Содержание
Отзывы о patterneasy.com; 18 отзывов
Всего отзывов: 18
Из них: отличных — 17, хороших — 1.
Средняя оценка 4.94
Оценка: 5.0 от 12 августа 2019
Заказывала выкройки под свой размер, генератор так называемый, вводишь свои мерки и получаешь готовую выкройки на свою почту, распечатал, склеил и пользуйся
Оценка: 5.0 от 06 августа 2019
Отличный сайт с готовыми выкройка и и рекомендациями по построению конструкций. Можно купить лекало почти за бесплатно. При регистрации даётся 2 бесплатных лекала.
Оценка: 5.0 от 28 июля 2019
Хороший набор выкроек, по акции можно почти даром купить.
Оценка: 5.0 от 24 июля 2019
Лучший сайт по электронным выкройкам с самими выкройками, уроками для самостоятельного моделирования, даже есть видео мастер классы по созданию. Плюс раздел где «обычные» люди делятся своими творениями.
Оценка: 5.0 от 23 июля 2019
Хороший сайт, интересные модели.
Оценка: 5.0 от 23 июля 2019
супер сайт для людей, которые хотят шить. можно подобрать размер, подогнать по фигуре выкройки. лучшее, что можно придумать для кройки!
Оценка: 5.0 от 23 июля 2019
Очень клёво, что есть такой ресурс. Выкроек много. Судя по работам, выкройки рабочие. Обязательно доберусь сшить себе прекрасное платье: )
Оценка: 5.0 от 20 июля 2019
Отличный сайт для тех кто любит для себя шить👍🥰
Оценка: 4.0 от 17 июля 2019
хорошие выкройки. конечно нужно под себя подделать, но это везде так
Оценка: 5.0 от 16 июля 2019
Замечательный сайт для тех, кто шьет. Выкройки, как готовые, так и по личным меркам создать можно. Цены на выкройки очень приемлемые! Очень нравится! Сшили уже не одну вещь по выкройкам с этого сайта.
Оценка: 5.0 от 03 июля 2019
Выкройки хорошо садятся. Цены не дорогие
Оценка: 5.0 от 03 июня 2019
Для меня актуально. Есть мастер-классы, статьи.
Оценка: 5.0 от 29 мая 2019
хороший сайт. часто захожу. мне нравится
Оценка: 5.0 от 18 апреля 2019
Большой выбор выкроек. Цены приятные.
Оценка: 5.0 от 11 апреля 2019
Сайт готовых выкроек для самостоятельного шитья.
Хотите выкройку-основу? Генератор выкроек построит ее по вашим меркам.
Понравилась новая модель? Обязательно найдете на свой размер и рост. Выкройки от 40 до 64-го размера выполнены на 4 роста.
Кроме того на сайте найдете внятные мастер-классы по моделированию и регулярные акции, квесты и прочие затеи для любителей шитья.
Оценка: 5.0 от 10 апреля 2019
отличный сайт для любителей шитья. На сайте много полезной информации и отличные готовые выкройки модных моделей одежды.
Оценка: 5.0 от 24 марта 2019
Полезный сайт для меня
Оценка: 5.0 от 29 января 2019
Сайт просто находка для начинающих швей! И швеи профи так же для себя многое интересное тут найдут.
suzuki-motor.ru (15)
megasimka.ru (107)
kugoo-russia.com (5)
akvilon-zap.ru (8)
zhyk.ru (6)
bestclinic.ru (6)
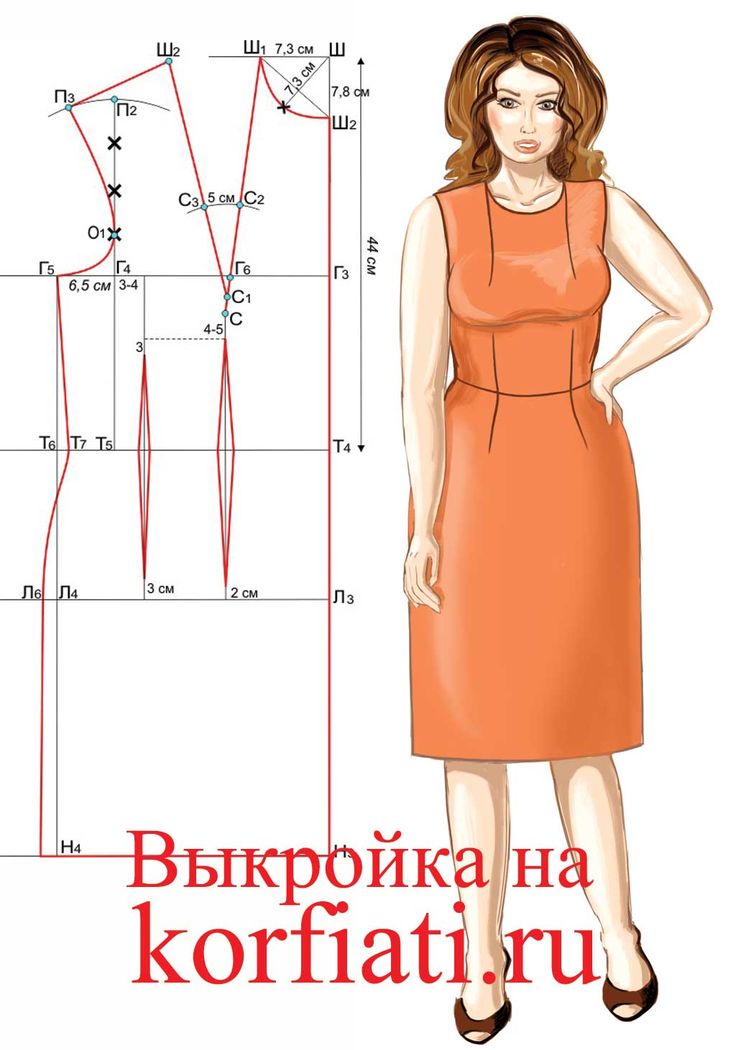
Пошаговое построение выкройки платья от А. Корфиати
Пошаговое построение выкройки платья: строим основу на любую фигуру
Если вы решите сшить плечевое изделие — будь то платье или туника, первое, с чего следует начать — построить выкройку-основу или, как ее еще называют, базовую выкройку платья, по которой можно будет моделировать фасон будущего изделия. Сделать это не так сложно, как может показаться на первый взгляд. В этом уроке мы откроем все секреты построения точной выкройки-основы платья, а также подробно расскажем о том, от чего зависит точная посадка по фигуре и как избежать изнурительных подгонок изделия при примерке. С помощью простой инструкции вы самостоятельно, без чьей-либо помощи научитесь строить точную основу на любую фигуру всего за 10 простых шагов!
С помощью простой инструкции вы самостоятельно, без чьей-либо помощи научитесь строить точную основу на любую фигуру всего за 10 простых шагов!
Оглавление:
Пошаговое построение выкройки платья: строим основу на любую фигуру
От чего зависит точность базовой выкройки
Снимаем мерки для выкройки платья
Пошаговое построение выкройки платья — строим чертеж
Сетка чертежа выкройки
org/ListItem»>Построение выкройки переда платья
Расчет талевых вытачек
Детали кроя готовой выкройки платья
Построение выкройки спинки платья
к оглавлению ▴
От чего зависит точность базовой выкройки
Точность базовой выкройки зависит двух основных факторов:
- Правильно подобранных величин прибавок на свободу облегания.
- Точности снятых мерок.
Прежде чем строить основу, необходимо создать художественный эскиз будущего изделия, который может быть выполнен на бумаге карандашом, красками, пастелью и т. п. Пройдите урок От художественного эскиза до технического рисунка
По художественному эскизу вы сможете создать технический рисунок модели, который поможет вам определить силуэт изделия и правильно подобрать прибавки на свободу облегания, которые необходимо заложить в конструкцию базовой выкройки. Таблицы прибавок на свободу облегания смотрите по ссылке: Как шить одежду по фигуре
Таблицы прибавок на свободу облегания смотрите по ссылке: Как шить одежду по фигуре
Следующий шаг — снятие мерок с фигуры. Но прежде, чем это сделать, внимательно оцените фигуру, определите тип телосложения, особенности осанки, если они имеются (например, наличие перегибистой спинки или небольшой сутулости). Все это поможет вам построить точную выкройку-основу.
Строить базовую выкройку удобнее всего на миллиметровой бумаге. Сантиметровая и миллиметровая разметка позволит вам точно откладывать необходимые величины. Обязательно прочтите: Какую бумагу использовать для выкроек и лекал
к оглавлению ▴
Снимаем мерки для выкройки платья
В данном примере используем стандартные мерки 48-го размера:
- Обхват груди (ОГ) 96 см
- Обхват талии (ОТ) 76 см
- Обхват бедер (ОБ) 102 см
- Высота бедер (ВБ) 20 см
- Ширина спины (ШС) 37,5 см
- Ширина проймы (ШПр) 10,5 см
- Ширина груди 1 (ШГ1) 40 см
- Ширина груди 2 (ШГ2) 32 см
- Длина до талии спинки (ДТС) 43 см
- Высота плеча косая (Впк) 43,5 см
- Длина до талии переда (ДТП) 47 см
- Высота плеча косая переда (Впкп) 48 см
- Длина плеча 12 (ДПл) см
- Обхват шеи (ОШ) 38 см
- Высота груди (ВГ) 29 см
- Центр груди (ЦГ) 22 см
- Глубина проймы (ГПр) 20,5 см
- Длина изделия (ДИ) 100 см
На рисунке ниже показано как правильно снимать мерки Ширина груди (ШГ1) и Ширина над грудью (ШГ2), а также расстояние между этими двумя уровнями (h). Мерка h необходима для построения раствора нагрудной вытачки.
Мерка h необходима для построения раствора нагрудной вытачки.
Рис. а. Как снять мерки ШГ1, ШГ2 и h.
В данном построении будем использовать прибавку на свободу облегания (СО) 1,5 см — для прилегающего силуэта платья с рукавом. Прибавка распределяется как показано в Таблице 1: 0,5 см — к Ширине проймы и 1 см — к Ширине груди 1 (выделено красным цветом). Прибавка к Глубине проймы для данного силуэта составляет 0,5 см (выделено зеленым цветом).
Рис. b. Таблица прибавок для платьев и блузок
к оглавлению ▴
Пошаговое построение выкройки платья — строим чертеж
Сетка чертежа выкройки
Отступите от верха листа вниз 10-15 см и в левом верхнем углу поставьте точку А (рис. 1). Вниз от точки А проведите вертикальную линию и по ней отложите:
- АГ = 20,5 + 0,5 = 21 см (ГПр + 0,5 см (прибавка к Глубине проймы из Таблицы 1)).
- АТ = 43 см (ДТС по мерке).
- ТБ = 20 см (Высота бедер по мерке).
- АН = 100 см (Длина изделия по мерке).

Вправо от точек А, Г, Т, Б и Н проведите горизонтальные линии произвольной длины — получены Линия проймы, Линия талии и Линия низа платья.
АВ = 1/2 Ширины спины + Ширина проймы + 1/2 Ширины груди + 1,5 см (прибавка на СО) = 37,5/2 + 10,5 + 40/2 + 1,5 = 18,75 + 10,5 + 20 + 1,5 = 50,75 см.
Из точки В опустите вниз перпендикуляр, на пересечении с горизонтальными линиями получены точки Г1, Т1, Б1, Н1.
Рис. 1. Пошаговое построение выкройки платья — шаг 1
От точки Г отложите вправо по линии проймы (рис. 2):
- ГГ2 = 18,75 см (1/2 ШС по мерке).
- Г2Г3 = 10,5 + 0,5 (Ширина проймы по мерке + приб. из Табл 1).
- Линия бока. Отрезок Г2Г3 разделите пополам: Г2Г4 = Г3Г4. От точки Г4 опустите вниз перпендикуляр. На пересечении с горизонтальными линиями получены точки: Т2, Б2, Н2.
Из точки Г2 поднимите вверх перпендикуляр до отрезка АВ, получена точка В1.
Подъем переда. Из точки Т1 отложите вверх по линии середины переда Т1Ш = 47 см (ДТП по мерке). Из точки Ш проведите влево горизонтальный отрезок ШВ2 = Г1Г3. Точки В2 и Г3 соедините.
Из точки Ш проведите влево горизонтальный отрезок ШВ2 = Г1Г3. Точки В2 и Г3 соедините.
Рис. 2. Пошаговое построение выкройки платья — шаг 2
к оглавлению ▴
Построение выкройки спинки платья
Линия горловины спинки: АА1 = 1/6 ОШ по мерке + 0,5 см = 38/6 + 0,5 = 6,8 см. А1А2 = 2 см для всех размеров. Проведите линию горловины спинки по лекалу или от руки как показано на рис. 3.
Рис. 3. Пошаговое построение выкройки платья — шаг 3
Наклон плеча спинки (рис. 4). Из точки Т постройте дугу радиусом ТП = Высота плеча косая по мерке (Впк) = 43,5 см. На рис. 4 дуга выделена зеленым цветом.
Длина плеча спинки. А2П = Длина плеча спинки по мерке + 1,5 см. Точка П должна лежать на дуге.
ВАЖНО! В данной конструкции спинки отсутствует плечевая вытачка , вместо этого плечо спинки удлиняется на 1-1,5 см, и затем излишек длины сутюживается при ВТО. Подробнее об этом читайте в уроке Секреты утюжки
Рис. 4. Пошаговое построение выкройки платья — шаг 4
Линия проймы спинки. Отрезок В1Г2 разделите пополам — точка М. Линию проймы спинки проведите от точки П через точку М до точки Г4 по лекалу или от руки как показано на рис. 5.
Отрезок В1Г2 разделите пополам — точка М. Линию проймы спинки проведите от точки П через точку М до точки Г4 по лекалу или от руки как показано на рис. 5.
Рис. 5. Пошаговое построение выкройки платья — шаг 5
к оглавлению ▴
Построение выкройки переда платья
Горловина переда (рис. 6). ШШ1 = АА1 (спинки) = 1/6 ОШ по мерке + 0,5 см = 38/6 + 0,5 = 6,8 см. ШШ2 = ШШ1 + 0,5 см. Проведите линию горловины переда Ш1Ш2 плавно по лекалу или от руки как показано на рис. 6.
Длина плеча до нагрудной вытачки: Ш1В3 = 4 см (для всех размеров). В3П1 = 1,3 см (для всех размеров).
Положение точки С (высокая точка груди). Положение точки С определяется двумя мерками: Высота груди и Центр груди. От точки Ш1 отложите вниз Ш1С = 29 см (Высота груди по мерке) таким образом, чтобы расстояние от линии середины переда Г5С = 11 см (1/2 мерки Центр груди).
Правая сторона нагрудной вытачки П1С: соедините точку П1 и точку С прямым отрезком.
Рис. 6. Пошаговое построение выкройки платья — шаг 6
6. Пошаговое построение выкройки платья — шаг 6
Из точки С постройте окружность радиусом h (см. рис. 7 и рис. Как снять мерки ШГ1, ШГ2 и h). На пересечении окружности с отрезком П1С получена точка С1.
Раствор нагрудной вытачки. С1С2 = (ШГ1 — ШГ2) / 2 = (40 — 32)/2 = 4 см.
Левая сторона нагрудной вытачки: соедините точку С и С2 прямой линией, продлите линию вверх: СП2 = СП1.
Рис. 7. Пошаговое построение выкройки платья — шаг 7
Наклон плеча переда (рис. 8). Из точки Т1 постройте дугу радиусом Т1П3 = Высота плеча косая переда по мерке (Впкп) = 48 см. На рис. 8 дуга выделена зеленым цветом.
Длина плеча переда после нагрудной вытачки: П2П3 = Длина плеча по мерке минус Ш1П1. Точка П3 должна лежать на дуге.
Линия проймы переда. От точки Г3 отложите вверх Г3М1 = 6 см (вспомогательная точка). Линию проймы переда проведите от точки П3 через точку М1 к точке Г4.
Рис. 8. Пошаговое построение выкройки платья — шаг 8
к оглавлению ▴
Расчет талевых вытачек
Прибавка к Полуобхвату талии должна составлять 1,5 см, следовательно: 1/2 ОТ + 1,5 см = 76/2 + 1,5 = 39,5 см. Вытачки рассчитываются следующим образом: Ширина сетки чертежа минус 39,5 см = 50,75 — 39,5 = 11,25 см. Этот излишек по талии, который необходимо убрать в вытачки.
Вытачки рассчитываются следующим образом: Ширина сетки чертежа минус 39,5 см = 50,75 — 39,5 = 11,25 см. Этот излишек по талии, который необходимо убрать в вытачки.
1/3 от полученного значения убираем в боковые вытачки и 2/3 — в спинку и полочку — чуть больше в спинку и чуть меньше в полочку.
Боковые вытачки: Т3Т4 = 11 см /3=3,75 см (рис. 9).
ВАЖНО! В случае недостатка объема по бедрам, применяется формула: (1/2 ОБ + 1,5 см минус Ширина сетки) = (102/2 + 1,5 ) — 50,75 = 1,75 см. Отложите по линии бедер Б3Б4 = Н3Н4 = 1,75 см и проведите линии бока спинки и переда платья.
Рис. 9. Пошаговое построение выкройки платья — шаг 9
Расположение талевой вытачки спинки: разделите отрезок ГГ4 пополам — получена точка К. От точки К опустите вниз вертикальный отрезок КК1 до линии бедер, на линии талии получена точка Т5, на линии бедер — точка К1. КК2 = 3-4 см, К1К3 = 2 см. Постройте талевую вытачку спинки расчетной глубины как показано на рис. 10.
10.
Талевая вытачка переда. От точки С опустите вниз перпендикуляр до линии бедер, на линии талии получена точка Т6. СК4 = 5-6 см. Начертите талевую вытачку С4-К5 расчетной глубины как показано на рис. 10.
Для дополнительного приталивания по среднему шву спинки от точки Т отложите вправо вытачку глубиной 1-1,5 см и соедините полученную точку с точками Г и Б плавной линией.
Рис. 10. Пошаговое построение выкройки платья — шаг 10
СОВЕТ! При необходимости дополнительного приталивания, излишек ткани можно убирается в средний шов по спинке и дополнительную вытачку (см. рис. 11). Для построения дополнительной вытачки переда, от точки Г3 отложите вправо 3 см и проведите вниз вертикальную пунктирную линию до линии бедер. От точки К4 проведите влево горизонтальны отрезок К4К6. К6К7 = 2 см. От линии бедер отложите вверх К8К9 = 1,5 см. Постройте вытачку К7К9 глубиной 2 см.
Рис. 11. Готовый чертеж выкройки платья
к оглавлению ▴
Детали кроя готовой выкройки платья
Переснимите на кальку отдельно выкройку спинки и выкройку переда платья, добавьте припуски на швы и сшейте макет изделия. Дополнительно постройте выкройку одношовного рукава к платью или выкройку узкого рукава
Дополнительно постройте выкройку одношовного рукава к платью или выкройку узкого рукава
Рис. 12. Детали кроя базовой выкройки платья
Еще больше выкроек, мастер-классов и увлекательных идей для творчества вы найдете на сайте Школы шитья Анастасии Корфиати. Чтобы не пропустить ничего важного и полезного, подписывайтесь на наши бесплатные уроки и шейте модную одежду вместе с нами!
Смотрите также:
- Пошаговое построение выкройки юбки
- Моделирование платья
- Построение выкройки платья из трикотажа
- Выкройки платьев
UI-Patterns.com
Шаблоны проектирования пользовательского интерфейса — это повторяющиеся решения, которые решают
общие проблемы проектирования. Шаблоны проектирования являются стандартными ориентирами
для опытного дизайнера пользовательского интерфейса.
Получите наши карты
Идеальный автономный инструмент для внесения изменений в вашу организацию.
Разговоры о пользовательском интерфейсе
Найдите доклады на конференциях обо всем, что связано с дизайном взаимодействия с пользователем.
раз в две недели
Каждую вторую неделю получайте тщательно подобранный список лучших ссылок на дизайн взаимодействия с пользователем.
Получение ввода
Привлечение пользователя к вводу данных — задача, которую следует адаптировать к контексту использования.
Навигация
Пользователю необходимо найти определенные функции и содержимое, и для этого ему нужна навигация.
Работа с данными
Данные можно искать, форматировать, просматривать и просматривать различными способами.
Социальное
Позволяет пользователю связываться, общаться и взаимодействовать с другими людьми в сети.
Разнообразный
Выкройки, которые еще не нашли свою основную категорию.
Онбординг
Пользователь должен приобрести необходимые знания, навыки и поведение, чтобы стать эффективным.
Познание
Паттерны психологических тенденций
которые заставляют человеческий мозг делать неверные выводы.
Игровая механика
Игры привлекают, вовлекают и влияют на нас благодаря своему игровому характеру.
Восприятие и память
Паттерны того, как мы визуально воспринимаем, интерпретируем и запоминаем значения при взаимодействии с системами.
Обратная связь
Когда пользователи взаимодействуют с вашей системой, обратная связь побуждает их сделать следующий шаг.
Социальное
Позволяет пользователю связываться, общаться и взаимодействовать с другими людьми в сети.
Изучите все шаблоны проектирования
Найдите вдохновение и влияние в многолетних тщательно подобранных коллекциях великолепного дизайна.
Узнайте, что работает для вас, а что нет. Сравните и проверьте множество реализаций
примеры проблемы, которую вы пытаетесь решить.
Взгляните на отличный дизайн, разберите их и поймите методы
позади них.
Регистрация учетной записи
Таблицы цен
Страницы ошибок
Списки
Контент-тизеры
Просмотрите библиотеку скриншотов
Блог
27 мая 2019 г.
Тестирование: ваше новое конкурентное преимущество
Большинство может согласиться с тем, что тестирование важно, но лишь немногие действительно тестируют.
продолжить чтение
20 мая 2019 г.
Бережливый стартап неправильно понят
Не выходите и не стройте настоящие вещи.
продолжить чтение
14 мая 2019 г.
Продать, прежде чем написать хоть одну строчку кода
Отправной точкой при запуске нового продукта слишком часто является вопрос: какой продукт нам нужен и какую команду мы должны нанять? Затем, после создания продукта, вы начинаете выяснять, как его продать или можно ли его продать в первую очередь…
продолжить чтение
Подробнее о перспективах дизайна
Лучшие практики веб-верстки: анализ 12 вечных шаблонов пользовательского интерфейса
Люди посещают веб-сайты не ради дизайна — им нужен контент.
Как описано в шаблонах веб-интерфейса 2016 Vol. 1, дизайн — это всего лишь средство представления контента наиболее интуитивно понятным и полезным способом. В этой части мы рассмотрим примеры, лучшие практики и распространенные сценарии для 12 успешных шаблонов веб-макетов. Мы также поговорим о том, какие проблемы проектирования решают эти шаблоны дизайна веб-сайтов с точки зрения пользовательского опыта, на примерах известных брендов.
В этой части мы рассмотрим примеры, лучшие практики и распространенные сценарии для 12 успешных шаблонов веб-макетов. Мы также поговорим о том, какие проблемы проектирования решают эти шаблоны дизайна веб-сайтов с точки зрения пользовательского опыта, на примерах известных брендов.
Используйте UXPin для создания веб-сайта, который понравится вашим пользователям. Расширенные функции, такие как автоматическая компоновка, выражения, состояния и переменные, делают ваш дизайн быстрым и интерактивным. UXPin — это комплексное дизайнерское решение, которое вы можете попробовать бесплатно. Зарегистрируйтесь на пробную версию и создайте свой сайт.
- Cards
- Grids
- Magazine
- Container-free
- Split Screen
- Single-page Web Apps
- F Pattern
- Z Pattern
- Horizontal Symmetry
- Approximate Horizontal Symmetry
- Vertical Symmetry
- Asymmetry
Посмотрите, как представить свой веб-макет в максимально мощном формате.
1. Карты
Oprah
Проблема
Просмотр является важной частью взаимодействия с сайтом, но отображение сведений о каждом элементе загромождает экран.
Решение
Карточки позволяют сайтам представлять большое количество контента в удобоваримой форме. Как мы объясняем в нашей Книге тенденций веб-дизайна на 2015–2015 годы, в последнее время карты появляются повсюду, и успех этого шаблона напрямую связан с его полезностью.
Карточки действуют как контейнеры для кликабельной информации: миниатюрные превью, помогающие пользователям найти нужный им контент. Стиль карточек различается в зависимости от сайта, но большинство из них содержат изображение и описание, а иногда и отдельные функции, такие как «Нравится» в Facebook или «Ретвит» в Twitter.
Кроме того, карточки хорошо работают с адаптивным дизайном. Поскольку каждая карта самодостаточна, их размещение можно изменить в соответствии с размером экрана.
Поскольку каждая карта самодостаточна, их размещение можно изменить в соответствии с размером экрана.
Для сайтов с большим количеством контента карты предлагают много:
- Интуитивно понятно — инструкции не требуются.
- Преимущество для адаптивного дизайна — поскольку каждая карточка самодостаточна, их расположение можно изменить под любой размер экрана.
- Shareable — легко делиться только определенным контентом в социальных сетях.
- Универсальность — можно использовать с широким спектром стилей сайта
Советы
- Сделайте кликабельной всю карточку, а не только ее отдельные части. Закон Фиттса, описанный в книге «Передовые практики дизайна взаимодействия», гласит, что это делает взаимодействие с пользователем более вероятным.
- Сосредоточьте каждую карту на одной центральной концепции, и не более того. В противном случае это противоречит цели.
- При выборе изображений помните о экранах меньшего размера.
 Возможно, вам придется обрезать их по-разному для разных устройств.
Возможно, вам придется обрезать их по-разному для разных устройств. - Не усложняй. Карточки работают лучше всего, когда они просты в том, что они показывают и как. Базовая типографика и минимальное описание помогают при просмотре.
2. Сетки
YouTube
Huffington Post
Etsy
Diply
Проблема
Сайты с большим количеством контента хотят отображать все основные элементы с одинаковой иерархией.
Решение
Сеточная структура упрощает просмотр. Карты почти всегда выкладываются в виде сетки того или иного вида. Сетки предлагают больше возможностей для просмотра, чем простые представления списка, что делает этот стиль эффективным с точки зрения пространства.
Сетки могут различаться по размеру, интервалам и количеству столбцов. Такие сайты, как Huffington Post, чередуют свои варианты, чтобы избежать ощущения «прямолинейности», в то время как YouTube поддерживает строгую организацию с прямыми рядами и группировкой по категориям («Рекомендуемые», определенные каналы и т. д.).
д.).
Советы
- Обратите внимание на пробелы (или их отсутствие, как в случае с Diply), потому что они влияют на то, как пользователи просматривают страницы. Достаточное пространство медленнее, но с большим вниманием к каждому элементу. Минимальное пространство быстрее, но есть риск, что некоторый контент ускользнет.
- Согласованность важна, особенно при разработке для разных устройств. Убедитесь, что ваш макет остается узнаваемым в различных точках останова.
- Начните работу с базовой сетки из 12 столбцов с такими инструментами, как 960js.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!
Присоединяйтесь к лучшим дизайнерам мира, использующим UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!
3. Magazine-Style Layout
TIME
WebMD
WIRED
BuzzFeed
Problem
A site has a lot of regularly-updated content in multiple categories .
Решение
Журналы столкнулись с этой проблемой задолго до веб-сайтов, и разработанный ими формат остается жизнеспособным. Чередующиеся размеры столбцов, карточек и/или заголовков разбивают монотонность сетки, но при этом демонстрируют разнообразный контент.
Макет журнала меняет способ отображения содержимого. В левой части экрана может преобладать сетка карточек, а в правой части может быть список текстовых ссылок.
Возьмем, к примеру, BuzzFeed: первая колонка — избранный контент с подробным описанием рядом с изображением. Середина своевременного содержания, с кратким описанием под картинкой; и последний столбец — это то, что в тренде, пронумерованные картинки без описания. Обратите внимание на их типографику — цвета и размеры текста различаются, чтобы показать удобство использования и создать визуальную иерархию.
Советы
- Подобно печатным журналам, этот формат делает акцент на изображениях. Как и в случае с TIME, WebMD и WIRED, обычно на экране присутствует одно доминирующее изображение функции, которое привлекает внимание, прежде чем пользователи просматривают меньшие второстепенные изображения.

- Одной из характеристик этого стиля является вертикальное меню с обеих сторон (или горизонтальное меню).
4. Формат без контейнеров
AOL
Apple
Публичная библиотека
Cienne NY
Проблема
На сайте требуется минималистский подход к представлению данных.
Решение
Формат без контейнеров выводит минимализм на новый уровень, удаляя все ненужные визуальные эффекты и отказываясь от условностей других сайтов. Вместо четких разделений этот формат паттерна опирается на визуальные эффекты, группировку и здравый смысл, чтобы показать отношения.
Исторически веб-дизайн опирался на линейные и высокоструктурированные макеты для представления информации. Это хорошо работает, но сегодня доступно больше вариантов, и дизайнеры могут экспериментировать «нестандартно». Этот стиль нравится агентствам (Public-Library), портфолио и сайтам о моде (Cienne NY), которые ценят современный и авангардный вид.
Дизайн без контейнеров возвращает больше возможностей самому контенту. Однако следует уделить особое внимание визуальной иерархии. Этот рискованный шаблон эффективен ровно настолько, насколько эффективны люди, его разрабатывающие.
Компания Apple, которая часто придерживается минимализма, игнорирует контейнеры на своем сайте. Ссылки все текстовые (без кнопок), а умный визуальный дизайн объясняет, какой контент к чему относится.
Советы
- Типографика жизненно важна для проектирования без контейнеров. Размер, вес шрифта и цвет — все это передает смысл вместо тупых разделителей. Apple использует крупный текст для заголовка, меньший текст для вторичного описания и синий текст для исходящих ссылок.
- Чтобы избежать путаницы, сделайте большинство элементов кликабельными. Если пользователь запутался в каком-то элементе, он, скорее всего, сначала нажмет на него, чтобы проверить интерактивность. Сайты с большим количеством контента испытывают трудности с этим форматом, хотя AOL показывает, что это возможно (хотя и не всегда идеально).

5. Сплит
Google Translate
Adidas Football (Великобритания)
PEUGEOT
62 Модели
7 WAUR.0155
Проблема
На сайте есть два основных элемента контента, которые одинаково важны.
Solution
Разделенный экран — это логичный и модный способ уделить внимание двум контрастным элементам.
Разделенный экран — это выбор для одновременного отображения двух центральных элементов или, как показывает пример Adidas, их противопоставления друг другу. Это хороший выбор, когда вы не знаете, какой из двух элементов выделить: сделайте оба.
Разделение экрана идеально подходит, когда сайт предлагает два совершенно разных варианта, например пол в 62 моделях. Пользователи делают свой выбор с самого начала, поэтому сайт не тратит время на показ обоих вариантов без необходимости. Разделенные экраны также дают возможность использовать два призыва к действию, как в случае с Peugeot.
С тех пор стиль стал чисто эстетическим. Чаще всего текст размещается на одной половине страницы, а изображение заголовка — на другой, как в случае с Lauren Wickware Design. Обе стороны являются двумя аспектами одного и того же понятия.
Советы
- Разделенный экран идеально подходит для контраста. Как предлагает дизайнер Патрик Макнейл, подчеркните двойственность с помощью противоположных характеристик, таких как противоположные цвета, разный размер текста, характер изображения и т. д. ясно, что это относится к обеим сторонам.
- Конструкции с разделенным экраном плохо расширяются по мере роста контента, поэтому не применяйте их к макетам с большим объемом контента.
6. Mayouts
Gmail
Spotify
Tumblr
.
Решение
Современная веб-разработка проложила путь для одностраничных сайтов и веб-приложений. Как технологические достижения, так и известность мобильного просмотра (в котором одностраничные приложения более полезны) породили этот шаблон, который реструктурирует работу Интернета.
Как технологические достижения, так и известность мобильного просмотра (в котором одностраничные приложения более полезны) породили этот шаблон, который реструктурирует работу Интернета.
Используя AJAX, одностраничные веб-приложения загружаются асинхронно и могут объединять несколько действий на одной странице. Этот шаблон также популярен для сайтов без приложений, которые отделяют свою домашнюю страницу для удовлетворения потребностей отдельных страниц.
Gmail, например, позволяет читать электронную почту, составлять ее и общаться в чате на одной странице и даже распределяет электронные письма по отдельным категориям, что имитирует многостраничный сайт. Spotify также поддерживает многозадачность, позволяя пользователю воспроизводить музыку во время просмотра дополнительной музыки, не прерываясь при загрузке страниц.
Советы
- Создавайте уникальные URL-адреса для каждой точки обзора, например Gmail или Twitter. Поскольку содержимое загружается динамически с помощью JavaScript, URL-адреса требуют особого внимания.
 Уникальные URL-адреса также позволяют использовать кнопку «Назад» в браузере.
Уникальные URL-адреса также позволяют использовать кнопку «Назад» в браузере.
- Используйте липкую навигацию, чтобы уменьшить дезориентацию, даже если это только меню заголовка.
- Примените методы прокрутки из главы 4 шаблонов веб-интерфейса 2016 (том 1), чтобы правильно решить проблемы с прокруткой.
7. F-Pattern
Yelp
Groupon
У New Yorker
Проблема
У Пользователи имеют сложные задачи.
Решение
Если контента много, особенно текста, пользователи лучше реагируют на шаблон F, который имитирует естественное сканирование.
Nielsen Norman Group объясняет, как исследования по отслеживанию взгляда показали, что пользователи (в культурах чтения слева направо) обычно просматривают тяжелые блоки контента по шаблону, который выглядит как буква F или E. Наши глаза обучены начинать с верхний правый угол, сканируем по горизонтали, затем опускаемся на следующую строку и делаем то же самое, пока не найдем что-то интересное.
Например, если пользователь просматривает запись в блоге, он просматривает первую строку абзаца в поисках ключевых слов или для оценки значения, и если это не то, что им нужно, они переходят к следующему абзацу.
Когда контента много, шаблон F организует его в горизонтальные ряды, один над другим. Это создает пути для глаз пользователей, которые идут туда, куда они обычно направляются, и дает дизайнеру больше контроля над тем, что они видят.
Yelp использует идеально выровненные вертикальные столбцы, чтобы дать пользователям отправную точку. Когда они находят интересную тему (или картинку), их глаза сканируют по горизонтали в поисках дополнительной информации. Если элемент в вертикальной колонке их не интересует, они спускаются вниз до тех пор, пока не найдут тот, который их интересует.
Советы
- Разместите самый важный контент, например CTA, слева и справа, где пользователь начинает и заканчивает горизонтальный поиск. Эта мгновенная пауза, когда они падают вниз, дает им немного дополнительного времени для размышлений.

- Начинайте новые абзацы с привлекательных ключевых слов. Кроме того, попробуйте выделить ключевые слова в тексте, так как это то, что в любом случае ищут пользователи.
- Первые два ряда являются наиболее важными. Пользователи могут покинуть сайт, если не найдут там то, что им нужно.
- Используйте правый столбец для отображения релевантного, но несвязанного контента или в качестве инструмента поиска. Эта область видна, но считается находящейся вне процесса сканирования.
- Прочтите нашу статью «Дизайн веб-интерфейса для человеческого глаза: шаблоны контента и типографика», чтобы получить дополнительные разъяснения и рекомендации.
8. Z-шаблон
TripAdvisor
Kentucky Fried Chicken
Wunderlist
3
2 Проблема0002 Сайт имеет определенную повестку дня или призыв к действию, с которыми пользователи не взаимодействуют.
Решение
Как и шаблон F, шаблон Z имитирует естественные методы сканирования пользователя. Однако шаблон Z лучше подходит для сайтов с единственной целью и меньшим количеством контента.
Однако шаблон Z лучше подходит для сайтов с единственной целью и меньшим количеством контента.
Z-шаблон эффективно привлекает внимание пользователя к определенным точкам с помощью удачно расположенных визуальных элементов, текста и CTA. В то время как шаблон F лучше подходит для просмотра тяжелого контента, шаблон Z помогает пользователям просматривать больше открытых страниц.
Пользователь (в культурах чтения слева направо) снова начинает с верхнего левого угла. Однако вместо того, чтобы опуститься прямо вниз, их глаза немного блуждают посередине, а затем снова начинают с нижнего или ближайшего нижнего левого угла. Вы можете поощрять этот шаблон, размещая красноречивое изображение в центре (TripAdvisor) или чередуя текст и изображения, создавая зигзаг (Wunderlist).
Советы
- Поместите CTA справа, в конце строки: пользователь сделает небольшую паузу в конце перед тем, как двигаться вниз.
- Поместите наиболее важные CTA в верхний правый угол, так как верхняя строка наиболее заметна.

- Шаблон Z может повторяться снова и снова на одной и той же странице, так что пользователь вырабатывает ритм, который удерживает его там.
9. Горизонтальная симметрия
Starbucks
Budweiser
Проблема, которая должна содержать много повторяющихся визуальных паттернов.
Решение
Визуальное явление, встречающееся в природе, симметрия обычно считается красивой и создает ощущение порядка и структуры, даже доверия.
Поскольку симметричные изображения визуально приятны, они с большей вероятностью создадут эмоциональную связь с пользователями, что улучшит их удовольствие от сайта, то, как они узнают бренд и насколько хорошо они впоследствии узнают сайт.
Наконечники
- Баланс не обязательно симметричен. Это два разных, хотя и родственных понятия. Чтобы узнать больше о визуальном балансе, прочитайте эту статью Smashing Magazine.

- На фоне изобразительного искусства симметрия добавляет элегантности и изысканности внешнему виду сайта.
10. Приблизительная горизонтальная симметрия
eBay
McWhopper
Проблема
Решение
Приближенная симметрия сохраняет большинство преимуществ симметрии, но с небольшим добавлением жизненности. Он создается путем добавления небольших асимметричных аспектов к симметричному изображению. В результате получается более стимулирующий визуальный эффект, хотя он немного теряет структуру.
Однако небольшое нарушение зрения может пойти вам на пользу.
Советы
- Чтобы привлечь больше внимания, разместите важные строки текста, изображения или призывы к действию в областях, которые нарушают симметрию.
- Небольшое имеет большое значение; даже незначительное изменение симметричного изображения создает визуальное напряжение.
 Точно так же вы можете создать асимметрию, просто разместив боковую панель в сбалансированном дизайне. Аккуратно добавляйте отвлекающие элементы, иначе вы рискуете получить полный визуальный беспорядок.
Точно так же вы можете создать асимметрию, просто разместив боковую панель в сбалансированном дизайне. Аккуратно добавляйте отвлекающие элементы, иначе вы рискуете получить полный визуальный беспорядок.
11. Радиальная (вращательная) симметрия
Википедия
Техника
Проблема
Сайт хочет привлечь внимание к центральному моменту и побудить его к немедленному действию.
Решение
Радиальная симметрия создает баланс в круге вокруг центральной точки. Хотя это сложно применить, когда все сделано правильно, это создает красивую эстетику, которая привлекает внимание к центру, как правило, к названию компании, логотипу и окружающим ссылкам.
Радиальная симметрия также хороша для демонстрации движения. Круговые паттерны в целом побуждают пользователей постоянно перемещать свое внимание к естественному концу.
Советы
- Радиальная симметрия — хороший способ выделиться и при этом хорошо выглядеть, поскольку она не так распространена, как другие типы.

- Расположите наиболее важные элементы по центру, а второстепенные расположите ближе к краям.
- При размещении большого количества ссылок вокруг центра внимания не завершайте цикл. Например, обратите внимание, что Википедия оставляет верх и низ круга незанятыми. Пространство создает передышку для глаз, чтобы исследовать ссылки с обеих сторон.
12. Asymmetry
Esquire (UK)
Honda
Revolution PN
Histograph
HSBC
Beoplay
Problem
Specific feature content должен сразу выделяться, не нарушая визуальный поток.
Решение
Асимметрия создает напряжение и динамизм — непрактично для каждого сайта, но полезно, если вам нужен более живой сайт, на котором четко показаны основные моменты.
При правильном использовании асимметрия может создать активное пространство, что означает, что белое пространство становится более живым. Асимметричные элементы заставляют взгляд двигаться быстрее, даже сквозь пустоту, что делает сам сайт более энергичным.
Асимметричные элементы заставляют взгляд двигаться быстрее, даже сквозь пустоту, что делает сам сайт более энергичным.
Однако этот стиль сложно применить. Неуместная асимметрия может привести к путанице в визуальной иерархии или просто к уродству.
Наконечники
- Использование цветов подчеркивает резкий эффект асимметрии. И HSBC, и Honda используют красные пятна, чтобы отталкивать и притягивать взгляд пользователя.
- Чтобы создать слегка асимметричный, но организованный макет, сбалансируйте текст на одной стороне и изображения на противоположной стороне.
- Объекты с острыми краями (например, треугольник) визуально увеличивают область, которая компенсирует противоположную область. Используйте эти объекты осторожно, так как они могут быстро нарушить баланс дизайна.
Если вы нашли этот пост полезным, ознакомьтесь с полной электронной книгой Web UI Patterns 2016 Volume 1. В руководстве дается более 140 примеров для 38 полезных шаблонов проектирования пользовательского интерфейса.




 Возможно, вам придется обрезать их по-разному для разных устройств.
Возможно, вам придется обрезать их по-разному для разных устройств.

 Уникальные URL-адреса также позволяют использовать кнопку «Назад» в браузере.
Уникальные URL-адреса также позволяют использовать кнопку «Назад» в браузере.


 Точно так же вы можете создать асимметрию, просто разместив боковую панель в сбалансированном дизайне. Аккуратно добавляйте отвлекающие элементы, иначе вы рискуете получить полный визуальный беспорядок.
Точно так же вы можете создать асимметрию, просто разместив боковую панель в сбалансированном дизайне. Аккуратно добавляйте отвлекающие элементы, иначе вы рискуете получить полный визуальный беспорядок.