Содержание
18 сервисов для подбора цветов и палитры
Мы в Telegram
В канале «Маркетинговые щи» только самое полезное: подборки, инструкции, кейсы.
Не всегда на серьёзных щах — шуточки тоже шутим =)
Подписаться
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
Грамотно подобранная палитра для сайта, логотипа, презентации — уже половина успеха. От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи. Но поиск удачных сочетаний требует специальных знаний и навыков. Упростить работу помогают специальные генераторы.
Почему важно правильно подбирать цвета
Зрительное восприятие — основной источник получения информации. В первые полторы минуты мы оцениваем внешний вид, форму и цвет — так возникает первое впечатление. При этом до 90% впечатлений основаны на восприятии цветов.
Цвета влияют на поведение, настроение и эмоции. Например, покупатель может подсознательно решиться на покупку за доли секунды, просто потому что ему понравилось сочетание оттенков. По статистике, цвет влияет на 85% решений о покупке. При этом 93% покупателей обращают внимание только на внешний вид.
Когда пользователь заходит на сайт, сначала ему в глаза бросается дизайн и цветовое решение. Уже с первых минут посетитель может принять решение, остаться на странице или закрыть её. Это зависит от того, вызывает ресурс положительные эмоции или отрицательные, какие ассоциации возникают при просмотре конкретной цветовой гаммы. Применение цветов в онлайн- и офлайн-проектах основано на теории и психологии цвета, которые изучают гармоничные сочетания и эмоциональное восприятие цветов.
Есть много разных подходов к работе с цветом. Для профессионального подбора палитры нужно учитывать огромное количество факторов. Например, Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, модные показы, социальные сети, кинематограф и выставки современного искусства, чтобы выбрать цвет года.
Сейчас для выбора цветовой гаммы не обязательно привлекать специалистов или проводить масштабные и длительные исследования. Есть специальные сервисы с функцией подбора цветов, готовыми палитрами или возможностью создать собственное решение.
Генераторы цветовых палитр
Генератор цветовой палитры или цветовое колесо — это программа на основе 12 основных цветов на цветовом круге. Такой инструмент помогает создать определённую палитру вокруг выбранного цвета или оттенка. Получается гармоничное сочетание, которое можно использовать в веб-дизайне, полиграфических материалах и других дизайнерских проектах.
Я собрала 18 сервисов, которые помогают найти подходящее цветовое сочетание для любого проекта. Рассказываю, как они работают, чем отличаются и для каких задач подходят.
| Что нужно сделать | Какой сервис подходит |
| Сгенерировать палитру автоматически | Coolors Paletton Adobe Color CC My Brand New Logo Seo Checker: Color palette and schemes generator ColorScheme Color-Wizard ColorSpace Colormind CopyPalette Color Grid |
| Создать палитру вручную | Color Hunt |
| Выбрать готовую палитру | In Color Balance Color Hunt Palette Generator Brand Colors |
| Посмотреть сочетание белого шрифта с фоном выбранного цвета | Get UI Colors |
| Подобрать фотографии в нужной цветовой гамме на Flickr | Multicolr Tineye |
| Найти изображения по цвету на Shutterstock | Shutterstock Spectrum |
Coolors
Сайт. https://coolors.co/ https://coolors.co/Версии для работы. Веб-версия, iOS- и Android-приложения, плагин для Figma, расширение Chrome, расширение Adobe. Стоимость. Бесплатно с ограничениями, про-версия — $3 в месяц. Язык интерфейса. Английский. |
Coolors позволяет изучить трендовые палитры или создать свою собственную. Для начала работы нужно запустить генератор, кликнув на кнопку старта, — откроется рандомная палитра. Можно сохранить цвета, скопировать код оттенка или экспортировать палитру. Чтобы вызвать другую схему достаточно нажать на пробел.
При помощи дополнительных настроек можно настраивать цвета, создавать градиенты, извлекать цвета из фотографий и прочее.
Кроме веб-сервиса, у Coolors есть мобильные приложения, расширение для Chrome и Adobe, плагин для Figma.
В бесплатной версии можно создавать палитры до пяти цветов, использовать готовые схемы, сохранять до пяти цветов и десяти палитр. Про-версия без рекламы обойдётся в $3 в месяц. Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Paletton
| Сайт. https://paletton.com Версии для работы. Веб-версия. Стоимость. Бесплатно + донаты по желанию. Язык интерфейса. Английский, чешский. |
Сервис Paletton умеет создавать палитры на основе цветового круга и выбранного оттенка. При этом можно использовать разные схемы. Можно выбрать базовый оттенок и тип схемы, настроить насыщенность, яркость и контрастность.
Клик по любому тону на схеме откроет окошко с подробной информацией о цвете. Можно посмотреть, как будут видеть схему люди с разным типом зрения или при разных условиях. После выбора подходящей палитры доступны примеры веб-страниц в похожей гамме. Готовую схему можно открыть в виде таблицы с описанием каждого цвета, а потом экспортировать в подходящем формате.
Весь функционал сервиса доступен бесплатно. Есть возможность отправки донатов, но только по добровольному желанию пользователя.
Adobe Color CC
| Сайт. https://color.adobe.com/ru/create/color-wheel Версии для работы. Веб-версия. Стоимость. Бесплатно — базовый функционал. Дополнительные возможности при авторизации с Adobe ID. Язык интерфейса. Русский, английский + ещё 17 языков. |
Сервис помогает создать палитру с учётом выбранного правила гармонии цветов и цветового режима. Основной цвет можно выбрать на круге или указать код вручную, а потом — скопировать коды цветов. Плюс работы с продуктами Adobe: после входу в систему можно сохранить палитру в Creative Cloud и потом использовать её в Photoshop, Illustrator, Fresco и других сервисах Adobe.
Ещё из интересных возможностей сервиса:
- проверка контрастности;
- проверка сочетания фона, текста и графики;
- извлечение палитры и градиентов из загруженных изображений;
- просмотр готовых палитр и копирование их содержимого.

Перед началом работы можно подробно изучить текущие тренды — в Adobe Color CC для этого есть целый раздел.
Color Hunt
| Сайт. https://colorhunt.co/ Версии для работы. Веб-версия, расширение для Chrome. Стоимость. Бесплатно. Язык интерфейса. Английский. |
При изучении Color Hunt мне показалось, что создавать палитру здесь не очень удобно — подбирать цвета надо вручную, и без профессиональных навыков здесь не обойтись. Но сервис предлагает огромную библиотеку готовых палитр. Это поможет, если вы пока не понимаете, какую цветовую схему хотите, и вам нужно посмотреть разные варианты.
Среди готовых схем в Color Hunt можно посмотреть популярные, новые или случайные, а также выбрать направление гаммы. Палитры, которые понравились, можно добавить в свою коллекцию и вернуться к ним позднее. Чтобы увидеть описание использованных оттенков и скопировать их, просто кликните на схему.
А ещё у Color Hunt есть расширение для Chrome, которое показывает случайную палитру из лучших коллекций при каждом открытии новой вкладки.
In Color Balance
| Сайт. http://color.romanuke.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский, немецкий, испанский, польский, французский. |
Этот сайт — персональное творчество дизайнера, колориста и фотографа Alex Romanuke. Все представленные палитры подобраны им вручную. При этом для каждой схемы показывается фотография в соответствующих оттенках — это классно иллюстрирует сочетание цветов на примере реального проекта.
Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов. Это работает так: укажите один-два цвета или параметры схемы (тёплые, холодные, пастельные или контрастные тона) — и система сама подберёт подходящие варианты. Клик по схеме откроет страницу выбранной палитры с описанием и кодами оттенков.
My Brand New Logo
| Сайт. https://mybrandnewlogo.com/ru/generator-cvetovoi-palitry Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский, английский + ещё 16 языков. |
Сервис My Brand New Logo от одноимённого производителя логотипов предлагает компьютерный подбор схемы. Генератор автоматически выбирает цвета, которые хорошо сочетаются. От пользователя требуется лишь указать вид цветов — яркие, винтажные, серые, гладкие.
В палитре, которая понравилась, можно скопировать код каждого оттенка по отдельности или получить код CSS для использования в своих веб-проектах.
Seo Checker: Color palette and schemes generator
| Сайт. https://seochecker.it/color-palette-generator Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Этот генератор палитр и схем работает на основе указанного пользователем цвета. Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
После генерации палитр Seo Checker покажет описание основного цвета и его градации — как схема будет выглядеть при разных параметрах насыщенности, контрастности, яркости. Коды полученных цветов можно скопировать.
ColorScheme
| Сайт. https://colorscheme.ru/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Русский. |
Инструмент создаёт палитру на основе цветов, которые пользователь выбирает на цветовом круге. При этом доступно много настроек: выбор цветовой схемы и цветовой модели, настройка оттенка, проверка видимости палитры при разных типах зрения. После генерации схему можно скорректировать вручную.
После генерации схему можно скорректировать вручную.
В готовой палитре можно открыть список цветов и поделиться ссылкой на постоянный адрес схемы. Есть возможность проверить, как на фоне выбранного цвета будет выглядеть текст.
Дополнительные возможности ColorScheme:
- просмотр примеров светлой и тёмной страницы в выбранной палитре;
- каталог цветов — можно посмотреть название и код понравившегося оттенка;
- отдельный каталог с названием автомобильных красок и именами цветов в HTML.
Довольно широкий функционал позволяет использовать сервис для разных онлайн- и офлайн-проектов, связанных с дизайном.
Color-Wizard
| Сайт. http://www.colorsontheweb.com/Color-Tools/Color-Wizard Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Простой генератор для быстрого создания цветовых схем. Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Если вы не знаете код нужного основного цвета, а вручную подобрать не получается, зайдите в раздел «Цвета в интернете». Здесь можно найти подходящий вариант, скопировать его код и вставить в генератор.
Palette Generator
| Ссылка на сайт. https://palettegenerator.colorion.co/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Максимально простой генератор с узким функционалом. Palette Generator рандомно создаёт цветовые палитры при нажатии на пробел. Чтобы скопировать код, нужно просто кликнуть по нему или соответствующему цвету.
ColorSpace
| Ссылка на сайт. https://mycolor.space/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Для создания палитры в ColorSpace достаточно указать цвет или его код — и запустить генерацию. Система сформирует 25 палитр по разным схемам на основе указанного цвета. Для каждого оттенка в палитре указан код. Также в сервисе можно создавать двух- и трёхцветные градиенты из выбранных цветов.
Colormind
| Ссылка на сайт. http://colormind.io/bootstrap/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Colormind помогает подобрать оптимальные цвета для веб-сайта. Можно запустить рандомную генерацию или выбрать и закрепить основной цвет, а система подберёт подходящие оттенки.
Главная особенность сервиса — можно сразу посмотреть пример веб-страницы в созданной палитре. При этом по каждому цвету даются рекомендации, как его использовать и для каких целей.
CopyPalette
| Сайт. https://copypalette.app/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
CopyPalette генерирует монохромную палитру на основе выбранного базового цвета. Дополнительно можно настроить контрастность и указать количество вариаций цветов.
В созданной схеме HEX-код каждого цвета копируется по отдельности. Или готовую палитру можно скопировать в SVG и добавить Figma или Sketch для дальнейшего использования в дизайне.
Дополнительные сервисы для работы с цветом
В некоторых случаях создание полноценной цветовой палитры не требуется, но есть другие задачи по работе с цветом. Например, найти понравившийся оттенок или подобрать фото, подходящее к вашей палитре. Вот несколько полезных сервисов.
Color Grid
| Сайт. https://0to255.com/ Версии для работы. Веб-сервис. Стоимость. Язык интерфейса. Английский. |
Простой инструмент для поиска оттенков. Для работы с сервисом нужно выбрать цвет на главной странице вручную или указать его код. Клик на нужный оттенок откроет полную схему с отображением цветов и кодов.
Brand Colors
| Ссылка на сайт. http://brandcolors.net/ Версии для работы. Веб-сервис. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Здесь можно посмотреть фирменные цвета известных компаний. Список брендов с удобной поисковой строкой доступен на сайте.
Все цветовые схемы, которые показывает сервис, можно скопировать простым кликом или скачать в разных форматах.
Get UI Colors
| Сайт. http://getuicolors.com/ Версии для работы. Веб-версия. Стоимость. Бесплатно. Язык интерфейса. Английский. |
Get UI Colors помогает проверить, как будет выглядеть текст белого цвета на цветном фоне. Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Multicolr Tineye
| Сайт. https://labs.tineye.com/multicolr/ Версии для работы. Веб-версия Стоимость. Бесплатно — пробная версия, лицензия — от $200 в месяц. Язык интерфейса. Английский. |
Инструмент помогает подбирать фото по цветам среди 20 млн. изображений с Flickr.
Для запуска сервиса выберите до пяти цветов, дополнительно можно указать теги. Система покажет изображения в подходящей цветовой гамме. При клике по фото открывается окошко с названием и кратким описанием. Клик по названию перенаправит на страницу изображения во Flickr. Пробной бесплатной версии хватает для периодического использования. Но если нужно обрабатывать большое количество запросов, понадобится лицензия.
Shutterstock Spectrum
| Сайт. https://www.shutterstock.com/search/spectrum Версии для работы. Стоимость. Бесплатно в течение месяца после подписки с ограничением на 10 фото, далее — $29 в месяц. Язык интерфейса. Русский, английский + ещё 23 языка. |
Инструмент помогает искать изображения с лицензией royalty-free — она предполагает оплату за использование контента только в момент покупки.
В настройках Shutterstock Spectrum есть функция выбора по цвету. Если указать оттенок, система найдёт фото в соответствующей гамме. Дополнительно можно выбрать и другие параметры, например, тип изображения или ориентацию фото.
Изображение можно увеличить для просмотра, сохранить, скачать или найти похожие.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
4 лучших онлайн инструмента — Блог о визуальной грамотности
Alexey Demin
Цвет широко используется в дизайне, — он позволяет «оживить» содержание — создать смысловую связь элементов, наполнить работу эмоциями и настроением. Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
1. Использовать известную гамму
На сайте brandcolors.net собрано более 500 сочетаний цветов известных брендов. Яндекс, Google, Burger King используют одну палитру во всех своих продуктах. Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
Цветовые палитры, используемые известными брендами, на сайте brandcolors.net
2. Выбрать готовую профессиональную палитру
Самый простой способ — взять готовое сочетание цветов. Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
Выбор цвета на colordrop. io
io
Кроме этого, сервис содержит готовую подборку из 24 цветов плоского дизайна. Нажмите слева под названием «Flat Colours» и берите код понравившегося оттенка.
Плоские цвета на colordrop.io
3. Определить палитру цветов понравившейся фотографии или картинки
Этот способ чуть сложнее. Но и эффектнее.
- На сайте coolors.co в верхней панели слева найдите значок фотоаппарата, нажмите на него. Откроется окно загрузки изображения.
- Можно выбрать фото или картинку с понравившейся цветовой гаммой с компьютера или скопировать ссылку в пустую графу.
- Сервис определит сочетание цветов (внизу под загруженной картинкой).
- Изменять отдельные цвета этой палитры можно, отмечая их и выбирая точку на фото, с которой нужно взять цвет.
- Кнопка «Collage» сохраняет получившуюся палитру с кодами цветов на компьютере.
- Кнопка «Auto» генерирует новые сочетания на основе того же фото.
- Нажмите «Ок» и перейдете на главную страницу сайта для дальнейшей работы с палитрой.

Функция collage на сайте coolors.co
Главная страница сайта не менее функциональна. Здесь можно подобрать оттенки отдельных цветов или собрать новую палитру, заменив отдельные цвета.
4. Создать свою цветовую гамму онлайн
Загрузив фото на тот же сайт coolors.co, можно не только определить код цвета, но и создать собственные сочетания. Для этого нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов.
На каждом цвете 4 значка-кнопки:
- Alternative shades — Оттенки цвета (темнее и светлее),
- Drag (Передвинуть цвет вправо или влево по палитре),
- Adjust (Настроить тон, насыщенность, яркость и др.),
- Lock (зафиксировать цвет).
Собранную таким образом палитру можно сохранить в pdf, png файлах, отправить ссылкой и др.
Понравилось это:
Нравится Загрузка. ..
..
- Основы дизайна
%d такие блоггеры, как:
Как сочетать цвета в мужском гардеробе с помощью цветового круга
Мужчина, собирающий гардероб, никогда не должен упускать из виду координацию цветов.
Выбранные цвета похожи на правильную посадку — деталь, которая может полностью изменить образ.
Очень красивая одежда в неправильных цветовых сочетаниях все равно заставит вас выглядеть пресным и скучным или громким и глупым.
Чтобы создать образ, к которому стремятся мужчины, необходимо найти золотую середину.
В этой статье мы объясним как сочетать цветовые сочетания в гардеробе с помощью цветового круга.
Вы узнаете:
- Что означает цветовой круг?
- Каковы 3 настоящих основных цвета?
- Что такое 3 вторичных цвета?
- Что такое 6 промежуточных третичных цветов?
- Как мужчины сочетают цвета в одежде?
- Чему нас учит цветовой круг?
Что означает цветовой круг?
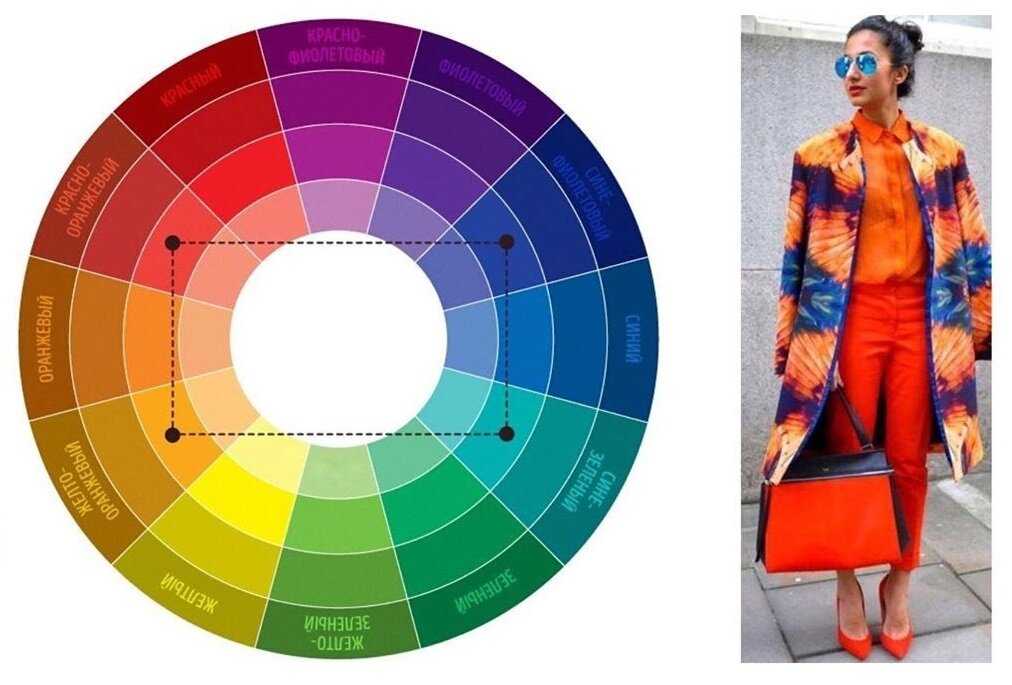
Цветовой круг , разработанный сэром Исааком Ньютоном в 1666 году, является основой всей теории цвета. 12 основных цветов называются «оттенками» .
12 основных цветов называются «оттенками» .
Большая часть одежды представлена в более приглушенных тонах истинных оттенков – они либо осветляются добавлением белого (называется «оттенок» ), либо затемняются за счет добавления черного ( «оттенок» ).
Любой наряд будет состоять из комбинации этих цветов и «нейтральных» – белого, черного и двух сочетаний, дающих серые оттенки разной степени темноты. Коричневый иногда также называют «нейтральной» основой для наряда, но он по-прежнему представляет собой комбинацию оттенков цветового круга и обычно читается ближе всего к оранжевому или красно-оранжевому в нарядах.
Понимание того, какие соотношения на цветовом круге выглядят «хорошо» для человеческого глаза, а какие кажутся пресными или кричащими, является ключом к использованию цветового круга при подборе одежды.
Каковы 3 настоящих основных цвета?
- Красный
- Желтый
- Синий
Это единственные цвета, которые нельзя получить путем добавления или смешивания других цветов. Все остальные оттенки можно получить путем комбинирования основных цветов.
Все остальные оттенки можно получить путем комбинирования основных цветов.
В своем естественном оттенке (без затенения или окрашивания) они воспринимаются человеческим глазом как очень яркие, насыщенные цвета.
Вы используете их, когда хотите привлечь внимание зрителя. В результате вы обычно увидите только небольшие акценты в неизменных основных цветах, таких как красный галстук или желтый нагрудный платок.
Что такое 3 вторичных цвета?
- Зеленый
- Оранжевый
- Фиолетовый
Каждый из них создается путем объединения двух основных цветов: красного и синего для получения фиолетового, желтого и синего для получения зеленого, а также красного и желтого для получения оранжевого.
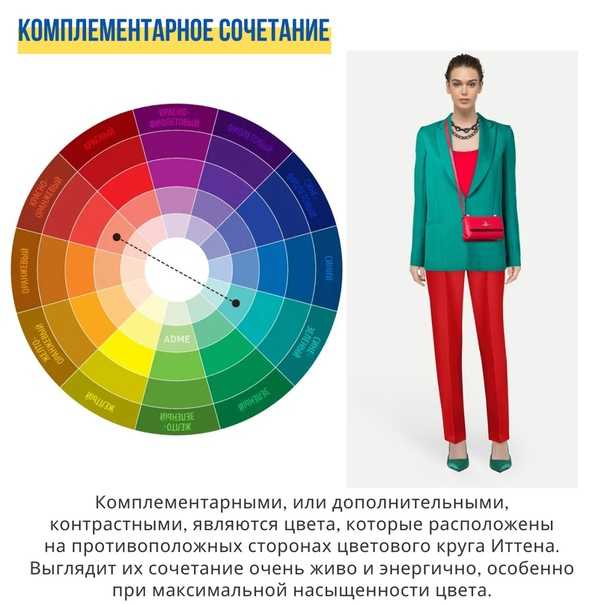
Каждый вторичный цвет находится прямо напротив основного цвета на круге. Эти отношения называются « дополняет ».
Человеческий глаз замечает контраст между дополнительными цветами больше, чем другие комбинации. Дополняющий наряд всегда будет выглядеть ярким и привлекающим внимание.
Дополняющий наряд всегда будет выглядеть ярким и привлекающим внимание.
В результате многие наряды сочетают в себе основной цвет (обычно его оттенок или оттенок) и дополнительный цвет для основного контраста.
Что такое 6 промежуточных третичных цветов?
- Желто-оранжевый
- Красный Оранжевый
- Красно-фиолетовый
- сине-фиолетовый
- Синий Зеленый
- Желто-зеленый
Они находятся между первичным и вторичным цветами. Важно помнить, что это разные оттенки, а не просто оттенки или оттенки основных и второстепенных цветов — фиолетовая рубашка — это не то же самое, что более глубокий сине-фиолетовый.
Это другой цвет, а не более темная форма того же цвета, с другим дополнительным цветом на другой стороне колеса и так далее.
Отношение к промежуточным цветам как к отдельным оттенкам значительно улучшит ваше понимание цветов вашего гардероба.
Как мужчины сочетают цвета в одежде?
Смешивание цветов — важный навык для любого мужчины, который хочет хорошо одеваться. Смешение цветов может создать два эффекта – гармонию или дезорганизацию . Когда мы смешиваем цвета в наряде, мы хотим использовать цвета, которые сочетаются друг с другом, чтобы создать приятный внешний вид, а не мешанину цветов, которая выглядит хаотично.
Смешение цветов может создать два эффекта – гармонию или дезорганизацию . Когда мы смешиваем цвета в наряде, мы хотим использовать цвета, которые сочетаются друг с другом, чтобы создать приятный внешний вид, а не мешанину цветов, которая выглядит хаотично.
Если мы не будем смешивать цвета или использовать какое-либо разнообразие, конечный результат, скорее всего, будет пресным или скучным, на что люди не захотят смотреть. Если мы смешиваем слишком много цветов или смешиваем цвета негармонично, это приводит к хаотичному и неорганизованному внешнему виду.
Вот почему так важно знать какие сочетания цветов хорошо сочетаются друг с другом .
Существуют три цветовые схемы, которые воспринимаются человеческим глазом как наиболее организованные: дополнительные цвета, тройные цвета и аналогичные цвета.
Чаще всего можно увидеть дополняющую цветовую схему у тех, кому нужен сильный контраст, чтобы выделиться.
Комментаторы на телевидении любят дополнять цвета, так как телевидению трудно проецировать близкородственные цвета, не делая их размытыми.
Небольшой акцент в дополнительном цвете — отличный штрих к костюму или спортивному пальто — нагрудные платки и бутоньерки в дополнительных цветах всегда привлекают внимание.
- Триада Цвета равноудалены друг от друга на цветовом круге. Это создает наиболее сбалансированную форму контраста.
Триады цветов — хорошая схема для наряда с большим количеством деталей. Человек, пытающийся найти баланс между костюмом, рубашкой, галстуком, ремнем, туфлями, запонками и т. д., возможно, захочет мыслить в терминах триад.
Некоторые акценты в нейтральных тонах, такие как черные туфли и черный ремень, конечно же, подойдут к любой цветовой гамме.
- Аналогичные цвета находятся непосредственно рядом на цветовом круге. Это создает минимальную контрастность, придавая очень последовательный вид. Аналогичные цветовые схемы отлично подходят для того, чтобы выглядеть немного сдержаннее.
Из них получаются хорошие офисные наряды.
 Некоторые необычные случаи также требуют аналогичных цветовых схем, например, свадьба с единой цветовой схемой, но имейте в виду, что фантазия не то же самое, что формальная. Для этого вам по-прежнему понадобится стандартный ансамбль с черным галстуком, который вообще использует очень мало цвета.
Некоторые необычные случаи также требуют аналогичных цветовых схем, например, свадьба с единой цветовой схемой, но имейте в виду, что фантазия не то же самое, что формальная. Для этого вам по-прежнему понадобится стандартный ансамбль с черным галстуком, который вообще использует очень мало цвета.Подробное описание мужского дресс-кода можно найти в нашем Руководстве по мужскому дресс-коду.
Чему нас учит цветовой круг?
Отношения между цветами — это наука, в ней можно получить ученые степени. Не позволяйте этому запугать вас. Три основных соотношения, изложенные выше, всегда будут хорошим дополнением вашего гардероба.
И помните, что у вас также есть оттенки и оттенки, с которыми можно играть — темно-бордовая рубашка читается точно так же, как и ярко-красная, с точки зрения контраста и отношений на цветовом круге, даже если она выглядит гораздо более сдержанной (и более социальной). приемлемо) в нарядах.
Не все ваши наряды будут строго следовать цветовому кругу.
Не беспокойтесь, если они этого не сделают. Ищите комбинации, в которых вы чувствуете себя комфортно, используя схемы цветового круга в качестве основного ориентира. Всплеск разницы здесь или там делает наряд вашим .
Вот и все. В этой статье мы изложили основную теорию, лежащую в основе всех цветовых решений, которые вы можете принять в своем гардеробе.
Хотите еще? Прочтите нашу статью о знакомстве человека с цветом.
Нажмите ниже, чтобы посмотреть видео — Руководство для мужчин по цвету — 10 советов по лучшему использованию цвета в гардеробе:
Прослушайте подкаст — Руководство для мужчин по сочетанию цвета в гардеробе
Как продвигать товары в магазине одежды: цветовая стратегия
Вы наверняка видели магазины одежды, где вся одежда представлена по цветам. В одном углу красная одежда, во втором — черная, в третьем — зеленая, в четвертом — синяя и т. д.
Насколько это правильно или неправильно? Об этом нам сегодня расскажет наш преподаватель онлайн-курса «Visual Fashion Merchandiser».
Станьте продавцом визуальной моды!
С 19-02 по 24-02 получите этот курс со скидкой 50% + мастер-класс «Виды стилей моды» в подарок бесплатно !
С 25-02 акция больше не будет действовать
Узнать больше
Не так давно одна из моих учениц, проходящая онлайн-курс «Визуальный мерчендайзер моды», делает домашнее задание по анализу углов в магазинах одежды рассказали, что в магазине Mango придумали интересную концепцию оформления пространства.
Посередине зала расставили манекены и вешалки с одеждой разных цветов. С одной стороны они были желтые, с другой – оранжевые, с третьей – красные, с четвертой – синие. Такое обилие красок очень бросается в глаза и делает магазин очень ярким и интересным.
Мой ученик спросил, насколько удачен или неудачен цвет магазина с точки зрения мерчандайзинга.
Для начала хочу вам сказать, что визуальный мерчендайзинг преследует две цели:
- Увеличить продажи в магазине, заставить одежду продавать себя.

- Сделать стиль и имидж магазина неповторимым, превратить его из обычного места с одеждой в красивый модный бутик.
Исходя из этого, многие бутики оформляют свой магазин следующим образом: вывешивают все вещи, которые есть в наличии, по цветам. Например, на первую стену вешают всю одежду зеленого цвета, на другую стойку или вешалку вешают все вещи красного цвета и т. д.
Визуально такой магазин выглядит необычно и интересно и, конечно же, становится очень просто и удобно складывать и брать одежду. Продавцу не нужно долго думать, можно просто развесить все по цвету.
Многие магазины косметики и парфюмерии, дизайнерские и мебельные магазины также любят использовать цветовые схемы. В случае, если у вас нет магазина одежды, такая схема может быть выгодна для вашего магазина.
Для интерьера всегда удачно и красиво смотрится сочетание нескольких вещей в одном цвете.
Поэтому, если мы говорим о магазинах мерчандайзинга в целом, такая схема выкладки вещей по цвету может быть удачной.
Однако насколько успешен этот подход с точки зрения увеличения продаж?
Когда визуальный мерчендайзер вывешивает одежду в магазине, он/она в первую очередь заинтересован в том, чтобы покупатели покупали больше товаров.
Обычно покупатель приходит в магазин за конкретным товаром или конкретными товарами. Например, женщина хочет купить юбку. Она заходит в магазин и идет туда, где продаются юбки.
Представим, что магазин разделен по цветовой схеме. Например, она хочет найти зеленую юбку. Она идет в зеленый угол, т.е. к полкам, где висит зеленая одежда, видит три зеленые юбки, выбирает ту, которая ей больше всего нравится, идет в примерочную, меряет ее, и если все в порядке, то покупает эту юбку. .
Вроде бы все хорошо, но что может быть лучше?
Когда человек выбирает вещь, то интуитивно он может взять в примерочную больше одежды, если увидит рядом в наборе подходящие вещи.
Давайте представим, что у нас в магазине рядом с этой зеленой юбкой висит зеленый жакет и зеленый топ.
Какова вероятность того, что человек будет примерять зеленый жакет и зеленый топ с зеленой юбкой? – Правильно, очень маленький.
Вряд ли в обычной жизни люди одеваются в модные монохромные сочетания. Такие варианты выбирают некоторые очень стильные люди. Обычно люди все же склонны сочетать некоторые яркие цвета с нейтральными оттенками.
А если, например, белую блузку и бежевый топ повесить на вешалку рядом с зеленой юбкой в тон к этой юбке, покупатель с большей вероятностью заинтересуется таким сочетанием. Он возьмет сразу три вещи, которые хорошо дополняют друг друга и которые можно в дальнейшем использовать в разных сочетаниях одежды.
Это как раз проблема мерчандайзинга, когда все вещи развешены по цветам.
Если добавить больше нейтральных цветов – черного, бежевого, белого или других цветов, то вероятность того, что человек купит больше вещей за одну покупку , возрастает .
Поэтому не стоит всю одежду в магазине развешивать по цветовой гамме.


 Бесплатно.
Бесплатно.  Веб-версия.
Веб-версия. 
 Некоторые необычные случаи также требуют аналогичных цветовых схем, например, свадьба с единой цветовой схемой, но имейте в виду, что фантазия не то же самое, что формальная. Для этого вам по-прежнему понадобится стандартный ансамбль с черным галстуком, который вообще использует очень мало цвета.
Некоторые необычные случаи также требуют аналогичных цветовых схем, например, свадьба с единой цветовой схемой, но имейте в виду, что фантазия не то же самое, что формальная. Для этого вам по-прежнему понадобится стандартный ансамбль с черным галстуком, который вообще использует очень мало цвета.