Содержание
7 трендовых цветов в одежде на 2022 и с чем их носить и сочетать
Даже самой заядлой любительнице черно-белой палитры иногда хочется дерзнуть и надеть вещь какого-нибудь оглушительного цвета. Еще бы! Вокруг столько девушек, которые уже вовсю носят стильные цветные вещи! Давайте разберемся вместе, какие цвета будут трендом в 2022 году и как их можно сочетать, чтобы у всех отпала челюсть.
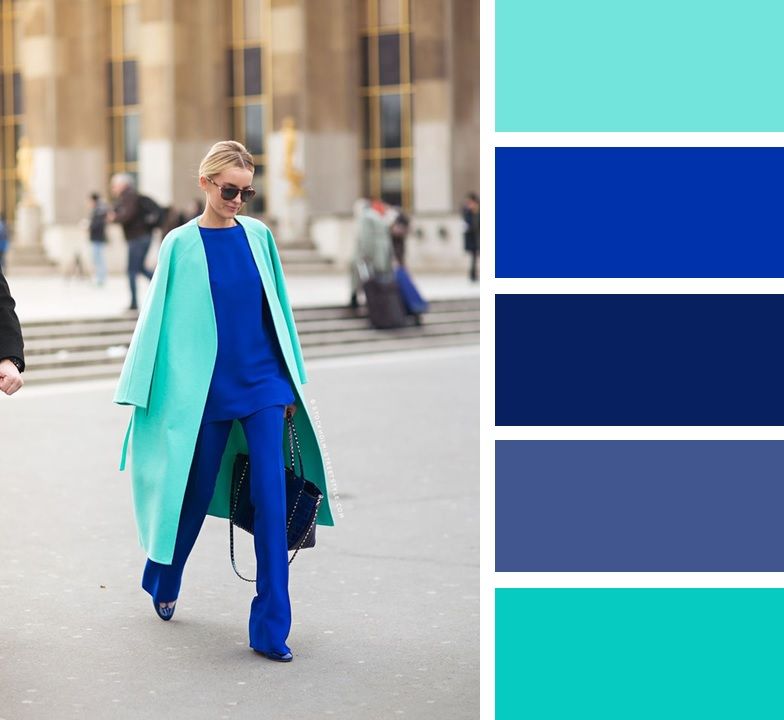
1. Кобальтовый синий
Насыщенный, благородный, один из любимых цветов Кейт Миддлтон. Синий брючный костюм, джемпер или даже сумочка вывезут ваш стиль на новый уровень. С кобальтовым синим вы будете излучать сильную энергетику — берем на вооружение и идем покорять новые высоты на работе.
Сочетания: синий + коричневый; синий + красный.
Где купить синие вещи: носки Toptop, футболка Zarina, платье Betrendy.
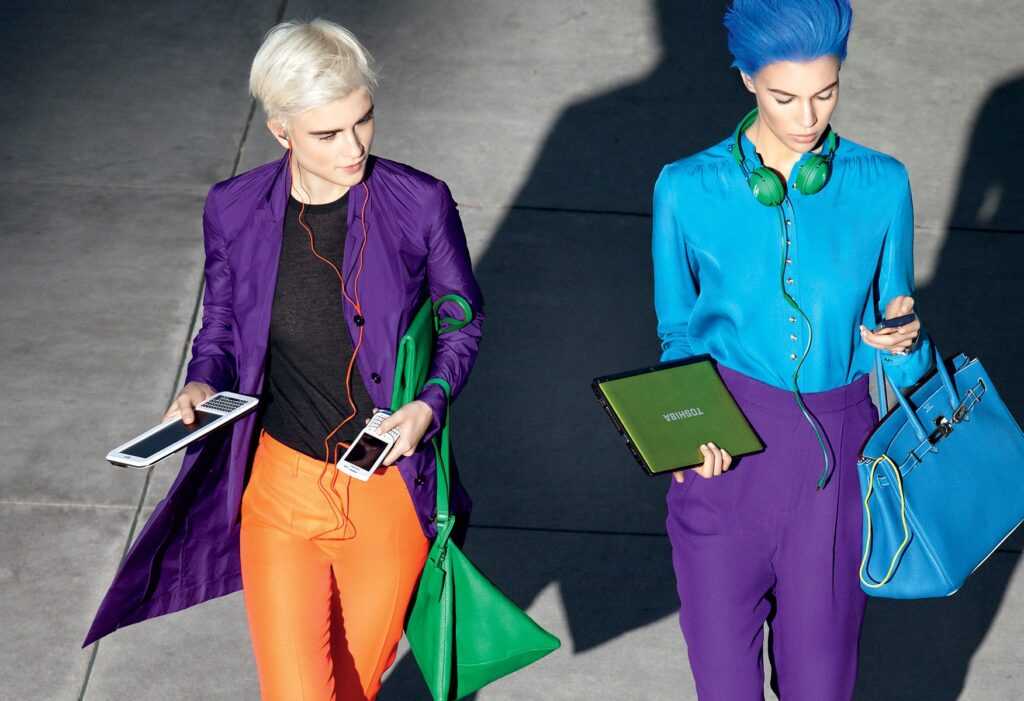
2. Оранжевый
Самый позитивный и насыщенный цвет — ярко-оранжевый — будет радовать глаз весь год. Мы уже успели увидеть его в свежих коллекциях осень-зима 2022: Michael Kors, Gabriela Hearst, Altuzarra. Так что он 100% будет на хайпе долго, сомнений нет.
Так что он 100% будет на хайпе долго, сомнений нет.
Сочетания: оранжевый + коричневый; оранжевый + синий
Где купить оранжевые вещи: сумка-багет Lime, пальто Reserved, свитер Toptop Studio.
3. Экрю
Небольшая передышка от радужного бума. Дружно отдыхаем на нежном нейтральном цвете, который будет в моде наравне с яркими оттенками. Экрю можно сочетать с другими цветами подборки, но лично мне нравится монохром или добавление 1-2 цветов ахроматов.
Сочетания: экрю + пыльно-розовый; экрю + графитовый серый.
Где купить вещи оттенка экрю: трикотажное платье Zara, Водолазка Toptop, платье из экокожи Zarina.
Обязательно сверьтесь, подходит ли вашему цвету волос оттенок одежды: Какая одежда подходит по цвету волос: 18 образов, чтобы выглядеть молодо и свежо
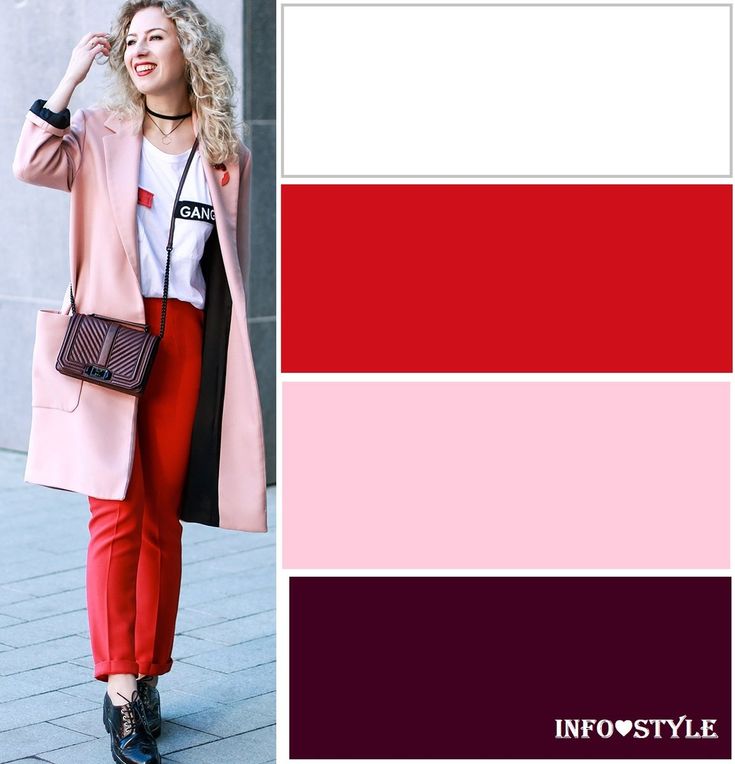
4. Шокирующий розовый
А этот красавчик популярен еще с весны прошлого года! И уж очень не хотят с ним расставаться ни модницы, ни бренды. Эльза Скиапарелли называла такой оттенок «шокирующим розовым», и сейчас самое время как следует удивить своих подруг и знакомых добавлением позитивного цвета в гардероб.
Эльза Скиапарелли называла такой оттенок «шокирующим розовым», и сейчас самое время как следует удивить своих подруг и знакомых добавлением позитивного цвета в гардероб.
Сочетания: розовый + белый; розовый + оранжевый.
Где купить розовые вещи: сумка Lera Nena Unreal, атласная блуза H&M, укороченный топ Zara.
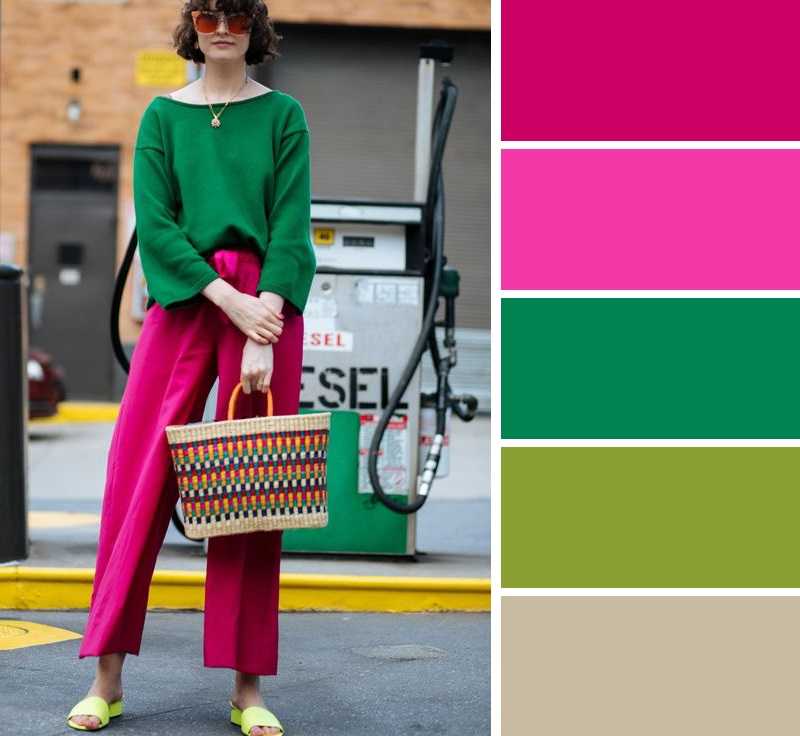
5. Оттенки зеленого
Как вы уже догадались, в тренде будут сочные цвета: вот так быстро бренды отошли от нюда и перепрыгнули через пастельные оттенки! Конечно же, вариаций трендовых цветов много — вы можете носить любой понравившийся вам. Поэтому нежные и лаймовые вариации зеленого будут кстати. Я бы даже сказала, что в 2022 году вообще любой нестандартный цвет будет хитом — страхи в сторону!
Сочетания: зеленый + коричневый; зеленый + желтый.
Где купить зеленые вещи: стеганая куртка Zara, боди Toptop, прямые брюки Zarina.
На заметку: 9 ярких лайфхаков, как стильно носить цветные вещи
6.
 Лимонный
Лимонный
Мне этот оттенок напоминает чизкейк: такой же вкусный, нежный и не приторный. Если вам не нравятся кричащие цвета, но ничего против яркости вы не имеете, попробуйте нежно-лимонный. Идеальная сочетаемость с нейтральными цветами, щепотка загадочности и трендовости. И теперь вы даже лучше самого вкуснейшего чизкейка!
Сочетания: лимонный + серый.
Где купить вещи лимонного оттенка: платье-миди Lime, костюм из смесового хлопка Toptop, поло Zarina.
7. Very Peri
По версии Pantone цвет 2022 года — very peri. Эксперты говорят о нем, как о самом теплом из синей палитры, мне же оттенок напоминает нежно-фиолетовый. Цвет будет очень популярен не только в моде — предметы интерьера и макияж тоже в счет! Советую присмотреться к этому оттенку, если хочется выглядеть очень трендово, а много цветных вещей вы брать не будете.
Сочетания: вери пери + синий; вери пери + зеленый.
Где купить вещи оттенка very peri: асимметричный топ Zara, брюки на резинке Lime, стеганое пальто с поясом Toptop.
Эти цветовые сочетания помогут вам разнообразить гардероб 2022: 6 интересных сочетаний цветов в одежде, которые всегда выглядят дорого
Модные цвета в одежде 2023 года — обзор от BAON с фото. На базе палитры института цвета PANTONE
Хоть Неделя моды проходила в новом формате, институт цвета PANTONE уже назвалновую палитру на грядущий год. Выводы довольно интересные: цвета станет больше. Белые вещи станут универсальными, как и черные. А повседневные костюмы перестанут быть скучными. Разбираемся, какие модные цвета в одежде 2023 года станут главными и как их правильно использовать.
Ежегодно сотрудники института цвета анализируют события, которые происходят в модных столицах мира. Изучают кино, рекламные ролики, работы художников. Естественно, не обходится без тщательного анализа Недель моды. И в результате мы получаем палитру модных оттенков на сезон или целый год. Давайте посмотрим обзор с фото и выясним, какой цвет одежды сейчас в моде.
1. Пудровый розовый
Нежный розовый оттенок ассоциируется с женственностью, легкостью, молодостью. Он создает впечатление хрупкости и воздушности. Однако дизайнеры предлагают использовать его совершенно в другом ключе. Вместо того чтобы делать акцент на невинность и романтичность, они предлагают смело вписать его в базовый гардероб.
Платье-свитер с поясом
Зимой и весной дизайнеры предлагают сочетать его с насыщенными темными цветами — зеленым, коричневым, — или мягкими нейтральными расцветками. Например, с серыми вещами. Остаются в тренде монохромные розовые образы, а также его сочетание с оранжевыми красками. Также можно добавить в аутфит немного красного: костюм красного цвета, розовая рубашка, аксессуары цвета бордо или черного.
Куртка с асимметричной застёжкой (эко пух)
2. Взрывная фуксия
Этот яркий оттенок ворвался на модные подиумы еще в прошлом сезоне и остается с нами дальше. А благодаря широкой линейке оттенков, вам будет легко подобрать решение под свой цветотип. Считается одной из самых романтичных и загадочных расцветок.
А благодаря широкой линейке оттенков, вам будет легко подобрать решение под свой цветотип. Считается одной из самых романтичных и загадочных расцветок.
Платье-толстовка с начёсом
Водолазка в рубчик с ангорой
Сезон приносит не только необычные актуальныецвета в одежде 2023, но и новые цветовые сочетания. Сейчас разрешается сочетать несколько ярких расцветок при составлении одного аутфита. Например, фуксию, оранжевый, желтый. Также оттенок будет отлично смотреться вместе с зеленой, песочной, красной одеждой.
Шапка с ангорой
Если вы не понимаете, как добавить фуксию в свой аутфит, просто используйте ее в качестве интересной детали. Возьмите туфли, сумку или шарф в этой расцветке. Для тех, кто считает фуксию слишком крикливой, можно предложить вещи с принтом, в котором присутствует расцветка.
Еще расцветка отлично разбавит образы на основе черного, белого, серого. Например, возьмем свитер оверсайз, черные сапоги, а также юбку из струящейся ткани цвета фуксии. Сумку можно взять черную или сделать образ сложнее — добавить зеленый аксессуар.
Сумку можно взять черную или сделать образ сложнее — добавить зеленый аксессуар.
3. Зеленый — от мятного до изумрудного
В прошлом сезоне особенной любовью пользовался изумрудный и оливковый цвета, а сегодня в эту компанию попадают мятные, фисташковые, неоновые варианты. Палитра отлично сочетается с базовым черным, коричневым, белым.
Платье Trendyol
Базовая водолазка
Джемпер Trendyol
Кардиган Trendyol
Чтобы правильно составить аутфит по цвету, нужно подобрать оттенок под цвет кожи. Для обладательниц светлой бледной кожи подойдут прохладные оттенки, для смуглых красавиц — теплые травяные. Рыжие волосы помогут подчеркнуть оливковый, изумрудный, хаки. А блондинкам хорошо идут салатовые, лаймовые вещи.
4. Солнечный желтый
Этот оттенок ассоциируется с летом. Что не мешает использовать этот трендовый цвет 2023 в одежде осенью и зимой. В прошлом сезоне он был главнымоттенком года, поскольку вдохновляет на свершения, помогает бороться с хандрой, дает надежду.
В прошлом сезоне он был главнымоттенком года, поскольку вдохновляет на свершения, помогает бороться с хандрой, дает надежду.
Укороченный пуховик с козырьком
Специалисты рекомендуют сочетать его с оранжевыми или желто-зелеными вещами. Также можно добавить его к фиолетовому, сине-фиолетовому или красно-фиолетовому. В холодное время года рекомендуется использовать желтые вещи в качестве аксессуаров. Не менее популярным будет монохромный лук и сочетание с базовыми коричневыми, синими вещами.
Водолазка в рубчик с ангорой
5. Серый — неизменная классика
Тандем прошлого года — желтый с серым. Неудивительно, что цвет переходит в новый сезон. Институт цвета разработал «абсолютный серый», который символизирует прочность, надежность. Он напоминает расцветку пляжной гальки.
Куртка-кокон (эко пух)
Зимой, весной, осенью его рекомендуется сочетать с зеленым, синим, голубым, фуксией, пудрово-розовым. Не менее актуальна прошлогодняя летняя тенденция — серый с желтым. Кроме того, серый часто становится частью роскошных луков в стиле total black.
Не менее актуальна прошлогодняя летняя тенденция — серый с желтым. Кроме того, серый часто становится частью роскошных луков в стиле total black.
6. Терракота — высушенная глина
В списке цветов PANTONE 2023 года в одежде снова актуальна терракота. Так называется оттенок необожженной глины, который создается в результате смешения красного, оранжевого, коричневого. В отличие от своего яркого оранжевого собрата, он радует большим спокойствием, глубиной. Привносит в любой аутфит нотки роскоши, основательности.
Если вы используете такую расцветку, будьте готовы, что люди начнут интуитивно тянуться к вам. Особенно если одежда имеет мягкую фактуру.
Можно пойти простым путем — соединить морковный цвет с терракотой. Получится выразительный монохромный комплект. Или добавить в образ нотку пикантности. Для этого потребуется добавить в образ бирюзовые, ярко-синие, хаки вещи. Некоторые стилисты рекомендуют составлять неординарные луки на его основе. Например, взять оранжевый свитер оверсайз, классические синие джинсы, зеленую сумку и туфли терракотового оттенка.
7. Яркий синий оттенок
Палитра 2023 года особенно богата синими оттенками. Один из популярных — яркий синий, или темно-голубой. Выглядит спокойным, мягким, словно море. Достаточно универсален. Однако стилисты особенно рекомендуют сочетать его с серой гаммой. Для летних аутфитов подойдет сочетание с желтой палитрой. Легко вписывается в деловой, повседневный, романтический стиль.
Ветровки Trendyol
Еще один вариант актуального сочетания — синий с оттенками зеленого. Причем подойдут тона равной интенсивности и яркости. И снова-таки, рекомендуем составлять монохромные комплекты. Однако не забывайте о том, что в них стоит добавлять акцентные детали. Например, возьмите пальто, сумку и перчатки в синей палитре, но разных оттенков. Добавьте приглушенные оранжевые сапоги.
8. Коричневые — с розовым подтоном
Еще один оттенок, который входит в список наиболее популярных цветов одежды сезона 2023, — это коричневый. Но в данном случае мы говорим о светлой расцветке с розовыми нотами. Она хорошо сочетается с красным, черным, белым. Можно подключить терракотовые или оттенки темного шоколада. Будут к месту вещи разнообразных серых тонов.
Она хорошо сочетается с красным, черным, белым. Можно подключить терракотовые или оттенки темного шоколада. Будут к месту вещи разнообразных серых тонов.
Стёганая куртка-оверсайз (эко пух) Артикул B041521
Если говорить о более темном варианте, он подойдет для изделия из замши, кожи. Станет основой для образов в природной палитре. Может компоноваться с зеленым, песочным, голубым. Для расстановки акцентов можно дополнительно использовать оранжевый.
Куртка с асимметричной застёжкой и капюшоном
9. Красный — сочный и земляничный
Если зимой особой популярностью пользуется винный оттенок, то с наступлением весны в фаворитах будет ярко-красный. Именно его используют, когда хотят составить смелый, дерзкий, уникальный аутфит. Надо сказать, что дизайнеры его любят. На подиуме можно было увидеть монохромные классические костюмы.
Укороченный пуховик с утяжками
Чтобы снизить градус яркости, можно замиксовать образ с коричневыми вещами. Или подобрать вещи в красно-розовой палитре. А еще можно комбинировать красные вещи с насыщенными изумрудными. Эти два популярных цвета вместе производят фурор.
Или подобрать вещи в красно-розовой палитре. А еще можно комбинировать красные вещи с насыщенными изумрудными. Эти два популярных цвета вместе производят фурор.
10. Чернильный синий
Одним из самыхглавных цветов в одежде 2023 сезона признан синий. Но не простой, а чернильный, или оттенок Ива Кляйна. Последние сезоны показали, что вместе со стразами и пайетками дизайнеры пристрастились к ярким цветам. В том числе к насыщенным оттенкам синего. Причем сочетания порадуют своим разнообразием.
Например, Yves Saint Laurent сочетает топ-индиго с костюмом мятного оттенка, а еще с коричневым пальто. Stella McCartney показала, что расцветка отлично уживается с базовой палитрой, в частности, с бежевыми вещами. Но можно сделать еще интереснее: замиксовать чернильный с неоновым зеленым.
Это далеко не все популярные расцветки и сочетания цветов в одежде 2023. Пандемия и всевозможные ограничения сказались на предпочтениях дизайнеров в области фасонов, сочетаний, цвета. Теперь мы будем купаться в ярких сочных расцветках и необычных сочетаниях. А белый можно носить круглый год. Особенной любовью пользуются выразительные монолуки: белые, черные, розовые, синие. А также открывается невероятное поле для экспериментов в сфере триад и тетрад — сочетаний цвета.
Теперь мы будем купаться в ярких сочных расцветках и необычных сочетаниях. А белый можно носить круглый год. Особенной любовью пользуются выразительные монолуки: белые, черные, розовые, синие. А также открывается невероятное поле для экспериментов в сфере триад и тетрад — сочетаний цвета.
В каталоге BAON уже представлены все популярные расцветки. Хотите составить актуальный лук? Заказывайте вещи с примеркой и экспериментируйте. А за подробными инструкциями, модными трендами, интересными фактами приходите в наш блог!
9 уникальных цветовых схем веб-сайтов от популярных брендов
То, как вы используете цветовую схему своего веб-сайта, так же важно, как и сама цветовая схема. Вот несколько уроков о том, как эффективно использовать цветовую схему.
Эрик Томпсон
Ничего не найдено.
Крупные бренды являются экспертами в использовании своих хорошо известных цветовых схем для создания неожиданных вещей. Вот чему вы можете у них научиться.
Когда вы посещаете веб-сайты известных брендов, таких как Facebook, The Home Depot или McDonald’s, цветовые схемы, которые вы видите, не являются неожиданностью. Но создание отличной цветовой схемы бренда — это только первый шаг. Опытные компании знают, как стратегически также применяют свои цветовые схемы.
Но создание отличной цветовой схемы бренда — это только первый шаг. Опытные компании знают, как стратегически также применяют свои цветовые схемы.
Давайте изучим цветовые палитры известных брендов и обсудим, как различные цветовые сочетания и даже цветовая психология могут влиять на то, как потребители воспринимают бренды.
9 Цветовые схемы бренда и уроки.
Используется в кнопках, логотипе и предупреждениях, таких как заявление об отказе от использования файлов cookie.
McDonald’s Red #d
Выражает предвкушение, волнение и игривость.
Используется в индикаторе выбора меню, графике и булавках для поиска ближайшего местоположения.
Классическое сочетание красного и желтого цветов McDonald’s выполнено в той же цветовой гамме, что и многие другие компании быстрого питания. Настолько, что породила собственную народную теорию, называемую теорией кетчупа и горчицы, которая утверждает, что красный и желтый цвета так популярны в ресторанах быстрого питания, потому что:0017
- Желтый сообщает быстроту и виден на большом расстоянии (например, с дороги).

- Красный может иметь физиологические эффекты, такие как стимуляция аппетита и учащение пульса.
В 2019 году McDonald’s представила новый визуальный образ, который перевернул эту классическую цветовую комбинацию, поменяв местами иерархию красного и желтого. Вместо желтого на красном дизайне, на котором мы все выросли, McDonald’s сделал «солнечно-желтый» своим основным цветом, а красный понизил до вспомогательной роли.
McDonald’s надеется, что с помощью этой новой визуальной идентичности:
- Желтый передает тепло, оптимизм и счастье
- Красный передает предвкушение и волнение
- Поддерживающие цвета, такие как бирюзовый и розовый, придают ощущение игривости связанным с ними продуктам
Веб-сайт McDonald’s использует желтый цвет везде, где они хотят, чтобы вы предприняли какие-либо действия, например, кнопка «Заказать сейчас». Редко появляется красный цвет, указывая на ощущение места в качестве индикатора выбора меню или булавки для поиска ближайшего местоположения.
Вывод: Если в схеме вашего бренда есть хитрый цвет, например агрессивный красный, используйте его экономно, чтобы передать что-то конкретное, например ощущение места или желание действовать.
Apple
Основная цветовая схема
Apple Silver (a.k.a. Platinum) #E6E6E6
Convies
Используется в навигационной панели, фавиконе, логотипе и продуктах.
Яблочно-серый (также известный как мышьяк) #424245
Изысканность и элегантность.
Используется для фона панели навигации.
Культурно-белый #f5f5f7
Передает открытость и свет.
Используется для копирования панели навигации, а также фона разделов и объявлений.
Акцентная цветовая схема
True Blue #0066cc
Передает действие и доброжелательное отношение.
Используется в кнопках, ссылках и как часть градиента в графике и заголовках.
Оранжевый #f56300
Выражает волнение и новизну.
Используется для тегов новых товаров и как часть градиента в графике и заголовках.
Компания Apple с самого начала полагалась на минимализм, чтобы передать ощущение роскоши и элегантности. В одной знаменитой рекламе 1978 года, представляя компьютер Apple II, они прямо заявили: «Простота — это высшая степень сложности».
Apple не нужны лишние росчерки, чтобы продать свою работу. Основ, выполненных просто и профессионально, достаточно. Минимализм Apple также служит более практической цели — разместить свои продукты на переднем плане и в центре внимания. Основная нейтральная цветовая схема выделяет главные изображения.
На снимке экрана выше с домашней страницы Apple ваше внимание привлекает крупный план нового iPhone 13 Pro. Простые, искусно выполненные линии телефона и камеры — это первое, что бросается в глаза, в центре внимания — мастерство. Цвета фона на веб-сайте Apple служат обрамлением самих продуктов.
Простые, искусно выполненные линии телефона и камеры — это первое, что бросается в глаза, в центре внимания — мастерство. Цвета фона на веб-сайте Apple служат обрамлением самих продуктов.
Вывод: Если вы работаете с нейтральной цветовой схемой бренда, используйте ее для обозначения качества вашего продукта или услуги.
UPS
Основная цветовая схема
Используется в объявлениях, предупреждениях, важных кнопках, графике и в качестве подчеркивания для h2s и h3s.
Темно-коричневый #371400
Подчеркивает надежность и прочность.
Коричневый UPS #644117
Подчеркивает роскошь, изысканность и надежность.
Используется в качестве фона заголовка главной страницы.
Акцентная цветовая гамма
Синий #0662bb
Подчеркивает активность и доброжелательность.
Используется для дополнительных кнопок, внутритекстовых ссылок и в некоторых разделах CTA.
Синий Колумбия #c2e3e2
Выражает спокойное деловое отношение.
Используется для галочек, а также некоторых упорядоченных и неупорядоченных списков.
UPS и коричневый настолько синонимичны, что их слоган звучит так: «Что может сделать для вас коричневый?» Они даже зашли так далеко, что зарегистрировали использование UPS Brown под торговой маркой, первоначально называвшейся Pullman Brown.
Еще в 1919 году UPS выбрала коричневый цвет, потому что он олицетворяет «класс, изысканность и профессионализм». В этом есть смысл: коричневый — это цвет мягкой кожи, полированного дерева и насыщенного шоколада. Он передает ощущение комфорта и доверия, почти говоря: «Расслабьтесь, у нас есть это».
Принимая во внимание эту историю, вы задаетесь вопросом, почему UPS Brown появляется только на главном изображении на веб-сайте UPS. Почему цвет, столь тесно связанный с узнаваемостью бренда UPS, не имеет значительного присутствия на веб-сайте компании?
Почему цвет, столь тесно связанный с узнаваемостью бренда UPS, не имеет значительного присутствия на веб-сайте компании?
Ответ может исходить из цифрового формата. UPS Brown по-прежнему занимает видное место в физическом присутствии UPS — в униформе, транспортных средствах, товарах и их магазинах — потому что физически, лично он по-прежнему несет в себе роскошный и заслуживающий доверия смысл. Но эта физичность не совсем подходит для цифрового экрана. Слишком нейтральный и мягкий цвет, чтобы привлечь внимание. И если он появляется слишком часто, сайт рискует выглядеть мутным месивом.
Вместо этого UPS использует другой основной цвет — золотой. Подобно тому, как McDonald’s поменял местами свои основные и дополнительные цвета, UPS выдвигает исторически второстепенный цвет на передний план, чтобы адаптировать свой бренд к цифровому формату. UPS gold по-прежнему несет в себе то же самое роскошное значение, что и UPS Brown, с дополнительным преимуществом, заключающимся в том, что он также выделяется и привлекает внимание к тому, чего хочет UPS.
Помимо коричневого и золотого цвета UPS, UPS использует более темно-коричневый цвет логотипа UPS в нижнем колонтитуле и иногда в графическом изображении. Синие кнопки появляются как второстепенные кнопки CTA, более низкие в иерархии, чем желтые кнопки. Наконец, в упорядоченных и неупорядоченных списках появляется деловитый цвет Columbia Blue, указывающий на важные этапы процесса или требования.
Вывод: Устаревшие фирменные цвета не всегда хорошо подходят для цифрового присутствия. Используйте второстепенные/дополнительные цвета, если основной цвет бренда не работает.
Starbucks
Основная цветовая гамма
Starbucks Основной зеленый #006241
жизненная сила, здоровье и здоровье.
Используется в основном изображении, кнопках, индикаторах ссылок при наведении и индикаторе выбора меню.
Светло-зеленый #d4e9e2
Излучает прохладу и оптимизм.
Используется для разделения тяжелых зеленых участков и графики.
Зеленый дом #1e3932
Создает ощущение солидности и комфорта.
Используется для фона изображений продуктов, липких фонов объявлений, нижнего колонтитула и часто используется в качестве нейтрального в графике.
Акцентный цвет
Чайно-зеленый #dff9ba
Демонстрирует рост, жизнь и естественность.
Используется в графических изображениях для конкретных продуктов.
Starbucks — типичный бренд Сиэтла, который упорно трудился, чтобы связать себя с пышной зеленью и альтернативной культурой Тихоокеанского Северо-Запада. Поскольку Starbucks превратилась в крупнейшую сеть кофеен в мире, она сделала ставку на монохромную зеленую цветовую схему, которая, по их словам, «тонко намекает на наше наследие и продвигает нас в глобальное будущее».
Монохроматические цветовые схемы не всегда легко реализовать, но Starbucks удается это делать, используя три разных оттенка зеленого, каждый из которых служит определенной цели. Как следует из названия, Starbucks Primary Green является основным индикатором бренда Starbucks, используемым в логотипе и главном изображении. Это первый цвет, который встречает читатель.
Затем Starbucks использует зеленый цвет дома в качестве нейтрального фона на изображениях продуктов и на фоне нескольких разделов. Единственная цель светло-зеленого — разбить блоки другой зелени и обеспечить успокаивающее присутствие. Наконец, зеленый цвет чая по всей графике дает искру жизни и энергии. Помня об этих четких ролях, Starbucks удается избежать натиска зелени и создать приятный, успокаивающий дизайн, который остается верным их первоначальной философии бренда.
Вывод: Если вы используете монохромную цветовую схему, назначьте каждому цвету определенные, четкие роли.
The Home Depot
Основная цветовая схема
Оранжевый #F96302
2
2
2
2
2
Используется в логотипе, кнопках, индикаторе выбора меню и значках.
Белый #FFFFFF
Передает свет, ясность и открытость.
Используется для фона сайта.
Противоположностью Starbucks в монохроматической цветовой гамме является The Home Depot, которая почти исключительно использует свой фирменный «большой апельсин» на своем веб-сайте. Других оттенков нет, только один ярко-оранжевый.
Прежде чем открыть свой первый магазин в Атланте в 1979 году, The Home Depot наняла канадского дизайнера Дона Ватта для создания своего бренда. Ватт выбрал оранжевый, потому что он олицетворял энергию и ценность. Он также предполагал, что оранжевые фартуки превратят сотрудников в «маяки» внутри самого магазина.
Магазину Home Depot требовался культовый, привлекающий внимание брендинг, потому что в конце 70-х их магазин был новой концепцией. Основателям, Берни Маркусу и Артуру Бланку, пришла в голову идея универсального магазина «сделай сам», где можно было купить все необходимое для большого проекта за одну поездку. Новой идее требовался неожиданный, смелый выбор цвета, который привлекал внимание публики.
В настоящее время The Home Depot является крупнейшим магазином товаров для дома в США и использует «большой апельсин», чтобы выделиться из общей массы. Они делают его громкость центральным элементом каждой части своего общения, включая веб-сайт.
Вывод: Если вы используете один цвет в своей цветовой схеме, он должен быть смелым и выделяться самостоятельно.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начало работы бесплатно
Snapchat
Основная цветовая схема
Snapchat Yellow ## FFFC00
Conveseys Boldness, Fun и Whimsy.
Используется для фона главной страницы, фона заголовка страницы создателя, кнопок, иллюстраций и CTA.
Черный #000000
Выражает серьезность, смелость и деловой настрой.
Используется для кнопок домашней страницы, текста, призывов к действию, фона бизнес-страниц и фона нижнего колонтитула.
Белый #FFFFFF
Передает эфемерность и открытость.
Используется в логотипе, фонах разделов и полях формы.
Snapchat с его желто-черным цветом — еще один пример компании, которая использует смелую цветовую схему, чтобы выделиться. Их веб-сайт почти полностью выполнен в желтом, черном и белом цветах — классическая высококонтрастная цветовая схема, связанная с яркими, привлекающими внимание сообщениями (например, дорожными знаками, спортивными командами и предупредительной лентой).
Соучредитель Эван Шпигель сказал, что вдохновение для создания желтого хайлайтера пришло из их первоначальных исследований. Ни одно из 100 лучших приложений не было желтым, поэтому они выбрали его в качестве основного цвета и сделали его центральным элементом фирменного стиля. У них нет более глубокой причины для этого, что согласуется со всей идеей Snapchat веселиться и не задумываться над вещами.
Но это не значит, что Snapchat ничего не продумал. Компания приложила много усилий и усилий, чтобы сбалансировать цветовую схему своего веб-сайта для передачи различных сообщений в зависимости от страницы, которую вы посещаете.
Их домашняя страница бросается вам в глаза желтым фоном, который кричит причудливо и весело. Кнопки и копия черные, выделяющиеся на контрасте с окружающей интенсивностью.
По мере продвижения по сайту цвета меняются ролями. На страницах «Рекламодатели» и «Разработчики» черный становится основным цветом на панели навигации, в заголовке и на фоне некоторых разделов (или всей страницы для страниц «Разработчики»). Желтый служит акцентом, живя в иллюстрациях и привлекая внимание к призывам к действию и кнопкам. Блэк помогает сообщить, что Snapchat — это крупный технологический бизнес, который может принести реальные бизнес-результаты на более серьезных страницах. Так получилось, что это еще и забавное приложение для социальных сетей.
На страницах Creators желтый по-прежнему играет роль основного цвета, но его оттенок приглушен по сравнению с домашней страницей. На этих страницах существует баланс между черным и желтым, что соответствует потребностям авторов — им нужны забавные инструменты для работы и прочная основа для монетизации.
Вывод: Даже если у вас есть простая цветовая схема, вы можете использовать ее для обращения к нескольким целевым аудиториям, выделяя один цвет над другим.
Netflix
Основная цветовая схема
Netflix Red (он же малиновый) #e50914
2 9001 Передайте волнение и энергию.
Используется в логотипе и кнопках.
Черный #000000
Подчеркивает изысканность и значимость.
Используется в фоновом режиме.
Темно-угольный #303030
Создает ощущение спокойствия и тишины.
Используется в границах разделов, аккордеонном фоне часто задаваемых вопросов и копии нижнего колонтитула.
Netflix во многом черпает вдохновение из традиционных театральных цветов, с их красным, восходящим к красным бархатным занавескам. Согласно дизайн-секретам TikToker, красный — любимый цвет для театров, потому что это первый цвет, который человеческий глаз теряет из виду в условиях низкой освещенности, что позволяет зрителям сосредоточиться на экране или сцене. Черный и темно-серый цвета также вдохновлены театром, обозначая чувство значимости и тишины.
Согласно дизайн-секретам TikToker, красный — любимый цвет для театров, потому что это первый цвет, который человеческий глаз теряет из виду в условиях низкой освещенности, что позволяет зрителям сосредоточиться на экране или сцене. Черный и темно-серый цвета также вдохновлены театром, обозначая чувство значимости и тишины.
Все эти варианты объединяются, чтобы подготовить почву для главной достопримечательности — контента Netflix. Netflix использует красный цвет для обозначения таких действий, как «войти в систему» или «начать». Black и Dark Charcoal сообщают зрителям, что шоу вот-вот начнется. В целом Netflix использует свою цветовую схему, чтобы создать ощущение театра, но в вашем доме.
Вывод: Ваша цветовая схема может вызвать определенное чувство или место, например театр, чтобы донести ваше основное ценностное предложение без использования какого-либо текста.
Mastercard
Основная цветовая гамма
Черный #000000
1
Используется для копирования, фона панели навигации при наведении, фона верхнего и нижнего колонтитула на некоторых страницах и фона разделов.
Белый #FFFFFF
Подчеркивает открытость и чистоту.
Используется для копирования и фона разделов.
Темно-угольный #323231
Выражает спокойствие и профессионализм.
Используется для фона разделов, значков и графики, фона панели навигации нижнего колонтитула и некоторых меню при наведении.
Акцентная цветовая гамма
Оранжевый (он же Sinopia) #cf4500
Передает энергию и жизненную силу.
Используется для кнопок, ссылок при нажатии, графики и индикатора выбора меню на вспомогательных сайтах, таких как Mastercard Brand Center.
Одна из вещей, которая больше всего бросается в глаза на веб-сайте Mastercard, — это отсутствие фирменной цветовой гаммы красного, оранжевого и желтого цветов. Но эти цвета по-прежнему имеют большое значение в дизайне веб-сайта, если вы знаете, что искать.
Но эти цвета по-прежнему имеют большое значение в дизайне веб-сайта, если вы знаете, что искать.
В 1960 году компания MasterCard (тогда называвшаяся Master Charge) выпустила новый логотип из двух перекрывающихся красных и желтых кругов. Первоначальное вдохновение было почерпнуто из экспансии компании на зарубежные рынки, в основном в Японию. Два круга представляли соединение двух миров — Востока и Запада. В 1979, когда Master Charge переименовала себя в MasterCard, консультанты по бренду Siegel+Gale определили новое значение, где круги представляют «взаимодействие между клиентом и кредитной картой» для создания чего-то нового.
MasterCard недавно увеличила свою зависимость от этой диаграммы Венна, проведя полный ребрендинг в 2016 году и даже отказавшись от словесного знака MasterCard в 2019 году. Теперь бренд MasterCard полностью основан на красной, желтой и оранжевой диаграмме Венна. Так почему же мы не видим больше этих цветов в их веб-дизайне?
Так же, как красный и желтый создают оранжевый, клиент и MasterCard объединяются, чтобы создать впечатление. Эти впечатления, такие как отпуск в тропиках и семейные встречи, — это то, на чем сосредоточен веб-сайт MasterCard — не сама MasterCard, а то, что делает карта возможной. Эти переживания и есть то, что представляет апельсин. Таким образом, оранжевый всегда присутствует на сайте, хотя бы эмоционально.
Эти впечатления, такие как отпуск в тропиках и семейные встречи, — это то, на чем сосредоточен веб-сайт MasterCard — не сама MasterCard, а то, что делает карта возможной. Эти переживания и есть то, что представляет апельсин. Таким образом, оранжевый всегда присутствует на сайте, хотя бы эмоционально.
Вывод: Цветовая палитра вашего бренда может наполнить ваш дизайн и донести основную идею вашего бренда даже при минимальном присутствии.
Основная цветовая схема
Facebook Blue #1877F2
Convises Conviness, чистота и приветственное отношение.
Используется в логотипе, кнопках, индикаторе выбора меню и значках.
Paperwhite #F0F2F5
Передает открытость и пустоту.
Используется для фона ленты.
Акцентная цветовая схема
Исламский зеленый #00A400
Демонстрирует рост и жизненную силу.
Используется для основных кнопок призыва к действию, таких как «Создать новую учетную запись», и индикатора того, кто в сети.
Кораллово-красный #FA383E
Выражает срочность и действие.
Используется для уведомлений.
С самого начала «голубой цвет Facebook» определял индивидуальность бренда Facebook. Но в последние годы они отделяют себя от синего цвета.
Если вы сегодня посмотрите на брендинговый веб-сайт Facebook, то увидите: «Мы верим, что люди могут сделать больше вместе, чем поодиночке. Это и есть Facebook. Люди. Не синий цвет». Далее они говорят: «Наша цветовая стратегия отражает сам продукт, где красочный контент людей расположен на белом фоне».
Facebook реализовал эти идеи в своем нынешнем дизайне. Синий служит связующей нитью, появляющейся в дизайне логотипа, значках, кнопках и многом другом. Неважно, на что вы смотрите, синий цвет находится на периферии. Посты в ленте теперь живут на том, что Facebook описывает как «бумажный белый», что, по их словам, добавляет теплоты. Эта цветовая схема направлена на то, чтобы центрировать пользовательский и созданный пользователями контент, сохраняя при этом узнаваемый «штамп Facebook» на всем.
Посты в ленте теперь живут на том, что Facebook описывает как «бумажный белый», что, по их словам, добавляет теплоты. Эта цветовая схема направлена на то, чтобы центрировать пользовательский и созданный пользователями контент, сохраняя при этом узнаваемый «штамп Facebook» на всем.
Еда на вынос: Если вашей целью является размещение пользовательского контента, сохранение основного цвета на периферии сохранит присутствие вашего бренда.
Создание цветовой схемы вашего веб-сайта
Цветовая схема вашего веб-сайта зависит не только от выбранных вами цветов, но и от того, как вы их используете. Вы можете сделать цвета центральными в своем дизайне, как в Snapchat и The Home Depot, или позволить им отступить, превратившись в обрамляющие устройства, как Apple и Facebook. Или вы можете придумать свою собственную стратегию.
Чтобы узнать больше о значениях цветовой схемы, ознакомьтесь со следующими ресурсами:
- Теория цвета для дизайнеров: руководство для начинающих
- 10 значений цветов: психология использования различных цветов
- Словарь цвета дизайнера
Готовы к эксперименту? Начните проект Webflow сегодня.
22 февраля 2022 г.
Вдохновение
Поделиться
Рекомендуем прочитать
Вдохновение
Вдохновение
Вдохновение
Подпишитесь на Webflow Inspo
Получайте лучшие, самые крутые и новейшие дизайны и без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. Просто добавьте план сайта для большего количества страниц и собственный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования в
Цвет для дизайна: руководство по использованию
Научившись пользоваться этой силой, вы сможете создавать более впечатляющие и впечатляющие проекты.
Вместо того, чтобы пытаться охватить все о цвете для дизайна в одной статье, мы разбили ее на несколько ресурсов. Таким образом, вы можете выбрать свое собственное цветовое приключение и подробно изучить различные аспекты цвета для дизайна.
Таким образом, вы можете выбрать свое собственное цветовое приключение и подробно изучить различные аспекты цвета для дизайна.
Цвет для дизайнерских ресурсов
Теория цвета: руководство для начинающих дизайнеров
Начнем с основ. Ознакомьтесь с цветовой терминологией, такой как оттенки, насыщенность, теплота, тон и многое другое. Изучите основы первичных и вторичных цветов, значений RGB и шестнадцатеричных значений, а также как использовать цветовой круг для создания различных типов цветовых схем.
12 уникальных инструментов выбора цвета для веб-дизайнеров и графических дизайнеров
Инструменты выбора цвета позволяют идентифицировать или создавать определенные цвета. Если вы когда-нибудь смотрели на фотографию и думали: « вот оно, это именно тот цвет, который я искал», , вам понравятся инструменты, которые могут извлечь шестнадцатеричное значение из изображений и графики всего за несколько секунд. клики. Другие инструменты в этом списке могут помочь вам создать уникальные оттенки или создать целые цветовые палитры. Существуют даже инструменты на базе искусственного интеллекта, которые автоматически раскрашивают иллюстрации или предлагают варианты цвета.
Существуют даже инструменты на базе искусственного интеллекта, которые автоматически раскрашивают иллюстрации или предлагают варианты цвета.
26 лучших цветовых комбинаций для вашего следующего дизайна
Хотите начать работу над своим следующим дизайном? Мы вас прикрыли. В этой работе мы опирались на теорию цвета, чтобы создать цветовые комбинации, которые можно разделить на три категории: дополнительные цвета, аналогичные цвета и триадные цвета. Все 26 из этих цветовых комбинаций основаны на искусстве и науке теории цвета — вот почему они все так эстетически приятны. Возьмите несколько из этих шестнадцатеричных кодов для вдохновения.
10 значений цвета: психология использования разных цветов
Цвета обладают не только зрительным, но и эмоциональным восприятием. В то время как цветовой круг отлично подходит для понимания вторичных и основных цветов и создания пар, психология цвета может многое рассказать нам о том, как воспринимаются отдельные цвета. Подумайте об этом так: если вы выбираете доминирующий цвет для своего веб-сайта, разве вы не хотели бы знать, какую атмосферу вы создаете? Тогда ознакомьтесь с этой статьей и 10 удобными графическими значениями цветов.
Подумайте об этом так: если вы выбираете доминирующий цвет для своего веб-сайта, разве вы не хотели бы знать, какую атмосферу вы создаете? Тогда ознакомьтесь с этой статьей и 10 удобными графическими значениями цветов.
Как создать цветовую палитру для вашего веб-сайта
При создании веб-сайта полезно иметь готовый набор цветов для использования во всем дизайне. Разработка цветовой палитры до того, как вы погрузитесь в сборку, позволит вам увидеть все ваши цвета вместе, чтобы вы могли понять, когда и где использовать каждый из них. И хотя генераторы цветовых палитр могут дать вам фору, изучение того, как создавать уникальную цветовую палитру, может придать вашим проектам фирменный вид.
9 уникальных цветовых решений для сайтов популярных брендов
Иногда все, что нужно, — это правильное сочетание цветов, чтобы вы подумали о конкретном бренде, и это не случайно. Когда дело доходит до цветовых схем веб-сайтов, опытные компании учитывают гораздо больше, чем просто визуальную эстетику. Цель состоит не только в том, чтобы привлечь ваше внимание, но и произвести неизгладимое впечатление. Получите некоторые идеи из стратегии, лежащей в основе цветовых схем нескольких популярных брендов.
Цель состоит не только в том, чтобы привлечь ваше внимание, но и произвести неизгладимое впечатление. Получите некоторые идеи из стратегии, лежащей в основе цветовых схем нескольких популярных брендов.
Управление цветовой схемой дизайна веб-сайта в Webflow
После тщательного выбора цветов для веб-сайта последнее, что вам нужно, — это их непоследовательное применение в дизайне. Вам не нужно вручную вводить свои HEX-коды каждый раз, когда вы что-то добавляете на свой сайт. В этой статье вы найдете четкое руководство о том, как настроить свою уникальную цветовую схему, управлять ею и применять ее в своем дизайне.
Анализаторы цветового контраста: почему они важны и как их использовать
Цветовой контраст — одна из основ доступного веб-дизайна. Использование надлежащих коэффициентов цветовой контрастности обеспечивает удобочитаемость текста для людей с нарушениями зрения и дальтонизмом. Руководство по доступности веб-контента (WCAG) определяет способ расчета контраста между цветом текста и цветом фона с учетом размера и веса шрифта.
