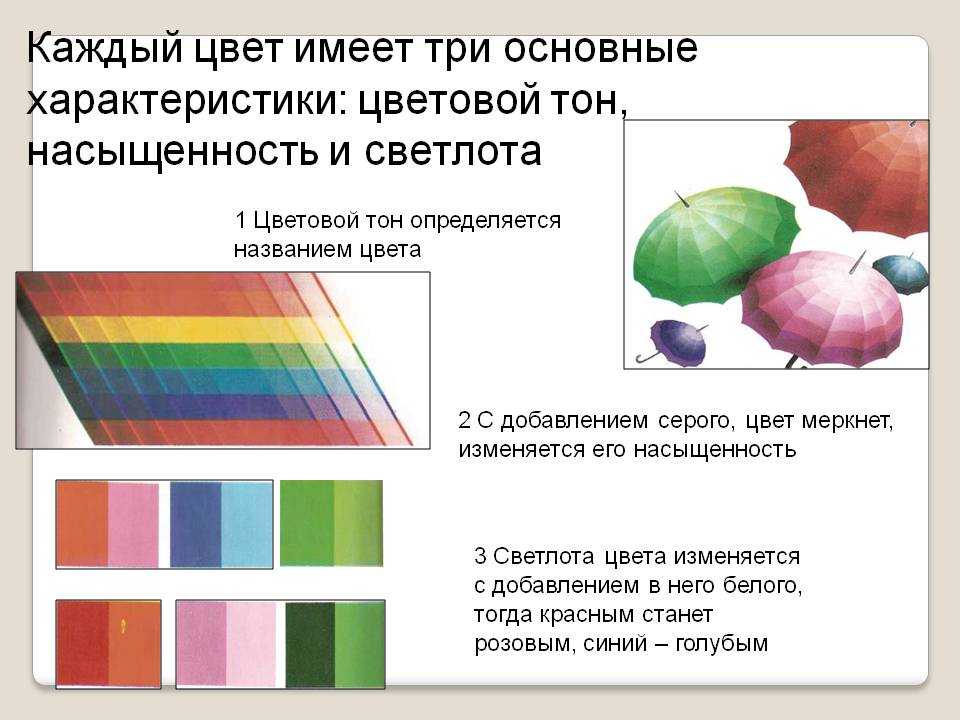
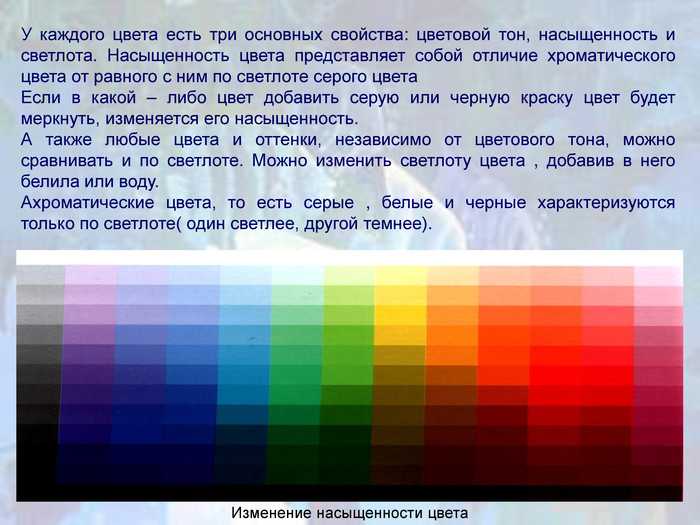
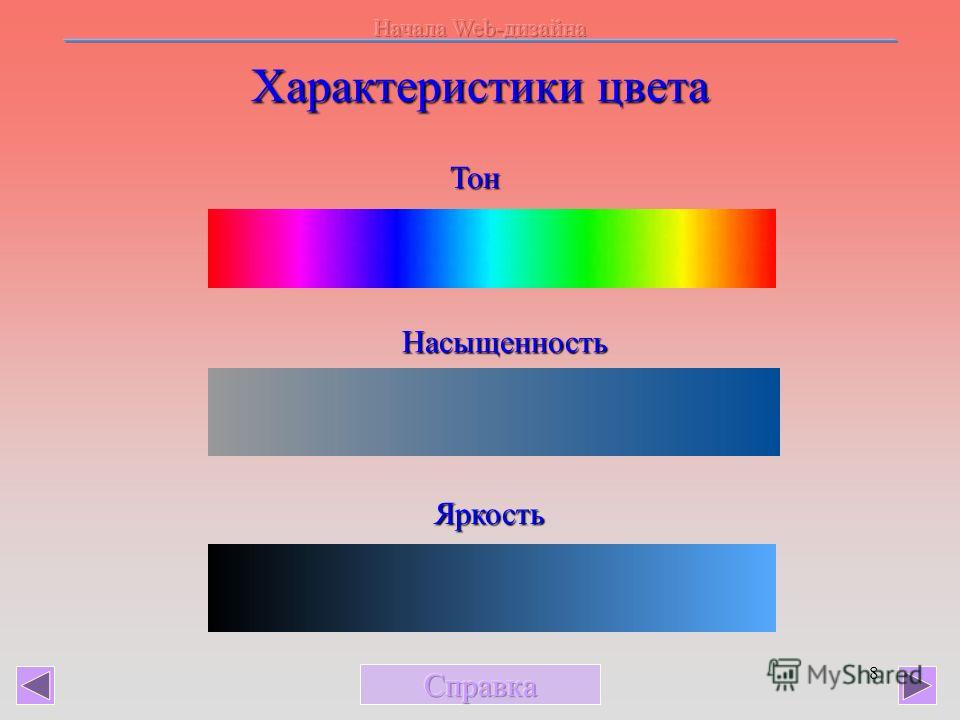
ИНТЕНСИВНОСТЬ (НАСЫЩЕННОСТЬ) показывает, как цвет выглядит в различных условиях освещённости. Чтобы охарактеризовать насыщенность используйте слова «бледный», «слабый» и «чистый», «сильный». Для создания бледного тона цвета пигмент обычно осветляют, а для сильного затемняют. Насыщенность цвета обозначает его отличие от серого при определённой яркости освещения. Например, цвета близкие к серому ненасыщенные по сравнению с более светлыми цветами.
Например, цвета близкие к серому ненасыщенные по сравнению с более светлыми цветами.
КОНТРАСТ
Контраст тонов — явно различные тона.
Контраст тона — различные оттенки, одинаковый тон (например, синий).
ХРОМАТИЧНОСТЬ — «чистота» цвета. Если в цвете отсутствуют примеси белого, чёрного или серого, цвет имеет высокую чистоту. Эти цвета выглядят живыми и чистыми.
Высокая хроматичность — очень сияющие, живые цвета. Высокохроматические цвета содержат максимум собственно цвета с минимальными или нулевыми примесями белого, чёрного или серого.
Низкая хроматичность — ахроматичные, бесцветные цвета. Черный и его оттенки (серые)
Для большинства цветов, по мере увеличения яркости увеличивается и хроматичность, за исключением очень светлых цветов.
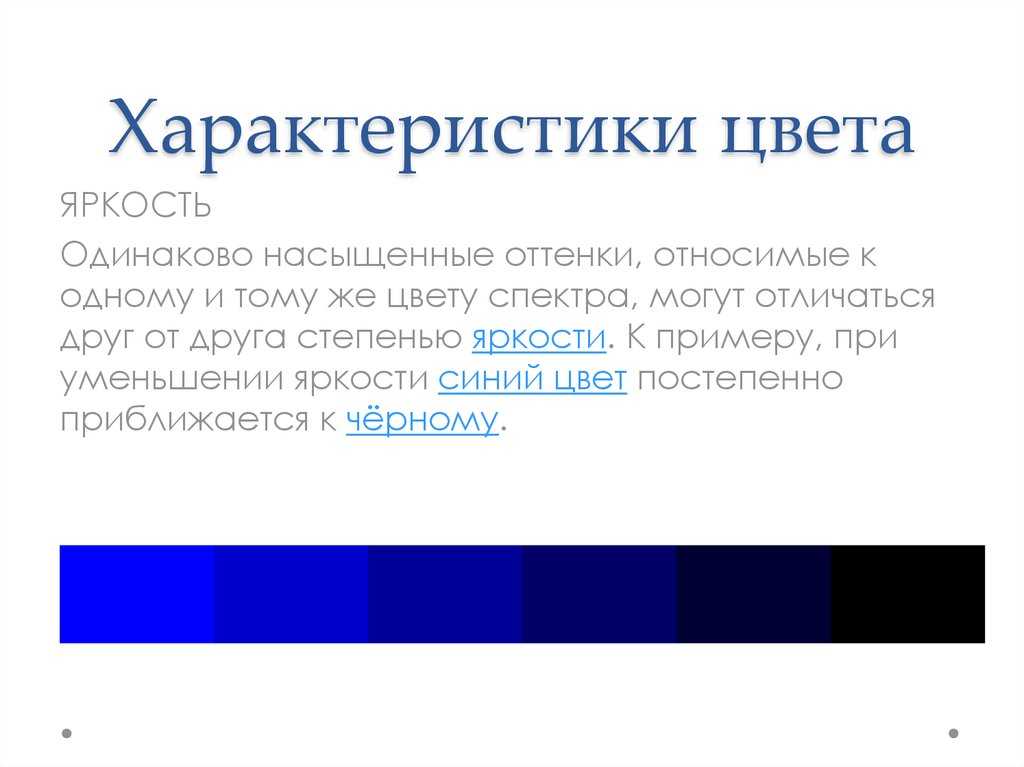
ЯРКОСТЬ оценивает цвет в отношении его к белому. Чтобы охарактеризовать яркость используйте слова «тёмный» или «светлый». Яркость зависит от количества света, излучаемого цветом
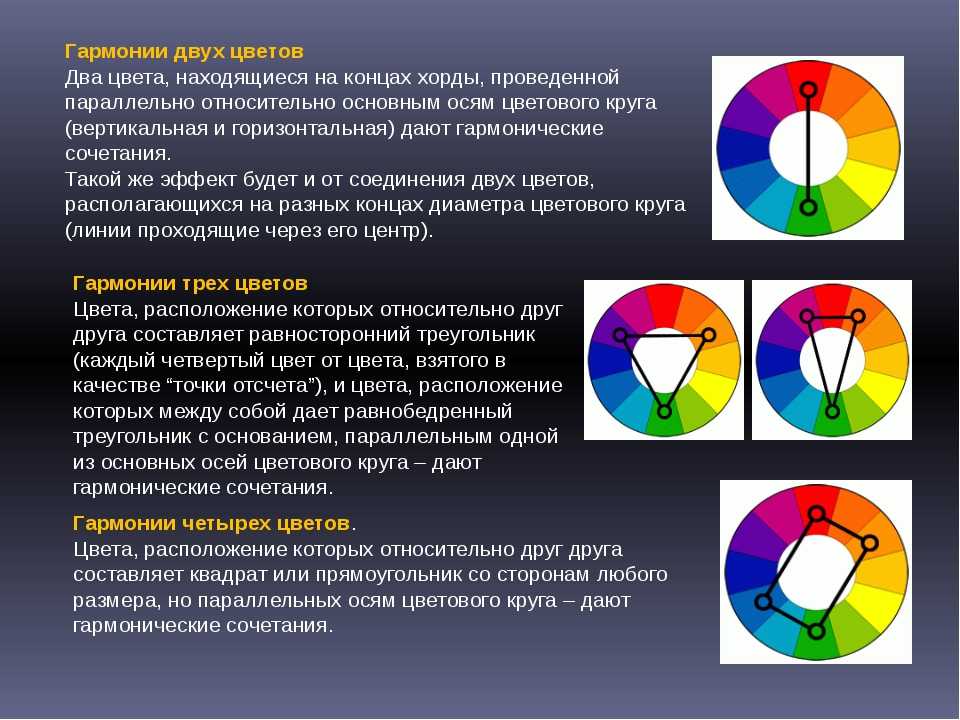
КОМПЛЕМЕНТАРНЫЕ, ДОПОЛНИТЕЛЬНЫЕ ЦВЕТА. Когда два или несколько цветов «подходят друг к другу», их называет комплементарными, дополняющими друг друга цветами. Если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплементарными
Когда два или несколько цветов «подходят друг к другу», их называет комплементарными, дополняющими друг друга цветами. Если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплементарными
Человеческий глаз способен различить не более миллиона цветов. То есть фактически изображения с большим количеством цветов делать не имеет смысла, так как для человека они будут выглядеть одинаково.
В чём разница между оттенком, полуоттенком, цветом и тоном?
Путаница между терминами полуоттенок, оттенком, цветом и тоном понятна, поскольку все они связаны с теорией цвета и относятся к схожим понятиям в дизайне. На этом, однако, сходство заканчивается.
Разница между оттенком и полуоттенком может сбить с толку даже дизайнеров с многолетним опытом работы. Добавьте сюда цвет и тон, и вы получите четыре разных цветовых термина, которые все используют, но не все понимают разницу.
Для понимания разницы между оттенком и полуоттенком, важно отметить, что речь идет о нейтральных цветах и их влиянии на любой цвет. Цвет или, как его еще называют, чистый пигмент, — цвет, который не был затронут белым или черным. Тон — это результат смешивания цвета с серым.
Цвет или, как его еще называют, чистый пигмент, — цвет, который не был затронут белым или черным. Тон — это результат смешивания цвета с серым.
Важность теории цвета для дизайна
Понимание теории цвета — это основа качественного, привлекающего внимание дизайна и мощной визуальной коммуникации. Уверенное владение теорией цвета поможет выстраивать:
- цветовой контраст,
- сочетания цветов,
- хорошую композицию.
Например, дизайнер П работает над проектом визуального брендинга и должен подчеркнуть определенные части композиции. Ему важно уметь использовать, смешивать цвета, чтобы осветлить или затемнить определенные области в кадре. Это необходимо для правильного донесения рекламного сообщения. В противном случае, воздействие рекламы будет напрасным, а послание останется незамеченным.
Теперь, когда мы объяснили, почему вам необходимо хорошо разбираться в теории цвета, давайте подробно рассмотрим понятия оттенок, полуоттенок, цвет и тон, чтобы прояснить их разницу.
Полуоттенок
Цель полуоттенка — уменьшить темноту цвета. Поэтому он достигается путём смешивания чистого цвета (или любой комбинации чистых цветов) с белым. Например, если вы смешаете чистый пигмент синего цвета с белым, вы получите более мягкий, светло-голубой цвет, который является полуоттенком синего. Важно помнить, что добавление белого к любому чистому цвету для его осветления не делает его светлее. Технически, хотя полуоттенок теперь может выглядеть светлее, чем чистый, исходный цвет, на самом деле, это не так. Полезный способ понять эту взаимосвязь — думать о полуоттенке как о более бледной версии того же цвета. Даже небольшое количество белого цвета может превратить чистый цвет в полуоттенок. И каждый полуоттенок может иметь диапазон светлоты. Например, небольшое количество белого, добавленное в синий цвет, превратит его в цвет, который лишь немного светлее, чем чистый синий, с которым вы начали. Напротив, добавление большого количества белого в чистый синий цвет превратит его в почти полностью белый полуоттенок, в котором уже почти нет исходного цвета.
Полуоттенок = основной цвет + белый для его осветления.
Оттенок
Разница между полуоттенком и оттенком — это разница между светлотой и темнотой. Когда вы смешиваете черный с чистым цветом, вы естественным образом увеличиваете темноту исходного цвета. Те же правила действуют и в отношении количества добавляемого нейтрального цвета. Когда вы добавляете небольшое количество черного к основному цвету, вы превращаете его в чуть более темную версию оригинала. Если к исходному цвету добавить много черного, получится почти полностью черный оттенок, в котором почти не будет видно чистого исходного цвета. При удачном использовании черный цвет может добавить дополнительные интересные элементы в ваш ролик.
Оттенок = цвет + черный, чтобы затемнить цвет.
Цвет
Цвет — это то, что в теории цвета называют чистым пигментом. Это чистый цвет без добавления оттенков или полуоттенков (без белого или черного пигмента). Цвет — одно из основных свойств теории цвета, это степень, в которой визуальный стимул может рассматриваться как похожий или непохожий на стимул, окрашенный в красный, зеленый, синий или желтый цвет. Нейтральные цвета (белый, серый, черный) никогда не называются чистым пигментом. Потому, что цвет — это всегда указатель на преобладающее цветовое семейство конкретного цвета.
Первичными цветами являются:
- Желтый
- Красный
- Синий
Вторичные цвета:
- Оранжевый
- Фиолетовый
- Зеленый
Если рассматривать цветовой круг с точки зрения семейных отношений, то первичные цвета — это родители, от которых происходят все цвета и цветовые комбинации, а вторичные цвета — это их дети. Существуют также третичные цвета (смесь одного первичного цвета и ближайшего к нему вторичного цвета на цветовом круге), которые мы можем считать внуками первичных цветов.
Существуют также третичные цвета (смесь одного первичного цвета и ближайшего к нему вторичного цвета на цветовом круге), которые мы можем считать внуками первичных цветов.
Цвет = чистый цвет пигмента.
Тон
Тон определяется как цвет, в который добавлен только серый цвет. В данном контексте серый является полностью нейтральным: в нем нет других цветов, кроме белого и черного. Нейтральный серый всегда уменьшает интенсивность цвета. Это касается как светлого, так и темного серого. Стоит быть осторожным в добавлении серого к другим цветам: если вы добавите его слишком много, то вернуть исходному цвету яркость будет практически невозможно.
Для человеческого глаза “тонированные” пигменты считаются более приятными и даже изысканными, потому что они не такие “громкие”, как оригинальные, насыщенные цвета. Очень яркие цвета обычно воспринимаются как детские. Посмотрите на окружающую вас обстановку. Многие цвета, с которыми вы взаимодействуете, были смягчены по сравнению с их первоначальным, чистым цветом. Степень тона всегда разная, но почти ни один цвет, который вы видите, не существует в своем чистом пигментном виде.
Степень тона всегда разная, но почти ни один цвет, который вы видите, не существует в своем чистом пигментном виде.
Тон = цвет + нейтральный серый для уменьшения интенсивности цвета.
Что лежит в основе оттенков, полуоттенков, цвета и тона?
Важно не просто знать о разных цветовых схемах, но и уметь применять ее в работе. В этом контексте важно поговорить еще об одном понятии, цветовом круге и о том, как его применять в контексте оттенков и полуоттенков.
Цветовой круг
Цветовой круг — это основа для выбора подходящей цветовой палитры для любого дизайнерского проекта. Вот основы, которые важно понять. Цветовой круг состоит из 12 основных цветов:
- Первичных (желтый, красный и синий)
- Вторичных, получаемых путем смешивания первичных цветов (оранжевый, фиолетовый и зеленый)
- Третичных (цвета, полученные путем смешивания первичных и вторичных цветов).

Следующим шагом будет анализ сочетания между собой цветов на круге для принятия решений о том, какие цвета эффективно работают в вашем дизайне.
Комплементарные цвета
Комплементарные цвета — это цвета (и их полуоттенки) и их полярные противоположности на цветовом круге. Такие сочетания создают наибольший контраст в дизайне.
Примеры комплементарных цветов, согласно традиционной цветовой модели:
- красный и зеленый
- синий и оранжевый
- желтый и фиолетовый
Из-за высокого уровня контраста в этих парах рекомендуется быть осторожным в их использовании. Используйте один цвет в этих парах в качестве доминирующего, а его противоположный аналог — только как акцент, чтобы контраст не был слишком агрессивным.
Аналоговые цвета
В этом цветовом отношении основной и два добавочных цвета находятся рядом на цветовом круге. Примерами аналогичных цветов являются:
- Зеленый, желтый и желто-зеленый
- Красный, оранжевый и красно-оранжевый
- Синий, фиолетовый и сине-фиолетовый
vimeo.com/video/643504139?h=9414c5c01f&badge=0&autopause=0&player_id=0&app_id=58479″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»» title=»Video for blog_sol»>
Есть два варианта того, как использовать эти отношения:
- Трехцветная схема — один основной цвет и два цвета по обе стороны от него
- Пятицветная схема — один основной цвет, два цвета, которые находятся рядом с ним по обе стороны, и два дополнительных цвета, которые находятся рядом с двумя внешними цветами.
Понимание того, что делать с аналоговыми цветами, важно для рассмотрения вопросов оттенков или полуоттенков, цвета и тона. Аналоговые цвета обычно используются в дизайне, который отличается меньшим контрастом. Это связано с тем, что они изначально не обладают большим контрастом.
Триадные цвета
Как следует из названия, триадные цвета основаны на трех цветах, расположенных на равном расстоянии друг от друга на цветовом круге. Примерами триадных цветов являются:
Примерами триадных цветов являются:
- красный, синий и желтый
- оранжевый, фиолетовый и зеленый.
Наиболее важным аспектом триадных цветов, когда вы оцениваете соотношение оттенков и полуоттенков, цвета и тона, является высокая степень цветового контраста. Однако тон при этом остается неизменным.
Если в ролике вы используете высококонтрастные цвета, лучше ограничиться одним цветом, а остальные использовать в качестве акцентов или более мягких полуоттенков. Так, дизайн не будет слишком ярким и вызывающим.
Монохромные цвета
Монохромные цвета привлекают внимание, потому что с помощью них можно создать цветовую комбинацию с различными тонами, оттенками и полутоттенками в рамках одного цвета. Монохромная схема может казаться более скучной по сравнению с другими цветовыми сочетаниями (из-за отсутствия цветового контраста), но, с другой стороны, она может выглядеть изысканно и чисто.
Монохромная схема может казаться более скучной по сравнению с другими цветовыми сочетаниями (из-за отсутствия цветового контраста), но, с другой стороны, она может выглядеть изысканно и чисто.
Помните, что монохромные цветовые схемы не очень привлекают внимание аудитории, поэтому не стоит использовать это сочетание, скажем, при создании инфографики, диаграмм или графиков, которые должны быстро выделить важные статистические данные.
Сплит-комплементарные цвета
Комплементарные цвета — цвета, дополняющие друг друга. Сплит-комплементарное сочетание возникает при использовании одного основного цвета, его дополнения и двух цветов, расположенных рядом с дополнением. Являясь более сложной цветовой схемой, она дает контраст, но также более тонкую палитру, чем при использовании дополнительных цветов.
В этой цветовой схеме сложно бывает соблюсти баланс из-за того, что все задействованные цвета — контрастные. Это самая сложная взаимосвязь, поэтому нужно будет готовым провести ряд экспериментов перед тем, как вы найдете работающее сочетание.
Если хотите узнать больше о цветовом круге и его использовании в моушн, читайте эту статью.
Практическое использование оттенков и полуоттенков
Вооружившись этими знаниями о цветовом круге и теории цвета, возможно, вы по-новом посмотрите на работу с оттенками и полуоттенками. И дело даже не в них самих, а в том, как их удачно использовать, чтобы улучшить ваши проекты.
Используйте больше степеней оттенков и полуоттенков
vimeo.com/video/521109796?color&autopause=0&loop=0&muted=0&title=1&portrait=1&byline=1#t=»>
Многие моушн-дизайнеры зацикливаются на том, чтобы одновременно работать только с одним оттенком или полуоттенком цвета. Попробуйте выйти за рамки этого мышления и использовать несколько несколько их сочетаний одновременно.
Например, если вы используете желтый цвет, используйте оба полуоттенка, лимонный и кремовый, чтобы сбалансировать его с цветом на противоположной стороне цветового круга — фиолетовым.
Создание геометрических фигур с помощью оттенков и полуоттенков
Один из творческих вариантов использования оттенков и полуоттенков — это создание фигур в дизайне. Вместо того, чтобы думать о них как об элементах цвета, попробуйте посмотреть с точки зрения формы.
На основе того, насколько сильно вы осветляете или затемняете различные цвета в одной композиции, вы можете создать эстетичные, четко очерченные формы, которые предлагают визуальную текстуру.
Сохраняйте минимализм
Монохромная цветовая схема, о которой говорилось ранее, идеально подходит для минималистичного подхода. Поскольку вы работаете только с одним цветом, вы можете экспериментировать с тем, насколько сильно вы затемняете или высветляете его. Если вы сделаете это правильно, сможете добиться чистого и современного стиля, который произведет впечатление.
Добавьте немного цветовых градиентов
Цветовые градиенты — это переходы одного цвета в другой. Их использование дает вам свободу и возможность придать большую яркость вашим композициям.
С помощью оттенков и полуоттенков различных цветов вы можете экспериментировать с цветовой гаммой в своих роликах. Самое приятное, что с аналоговыми цветами можно работать так же хорошо, как и с добавочными, поскольку градиенты лучше использовать аккуратно и делать плавные переходы.
Оригинал
В чем разница между оттенком и цветом?
оттенок | цвет | Синонимы | Оттенок является синонимом цвета . В контексте|uncountable|lang=en термины разница между оттенком и цветомзаключается в том, что оттенок — это (неисчислимая) темнота, где свет, особенно солнечный свет, блокируется, в то время как цвет — (неисчислимый) тон человеческой кожи, особенно как показатель расы или этнической принадлежности. В терминах context|countable|lang=en разница между оттенком и цветом заключается в том, что оттенок является (исчисляемым) почтовой маркой, показывающей очевидное отличие цвета/цвета от оригинальной печати и нуждающейся в отдельном каталоге/каталоге вход в то время как цвет является (исчисляемым) конкретным набором видимых спектральных композиций, воспринимаемых или именуемых как класс; блять. В контексте|фигурально|lang=en терминах разница между оттенком и цветом— это оттенок , оттенок (образно) аспект, напоминающий что-то, в то время как цвет (образно) представляет интерес, особенно в определенной области. Как существительные разница междуоттенком и цветом заключается в том, что оттенок — это (неисчислимая) темнота, где свет, особенно солнечный свет, блокируется, в то время как цвет — это (неисчислимый) спектральный состав видимого света. Как глаголы разница междуоттенок и цвет — это то, что оттенок должен защищать от света, а цвет — придавать чему-то цвет. В качестве прилагательногоцвет есть , передающий цвет, а не оттенки серого. Другие сравнения: в чем разница?Цвет против оттенка Цвет против тени Оттенки против цвета
|
Является ли оттенок цвета другим цветом?
Часто это сложный вопрос, который иногда ставит людей в тупик. Легко запутаться во всем многообразии цветов. То, как человек воспринимает цвет, часто варьируется от человека к человеку и от культуры к культуре. Таким образом, простое определение разницы между двумя цветами может быть очень сложным для невооруженного человеческого глаза. Добавьте к этому сложность незначительной вариации, которая создает оттенок, который делает эту тему еще более запутанной.
Добавьте к этому сложность незначительной вариации, которая создает оттенок, который делает эту тему еще более запутанной.
Итак, является ли оттенок цвета другим цветом? Да, каждый оттенок цвета сам по себе является другим цветом. Оттенком цвета можно считать сочетание двух цветов. Таким образом, точно так же, как вы комбинируете два основных цвета, чтобы получить новый независимый цвет, оттенок цвета также является независимым цветом.
Что означает оттенок цвета?
Оттенок цвета формируется путем добавления к цвету более темного черного цвета.
Источник изображения
Чтобы сформировать оттенок цвета, все, что нам нужно сделать, это добавить значение черного цвета к выбранному оттенку (базовому цвету). Образовавшаяся таким образом последующая вариация называется оттенком. Мы должны заметить, что это вариация одного и того же цвета. Другими словами, сочетание двух цветов — базового и черного — дает третий цвет. Этот цвет является более темной вариацией основного цвета. Например, если наш основной цвет или оттенок красный, то добавление к нему черного приведет к бордовому или темно-красному варианту основного красного цвета.
Например, если наш основной цвет или оттенок красный, то добавление к нему черного приведет к бордовому или темно-красному варианту основного красного цвета.
В чем разница между оттенками и оттенками?
В отличие от оттенка, который получается путем добавления черного к основному цвету, оттенок получается путем добавления значения белого цвета к выбранному оттенку (базовому цвету). Сформированная таким образом вариация называется более светлой версией основного цвета, известной как оттенок. Например, если наш базовый цвет или оттенок красный, то добавление к нему белого приведет к розовому цвету. Таким образом, розовый — это оттенок красного оттенка.
Так что же такое тона и чем они отличаются от оттенков и оттенков цвета?
Тон цвета – еще один способ получения вариации основного цвета.
При добавлении к основному цвету серого цвета (полученного в результате сочетания белого и черного цветов) достигается оттенок основного цвета.
Основное различие между тонами, оттенками и оттенками заключается в добавлении цвета для формирования вариации основного цвета.
Как определить разницу между двумя оттенками одного цвета?
Часто трудно определить разницу между двумя оттенками одного цвета. Рассмотрим следующий пример –
Изображение выше демонстрирует сложность определения невооруженным глазом разницы в цвете между двумя фигурами с незначительной разницей в цвете. Только когда их ставят рядом друг с другом, мы можем увидеть небольшую разницу.
Лучший способ определить разницу между любыми двумя цветами — сравнить их цветовые значения. Компьютер распознает цвет через код или значение. Таким образом, каждому цвету присваивается уникальное значение. Двумя наиболее распространенными системами цветового кодирования являются система кодирования RGB (красный, зеленый, синий) и система кодирования HEX (или шестнадцатеричный код).
Не вдаваясь в подробности, самый простой способ убедиться, что два оттенка, на которые вы смотрите, одинаковые или разные, это посмотреть на значения. В PowerPoint это можно сделать, выбрав фигуру. Затем щелкните правой кнопкой мыши и выберите «Формат формы». На вкладке «Формат» нажмите «Параметры заливки», затем нажмите «Другие цвета». Вы заметите, что всплывающее окно содержит несколько цветов на выбор. Вы также заметите коды RGB и HEX цвета, представленные в том же всплывающем окне. Здесь вы можете не только сравнить, но и отредактировать и убедиться, что цветовые коды обеих фигур совпадают друг с другом.
Затем щелкните правой кнопкой мыши и выберите «Формат формы». На вкладке «Формат» нажмите «Параметры заливки», затем нажмите «Другие цвета». Вы заметите, что всплывающее окно содержит несколько цветов на выбор. Вы также заметите коды RGB и HEX цвета, представленные в том же всплывающем окне. Здесь вы можете не только сравнить, но и отредактировать и убедиться, что цветовые коды обеих фигур совпадают друг с другом.
Что содержит монохроматическая цветовая схема – цвет, оттенок, тон или оттенок?
Итак, это интересный вопрос, который часто возникает в умах нашей аудитории. Что происходит в монохроматической цветовой гамме? В этой палитре используются разные цвета? Или он содержит оттенки цвета или состоит из оттенков и тонов?
(источник изображения — https://owlscape.in/monochromatic-color-scheme-for-powerpoint/)
Итак, монохроматическая цветовая палитра создается с использованием одного цвета в качестве основного цвета (монохроматический означает один, а хроматический означает цвет). Базовый цвет используется в качестве отправной точки. Однако цветовая палитра может быть достигнута с помощью оттенка, оттенка или тона. Каждый из полученных цветов является самостоятельным цветом, принадлежащим одному и тому же родительскому или основному цвету.
Базовый цвет используется в качестве отправной точки. Однако цветовая палитра может быть достигнута с помощью оттенка, оттенка или тона. Каждый из полученных цветов является самостоятельным цветом, принадлежащим одному и тому же родительскому или основному цвету.
Помогает ли цветовой круг определить оттенок или оттенок цвета?
Одного взгляда на цветовой круг (показан на рисунке выше) должно быть достаточно, чтобы дать ориентировочный ответ на этот вопрос. Цветовой круг демонстрирует в общей сложности 12 цветов, включая три основных цвета: красный, желтый и синий.
Важно отметить, что ни один из вышеперечисленных цветов не является оттенком, оттенком или тоном какого-либо другого цвета. Таким образом, задача цветового круга в первую очередь состоит не в том, чтобы помочь вам определить оттенок или оттенок, а в том, чтобы помочь вам создать цветовую комбинацию . Тем не менее, есть некоторые версии цветового круга, которые содержат несколько вариаций одного и того же цвета с отдельной опцией для настройки темного, белого и серого компонентов. Тем не менее, такие цветовые круги могут только помочь вам отрегулировать оттенок или оттенок, но не помочь вам определить оттенок или оттенок цвета.
Тем не менее, такие цветовые круги могут только помочь вам отрегулировать оттенок или оттенок, но не помочь вам определить оттенок или оттенок цвета.
Итак, сколько основных цветов?
Всего существует 3 истинных цветов . Это основные цвета : красный, желтый и синий . Эти цвета называются первичными, так как они не образуются в результате комбинации каких-либо других цветов.
Однако следующий набор цветов, т. е. оранжевый, зеленый и фиолетовый, формируется путем комбинации основных цветов. Когда вы перекрываете каждый из трех основных цветов, он образует вторичные цвета.
Основные цвета — красный, синий и желтый
Красный + желтый = оранжевый
Синий + желтый = зеленый
Красный + синий = фиолетовый
Дополнительные цвета — оранжевый, зеленый, фиолетовый
вторичные цвета дают оставшиеся из шести цветов цветового круга, продемонстрированных выше в посте.
В то время как эти 12 цветов образуют цветовой круг, комбинации этих 12 цветов и использование черного, белого и серого для создания их оттенков, оттенков и тонов могут означать, что могут быть созданы миллионы цветов. Теоретически существует бесконечное количество цветов, которые могут существовать. Однако следует отметить, что большинство современных мониторов способны воспроизводить более 16,8 миллионов цветов, обеспечивая истинный цвет изображения и делая его таким, каким он должен выглядеть для нашего глаза.
Теоретически существует бесконечное количество цветов, которые могут существовать. Однако следует отметить, что большинство современных мониторов способны воспроизводить более 16,8 миллионов цветов, обеспечивая истинный цвет изображения и делая его таким, каким он должен выглядеть для нашего глаза.
Оттенок цвета выглядит по-разному на разных мониторах?
Как я упоминал выше, большинство современных компьютерных мониторов сегодня способны воспроизводить более 16 миллионов цветов для создания полноцветного изображения. Ученые подсчитали, что наш глаз может воспринимать до 10 миллионов ярких цветов. Таким образом, легко сделать вывод, что наши современные компьютерные технологии и мониторы способны воспроизводить более чем достаточно красивых цветов, чтобы воспроизводить изображение, чтобы оно казалось реальным, оригинальным и реалистичным.
Однако бывают случаи, когда один и тот же цвет на другом мониторе выглядит как другой цвет . Я уверен, что многие из вас сталкивались с ситуацией, когда одно и то же изображение, открытое на другом компьютере, часто выглядит так, как будто оно имеет другой цвет! Чаще всего это происходит при сравнении изображения или креатива, демонстрируемого на компьютере с Windows, с изображением, демонстрируемым на мониторе Mac.
Этому может быть несколько причин. Например, новый компьютерный монитор будет отображать цвета иначе, чем монитор 3-5-летней давности просто потому, что новый монитор иногда имеет синеватый оттенок на экране, в результате чего некоторые цвета выглядят более белыми и яркими. Некоторые из других факторов, ответственных за то, что один и тот же цвет выглядит по-разному на разных мониторах, могут быть такими: тип используемого экрана (ЖК-монитор, светодиодный или ЭЛТ-монитор), различия в типе используемой графической карты и т. д.
Почему важно знать правильный оттенок цвета?
Цвет — один из важнейших компонентов любого дизайна. Это играет ключевую роль, особенно когда речь идет об узнаваемости бренда, последовательности в обмене сообщениями или привлечении внимания вашей аудитории путем перенаправления их на определенные части дизайна.
Он также играет жизненно важную роль в любом товаре, созданном любой организацией, поскольку предмет, не соответствующий цвету определенного бренда, почти наверняка будет классифицирован как подделка!
Таким образом, важно, чтобы мы использовали точный цвет или оттенок цвета, который представляет бренд, для которого вы создаете свой дизайн.
Итак, как передать почти идеальный оттенок цвета?
Как мы уже поняли, крайне важно использовать в дизайне цвета, которые представляют бренд и говорят на его языке.
Самый простой способ убедиться, что мы захватываем идеальный цвет, — это запросить RGB или HEX-коды цветов, которые использует бренд. Это всегда упоминается в гайдлайнах конкретного бренда. В редких случаях, когда это не упоминается в руководстве по бренду или бренд не создал руководство по бренду, лучше всего спросить у бренда о конкретных цветовых кодах, используемых брендом.
Однако бывают случаи, когда даже это невозможно. Организация может попросить вас создать только образец, для которого они не хотят делиться какими-либо цветовыми сочетаниями. Или может возникнуть ситуация, когда вы хотите, чтобы используемый цвет соответствовал цвету, который не обязательно является цветом бренда. Самый простой способ получить почти точное соответствие в таких случаях — использовать инструмент выбора цвета.
В Интернете доступно несколько инструментов выбора цвета. Некоторые из них платные, а большинство бесплатные. На самом деле, даже PowerPoint имеет собственный встроенный инструмент выбора цвета.
Если вы вернетесь к нашим шагам, чтобы определить и изменить цветовые коды HEX и RGB. В том же всплывающем окне также есть небольшая пипетка (как показано на изображении выше), известная как инструмент «Пипетка» в PowerPoint. Чтобы открыть это всплывающее окно, просто выберите любую фигуру, щелкните ее правой кнопкой мыши и выберите «Формат объекта». Затем в разделе «Заливка» нажмите на цвет. В параметрах цвета выберите «Дополнительные параметры цвета». Нажав на эту опцию, вы увидите всплывающее окно, как показано на изображении выше.
Как только вы увидите это окно, просто нажмите на пипетку. Теперь ваш курсор увеличится, и вместо курсора вы увидите относительно большой круг. Просто наведите курсор на цвет, который вы хотели бы использовать, и нажмите на него. Вы заметите, что инструмент «Пипетка» теперь сохранит этот выбранный вариант цвета для вашего выбора.
Таким образом, вы можете выбрать почти идеальный оттенок цвета другой формы или объекта.
Заключение
Мы можем с уверенностью заключить, что оттенок цвета действительно является другим цветом, хотя и очень похожим на основной цвет. Я надеюсь, что благодаря этому сообщению в блоге мы поняли концепцию и разницу между оттенками, оттенком, тоном цвета. Я также надеюсь, что мы поняли, почему важно использовать правильный оттенок цвета при создании дизайна для бренда и как выбрать правильный цвет с помощью инструмента выбора цвета, если у нас нет цветовых кодов.
Наша цель в этом блоге — создать контент, который поможет ВАМ создавать фантастические презентации; особенно если вы никогда не были дизайнером. Мы начали наш блог с мыслью о тех, кто не занимается дизайном , и на нашем сайте есть отличный контент, который поможет ВАМ лучше проектировать.
Если у вас есть какие-либо темы, о которых вы хотели бы, чтобы мы написали, обязательно напишите нам комментарий ниже.






 Контраст с металлом
Контраст с металлом
 В Новой Зеландии »-наш 9Окончания 0180 являются стандартными.
В Новой Зеландии »-наш 9Окончания 0180 являются стандартными.