Содержание
Размерная сетка
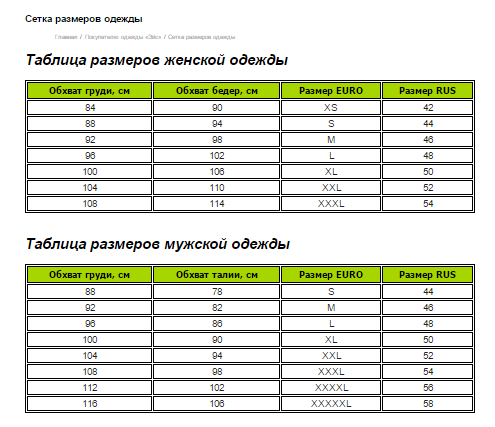
Таблица размеров полностью соответствует стандартной размерной сетке, принятой в РФ.
Для того что бы правильно определить свой размер, Вам потребуется сантиметровая лента, с помощью которой нужно снять мерки.
Измерения проводят по фигуре, одетой в белье которое вы обычно носите. Это поможет точнее снять мерки.
Конечно, каждой из нас хочется видеть своими обхваты меньше, но, все же, будьте честны перед собой 🙂
Не затягивайте сантиметровую ленту слишком туго и не втягивайте живот. Стойте прямо на двух ногах, без напряжения.
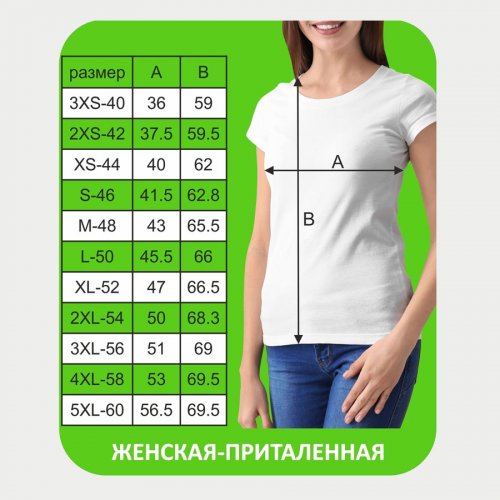
Обхват груди – измеряется горизонтально на уровне подмышечных впадин по наиболее выступающим точкам груди.
Обхват талии – измеряется горизонтально по самому узкому месту талии.
Обхват бедер – измеряется горизонтально по наиболее выступающим точкам ягодиц с учетом выступа живота.
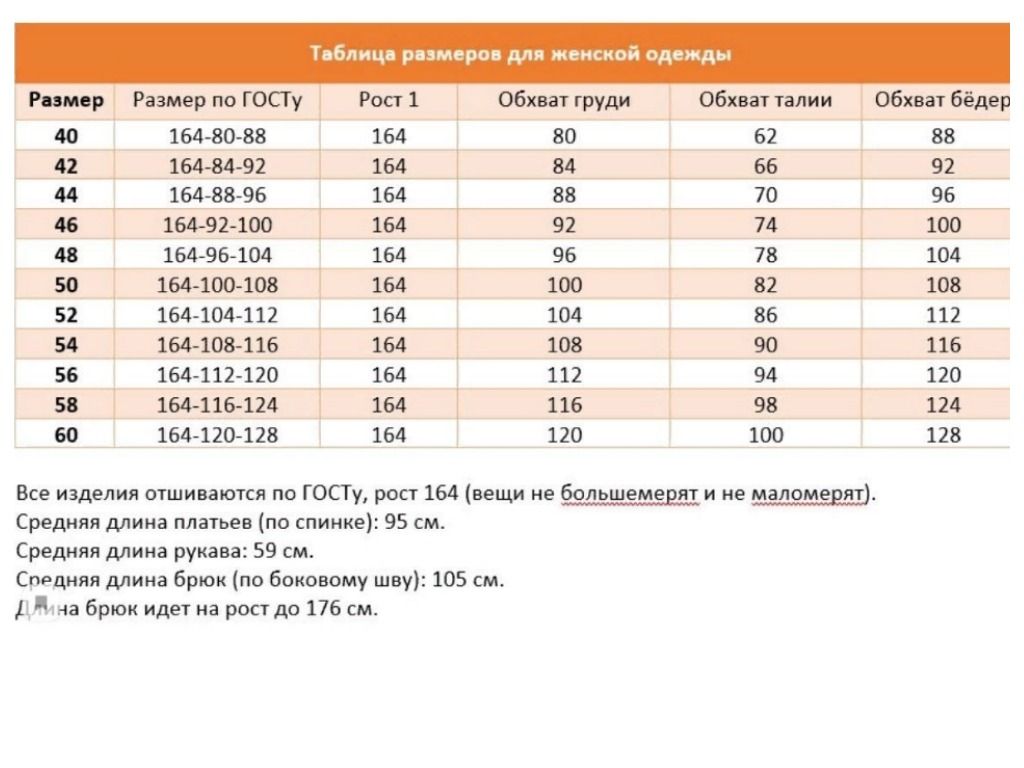
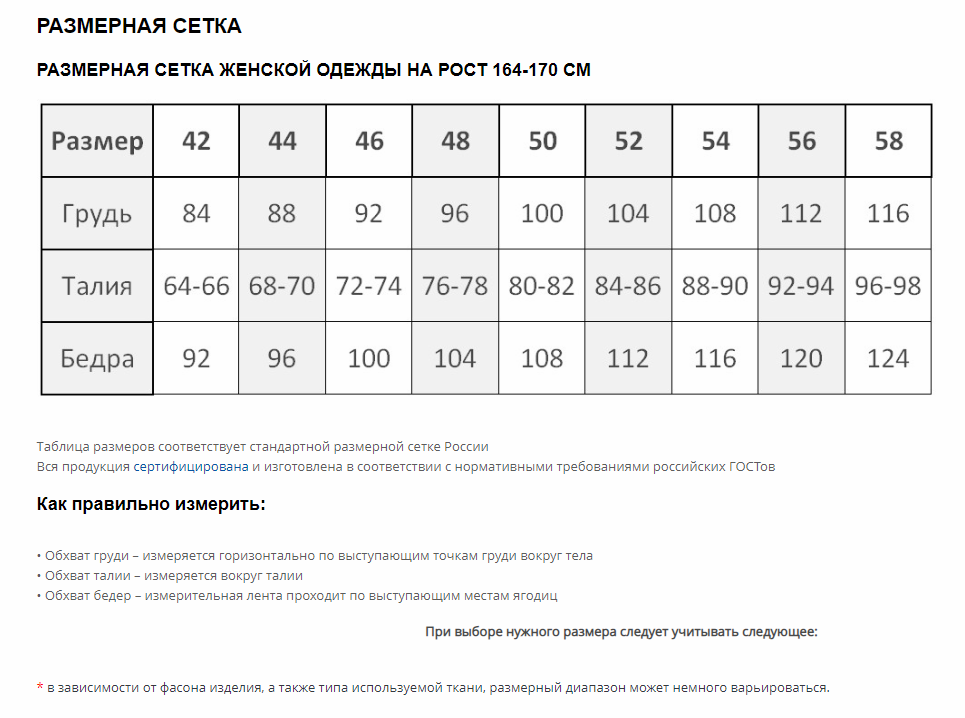
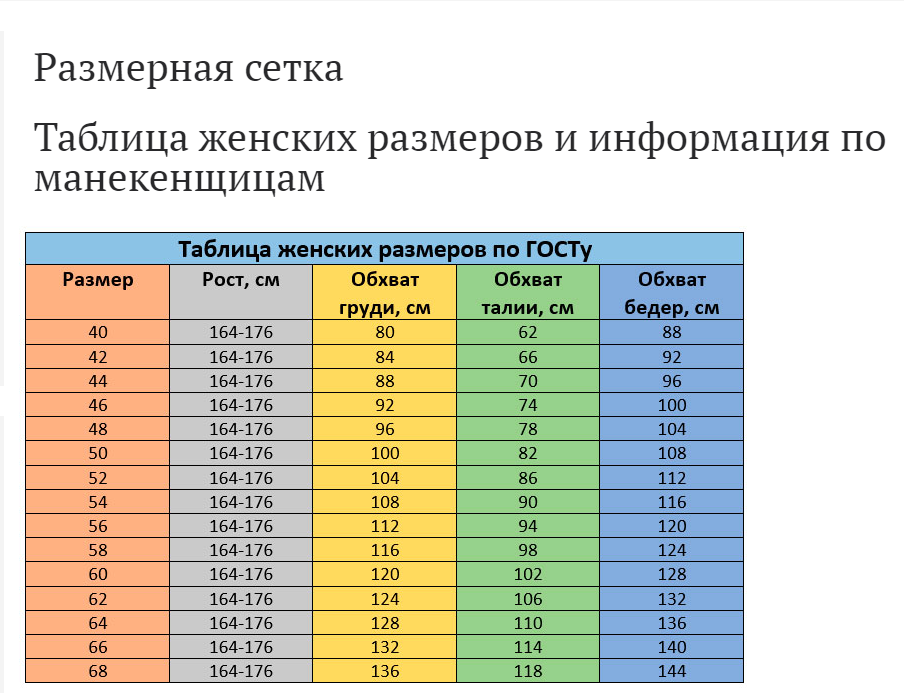
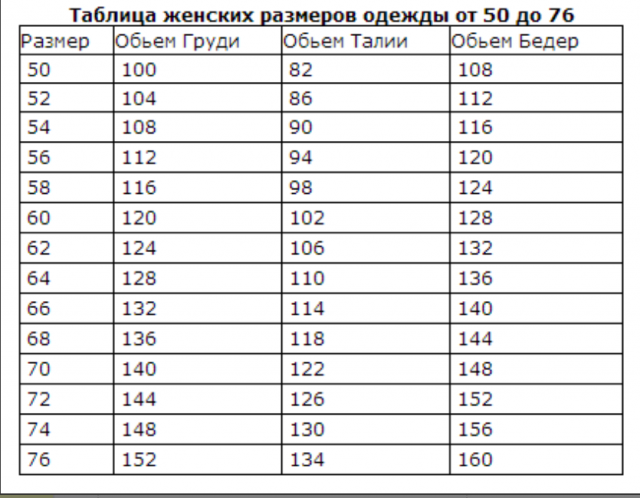
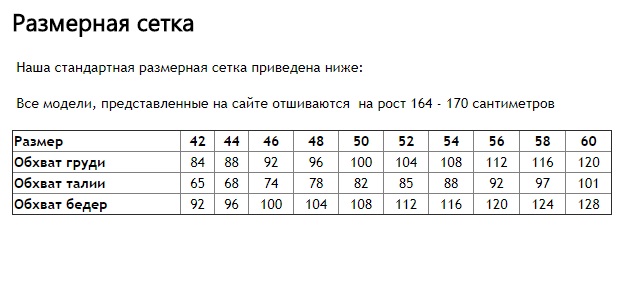
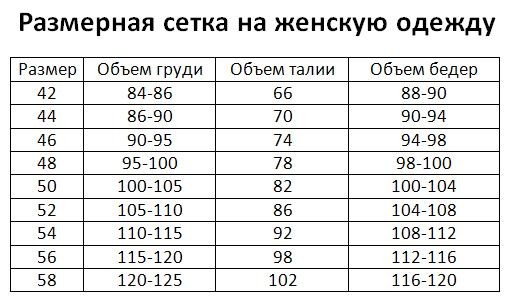
Таблица размеров:
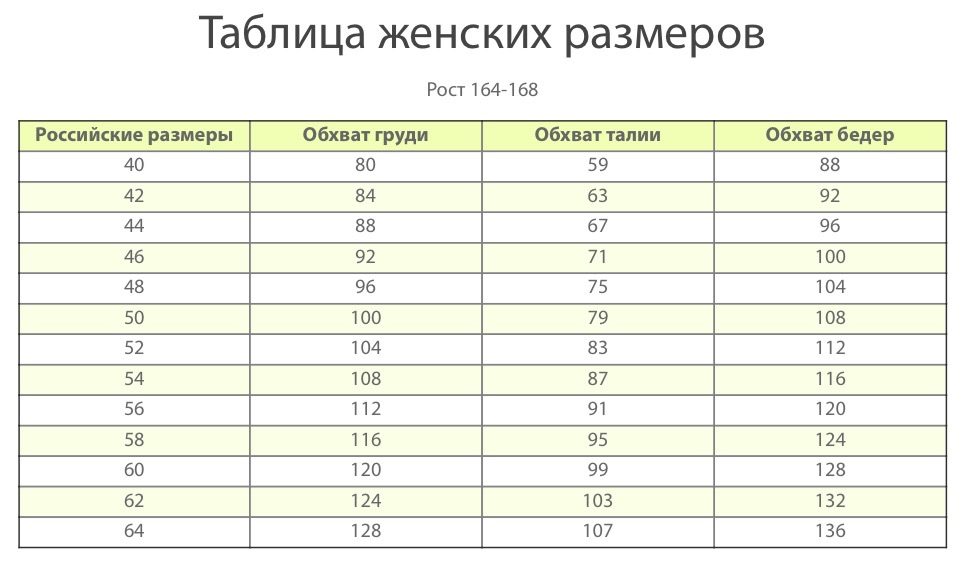
Все модели отшиваются на рост 164-170 см.
| Объем груди | 96 | 100 | 104 | 108 | 112 | 116 | 120 | 124 | 128 | 132 | 136 | 140 |
| Объем талии | 80 | 84 | 88 | 92 | 96 | 100 | 106 | 112 | 116 | 122 | 128 | 134 |
| Объем бедер | 104 | 108 | 112 | 116 | 120 | 124 | 128 | 132 | 136 | 140 | 144 | 148 |
После снятия мерок сравните их с нашей таблицей и подберите наиболее подходящий Вам размер.

Если некоторые измерения отличаются от табличных на несколько сантиметров, ничего страшного, выберите из таблицы наиболее близкий к Вашему размер.
И помните, от правильно подобранного размера зависит то, как изделие будет сидеть на фигуре!
Точная мерка – верный заказ!
Размерная сетка
Спецодежда, согласно ГОСТам, изготавливается по спаренным размерам и ростам. Для того, чтобы Вам сделать заказ, необходимо, согласно таблиц приведенных ниже, определить к какому размеру и росту соответствует человек.
|
СЕТКА РАЗМЕРОВ И РОСТОВ (МУЖСКИЕ) | ||||
|---|---|---|---|---|
|
Размер (см) (Гост) |
Маркировка изделия |
Измерение фигуры человека (см) | ||
|
Обхват груди (см) |
Обхват талии (см) |
Обхват бедер (см) | ||
|
80-84 * |
40-42 * |
78-86 * |
68-76 * |
84-92 * |
|
88-92 |
44-46 |
86-94 |
76-84 |
92-100 |
|
96-100 |
48-50 |
94-102 |
84-92 |
100-108 |
|
104-108 |
52-54 |
102-110 |
92-100 |
108-116 |
|
112-116 |
56-58 |
110-118 |
100-108 |
116-124 |
|
120-124 |
60-62 |
118-126 |
108-116 |
124-132 |
|
128-132 |
64-66 |
126-134 |
116-124 |
132-142 |
* нестандартные размеры, изготавливается под заказ по предварительному согласованию
|
СЕТКА РАЗМЕРОВ И РОСТОВ (ЖЕНСКИЕ) | ||||
|---|---|---|---|---|
|
Размер (см) (Гост) |
Маркировка изделия |
Измерение фигуры человека (см) | ||
|
Обхват груди (см) |
Обхват талии (см) |
Обхват бедер (см) | ||
|
80-84 * |
40-42 * |
78-86 * |
60-68 * |
84-94 * |
|
88-92 |
44-46 |
86-94 |
68-76 |
94-102 |
|
96-100 |
48-50 |
94-102 |
76-84 |
102-110 |
|
104-108 |
52-54 |
102-110 |
84-92 |
110-118 |
|
112-116 |
56-58 |
110-118 |
92-100 |
118-126 |
|
120-124 |
60-62 |
118-126 |
100-108 |
126-134 |
|
128-132 |
64-66 |
126-134 |
108-116 |
134-142 |
* нестандартные размеры, изготавливается под заказ по предварительному согласованию
|
ТАБЛИЦА ОПРЕДЕЛЕНИЯ РОСТА (МУЖСКОЙ) | ||
|---|---|---|
|
Рост (ГОСТ) |
Маркировка изделия |
Интервал роста человека (см) |
|
158-164 * |
1-2 * |
155-166,9 * |
|
170-176 |
3-4 |
167-178,9 |
|
182-188 |
5-6 |
179-191,9 |
|
194-200 * |
7-8 * |
192-203 * |
* нестандартные размеры, изготавливается под заказ по предварительному согласованию
|
ТАБЛИЦА ОПРЕДЕЛЕНИЯ РОСТА (ЖЕНСКИЙ) | ||
|---|---|---|
|
Рост (ГОСТ) |
Маркировка изделия |
Интервал роста человека (см) |
|
146-152 * |
1-2 * |
143-154,9 * |
|
158-164 |
3-4 |
155-166,9 |
|
170-176 |
5-6 |
167-178,9 |
|
182-188 * |
7-8 * |
179-191 * |
* нестандартные размеры, изготавливается под заказ по предварительному согласованию
|
РАЗМЕРЫ ДЛЯ РУБАШЕК | ||
|---|---|---|
|
Ворот |
Размер |
Рост (см) |
|
39 |
44-46 |
170-176 |
|
40 |
48 |
170-176 |
|
41 |
50 |
176-182 |
|
42 |
52 |
176-182 |
|
43 |
54 |
176-182 |
|
44 |
56 |
176-182 |
|
45 |
58 |
182-188 |
|
46 |
60-62 |
182-188 |
|
РАЗМЕРЫ ПО ФУТБОЛКАМ И ПЛАЩАМ | ||||||
|---|---|---|---|---|---|---|
|
Размер |
42-44 |
46 |
48-50 |
52-54 |
56-58 |
60-62 |
|
Стандартный общеевропейский размер |
S |
M |
L |
XL |
XXL |
XXXL |
|
РАЗМЕРЫ ДЛЯ ОБУВИ | |||||||||
|---|---|---|---|---|---|---|---|---|---|
|
Размер для заказа |
39 |
40 |
41 |
42 |
43 |
44 |
45 |
46 |
47 |
|
Размер, мм |
255 |
260 |
265 |
270 |
275 |
285 |
290 |
295 |
300 |
Размерная сетка
| Потолочные решения Armstrong — коммерческий
- Товары
- Видео
{% /если %}
{% #ifBrowseQuery%}
Мы нашли результаты {%browTotal %} {%browTitle %} для
«{%BrowseQuery%}»
{% еще %}
{% #if (глубокая ссылка && (isHashApplied && !loading)) || (!deeplink && !loading) %}{%browseTotal %} {% else %} {% /if %} {%browTitle %}
{% /если %}
{% #if отказ от ответственности %}
{% отказ от ответственности%}
{% /если %}
{% /если %}
{% #ifbrowseFilters &&loadedFilters%}
{% # {facetGroupID: _. uniqueId(») } %}
uniqueId(») } %}
Узкие результаты по:
- Скрыть параметры фильтра
Показать параметры фильтра - {% фасеттекст%}
- {% # фасеты: идентификатор %}
{% текст %} ({% количество %})
{% / грани %}
{% #browseFilters: идентификатор %}
{% /browseFilters%}
- {% # getSelectedFacets:id %}
- {% текст %}
- Очистить все
{% #если отмечен %}
{% /если отмечено %}
{%/getSelectedFacets:id %}
{% / %}
{% /если %}
{% #if isHashApplied && !загрузка || просматриватьCurrentPage> 0 %}
{%# просмотретьРезультаты: ndx %}
Сравнить
{% #если изображения%}
{%# this[‘new’] %}Новинка!{%/ this[‘new’] %}
- {%# картинки %}
{%/ картинки%}
{%# this[‘moreColors’] %}
Доступно больше цветов
{%/ this[‘moreColors’] %}
{% /если %}
{% имя_линии%}
{% #lineDescription%}
{% lineDescription%}
{% /lineDescription%}
| {% имя%} | {% значение%} |
|---|
{% # URL%}
См. все размеры и варианты
все размеры и варианты
{%/URL%}
{% #if dataSheetUrl === dataPages.0.src %}
{% #dataSheetUrl%}
Загрузить техпаспорт
{% /dataSheetUrl%}
{% еще %}
Загрузить техпаспорт
{% #страницы данных%}
{% /страницы данных%}
{% /если %}
{% #if kanopiUrl && showKanopiUrl() %}
Купить онлайн с Канопи
{% /если %}
{% #rightRows. 0 %}
0 %}
- {% #rightRows%}
- {% значение%}
{% /rightRows%}
{% /rightRows.0 %}
{%/browseResults%}
{% /если %}
{% #если загружается%}
{% /если %}
6 правил создания макетов сетки в веб-дизайне
Поднимите свои знания в области веб-дизайна на новый уровень и изучите передовой опыт использования сеток при разработке веб-сайтов.
Содержание
Что такое сетка веб-сайта?
Роль сеток в веб-дизайне
Рекомендации по использованию сеток веб-сайтов
1. Знайте анатомию своей сетки
2. Выберите правильный макет сетки
Выберите правильный макет сетки
3. Уважайте адаптивный дизайн
4. Освободите место для пустого пространства
5. Соблюдайте золотое сечение
6. Соблюдайте правило третей
Что такое сетка веб-сайта?
Сетка веб-сайта — это система для организации контента на странице и создания выравнивания и порядка.
Он формирует базовую структуру или скелет вашего пользовательского интерфейса. Дизайнеры используют сетки веб-сайтов для принятия дизайнерских решений и создания удобного пользовательского интерфейса.
Изучение того, что такое сетки веб-дизайна, включая все различные типы сеток, и, наконец, то, как и когда их использовать, оттачивает наши навыки дизайнеров веб-сайтов, влияя на дизайн каждого веб-сайта, который мы создаем с этого момента и далее.
Когда вы разбиваете стандартный процесс разработки веб-сайта на этапы, которые в большинстве случаев включают низкоточное построение каркаса и прототипирование, вы можете понять, что каждая веб-страница состоит из квадратов и прямоугольников.
В конечном счете, независимо от индивидуальной формы любого элемента, они расположены в охватывающей сетке, и в этом на самом деле существует множество типов сеток, которые мы скоро углубимся и познакомимся поближе.
Понимание роли сеток в веб-дизайне
Макет сетки из 12 столбцов с отступами 24 пикселя и полями 24 пикселя
В веб-дизайне сетки используются для того, чтобы дизайнеры могли указать, как и где размещать элементы на странице. Эти рекомендации включают в себя поля, пробелы и столбцы вместе, обеспечивая всеобъемлющую и согласованную основу для содержимого страницы.
Независимо от того, видны ли линии сетки на самом веб-сайте, их базовая структура и структура помогают дизайнерам управлять не только всей компоновкой страницы или экрана, но также соотношениями и пропорциями между каждым элементом.
Почему сетки важны в веб-дизайне?
С точки зрения того, как она используется в процессе веб-дизайна, система сетки помогает выравнивать элементы страницы на основе последовательных столбцов и строк. Когда у нас есть эта структурированная структура, мы можем размещать текст, изображения и любой элемент дизайна последовательным и упорядоченным образом в интерфейсе.
Когда у нас есть эта структурированная структура, мы можем размещать текст, изображения и любой элемент дизайна последовательным и упорядоченным образом в интерфейсе.
При разработке дизайна для Интернета и мобильных устройств целью страниц или интерфейсов, которые мы разрабатываем, является создание различных пользовательских потоков. Поскольку пользовательские потоки часто содержат несколько экранов или окон, которые повторяют схожие схемы дизайна и макеты, сетки упрощают процесс разработки каркасов, шаблонов или стандартизированных макетов для похожих страниц.
Сетки помогают разделить страницы по горизонтали и вертикали, используя строки и столбцы. Сеточные системы служат систематическим подходом, который позволяет дизайнерам размещать элементы в организованном порядке и обеспечивает модульный подход к разработке компонентов для нескольких страниц или макетов. Сетки также определяют согласованный набор фиксированных единиц измерения, которые определяют размеры, интервалы и выравнивание, которым должен соответствовать каждый элемент дизайна.
Концепция макетов сетки возникла в печатном дизайне, когда они использовались в контексте типографики с целью размещения рукописного текста на бумаге, особенно в книгах и газетах. При этом существует множество областей современного дизайна, которые зависят от макета на основе сетки и процветают. Это включает в себя веб-дизайн, интерактивный дизайн и особенно адаптивный дизайн.
Прежде чем мы узнаем, как и почему макет на основе сетки является таким ценным активом для нашего процесса проектирования как создателей веб-сайтов, давайте углубимся в материальные компоненты, из которых состоит система сетки.
Передовой опыт использования сеток в веб-дизайне
Шаблон Elementor для домашней страницы журнала
Существует множество терминов и понятий, с которыми нужно ознакомиться и понять в области веб-дизайна, но особенно когда речь идет о роли сеток в веб-дизайне. Между каждым из многих компонентов, составляющих структуру сетки, большим разнообразием типов сетки и мыслительными процессами, которые входят в выбор того, какой тип сетки подходит для вашего контента и дизайна… есть много всего, что нужно учитывать.
Давайте разберем эту тему по частям.
1. Знайте анатомию своей сетки
Все сетки в веб-дизайне, независимо от того, насколько они большие или маленькие, простые или сложные, имеют общие компоненты, которые определяют их как макет сетки:
1. Столбцы
Столбцы — это вертикальные секции, охватывающие высоту области контента и считаются «кирпичиками» сетки. Уникальность столбцов заключается в том, что чем больше столбцов в сетке, тем более гибкой является сетка. Мы обсудим это более подробно в ближайшее время. Ширина столбцов всегда зависит от дизайнера, но с точки зрения стандартной практики традиционное количество используемых столбцов составляет 12 на настольных компьютерах, 8 на планшетах и 4 на мобильных устройствах. Большинство сеток имеют ширину столбца 60-80px. Ширина столбца является ключевым фактором, влияющим на ширину вашего реального контента.
2. Строки
Как вы уже догадались, строки — это горизонтальные участки сетки. Как ни странно, веб-дизайн часто игнорирует роль строк в сетке. Однако это не то, что мы бы назвали лучшей практикой. Подробнее о строках позже.
Как ни странно, веб-дизайн часто игнорирует роль строк в сетке. Однако это не то, что мы бы назвали лучшей практикой. Подробнее о строках позже.
3. Модули
Модули — это единицы пространства, созданные на пересечении строк и столбцов. Модули или модули контента, как их часто называют, считаются строительными блоками страницы, поскольку каждый элемент дизайна вписывается (текст, изображения, кнопки и т. д.) в модули, созданные прямоугольными шаблонами в сетке. .
4. Желоба
Желоба — это линии между столбцами и строками, которые разделяют каждую из этих единиц. Довольно распространенный размер желоба составляет 20 пикселей. Роль желобов заключается в формировании отрицательного пространства (независимо от того, насколько оно большое или маленькое) между столбцами и строками. Проще говоря, желоба — это пространство между столбцами и пространством между строками. Водосточные желоба имеют особое значение при планировке каменной кладки, где ширина желоба является одной из важнейших деталей планировки.
5. Поля
Поля — это пустое пространство между форматом и внешним краем содержимого, которое также можно рассматривать как «внешние поля». Боковые поля обычно имеют размер 20-30 пикселей на мобильных устройствах и сильно различаются между настольными и мобильными устройствами.
Вы можете узнать слово margin из жаргона HTML и CSS, где поля используются как свойство для создания пространства вокруг элемента дизайна или контейнера. Имейте в виду, что размер поля не влияет на размер содержимого рядом с ним. Он просто определяет количество пространства вокруг элемента, что в контексте сеток макета означает , а именно в пространство между форматом и внешним краем содержимого.
2. Выберите правильный макет сетки
Хотя по определению термин «сетка» подразумевает строго квадратную структуру, существует также множество подтипов сеток, каждая из которых имеет свои уникальные варианты использования в веб-дизайне. Даже не подозревая об этом, ваши варианты дизайна до сих пор, такие как размещение или ширина содержимого вашего веб-сайта, могли легко следовать мышлению сеточного макета, даже если вы этого не осознавали. Когда мы будем рассматривать различные типы сеток, мы рассмотрим примеры дизайна сеток, которые представляют обсуждаемые нами типы сеток.
Когда мы будем рассматривать различные типы сеток, мы рассмотрим примеры дизайна сеток, которые представляют обсуждаемые нами типы сеток.
Блочная сетка: классический вариант для отдельных сообщений и статей
Одиночный шаблон сообщения для публикации в блоге
Блочные сетки также могут называться сетками с одним столбцом или сетками рукописей и считаются самой простой структурой сетки. Блочные сетки состоят из одного столбца и могут включать один элемент или несколько элементов, расположенных вертикально и окруженных полями. Используя терминологию, которую мы определили ранее («Анатомия сетки»), блочная сетка представляет собой большую прямоугольную область, занимающую большую часть пространства внутри формата.
Сетки блоков часто используются для обширных или непрерывных блоков текста, и их часто можно найти на страницах блогов или в сообщениях. Другой случай, когда вы можете столкнуться с блочной сеткой, — это большие полноразмерные изображения, такие как обложки или основные изображения.
Один из наиболее распространенных вариантов использования макета блочной сетки, который мы видели, — это страницы с отдельными сообщениями, в основном для статей или отдельных сообщений в блогах, как показано на изображении выше. Показанный выше шаблон одиночного поста Elementor находит способ сделать страницу с одним столбцом такой же разнообразной и интересной, как и любую другую, применяя различные ширины, шрифты, а также классические визуальные элементы, такие как главные изображения и разделители форм — и все это, несмотря на то, что это в «только» одной колонке.
На наш взгляд, ключевая причина, по которой блочные сетки идеально подходят для страниц статей и обычных одиночных постов, заключается в том, что они охватывают линейность, связанную с чтением истории. Когда ваша цель состоит в том, чтобы посетители сайта наслаждались контентом вашего сайта или страницей «О нас», чем больше вы способствуете вертикальному, целенаправленному чтению, тем больше вероятность того, что они примут ваш контент.
Сетка столбцов: разделенные, но равные
Шаблон Elementor для ценовой страницы
Сетки столбцов состоят из нескольких столбцов, в основном используемых для организации нескольких элементов в столбцы. Сетки столбцов могут иметь всего два столбца, без реального ограничения их количества. При этом стандартные макеты сетки в веб-дизайне состоят из шести, девяти или 12 столбцов. Но на самом деле дизайнер должен решить, сколько столбцов он считает необходимым.
После помещения в сетку столбцов текст и изображения выравниваются по вертикальным линиям и линиям потока столбцов. Элементы дизайна можно размещать внутри одного столбца или между двумя или более, чтобы создать вариант визуального макета. Расстояние между колонками (отступами) должно быть пропорциональным и одинаковым на всей странице. В симметричной сетке столбцов все столбцы имеют одинаковую ширину, в то время как в асимметричной сетке некоторые столбцы будут пропорционально тоньше или шире, чем другие.
Пример выше — это шаблон Elementor для страницы с ценами. Хотя страницы с ценами могут быть разработаны бесконечным количеством способов, очень часто (особенно для цифровых продуктов) где-то в середине страницы можно увидеть таблицу из трех или четырех столбцов, которая представляет различные варианты подписки на продукт или услугу.
Логически эти таблицы на основе столбцов являются прямым результатом последовательной инфраструктуры на основе сетки, которая поддерживает 3-4 четких, кратких столбца с минимальным объемом текста. Сетка на основе столбцов действительно является наиболее подходящим выбором, так как когда дело доходит до написания страницы с ценами, вы хотите дать каждой подписке или плану, который вы представляете, как можно больше ясности. Не должно быть никаких отвлекающих факторов, никаких помех, ничего, что отвлекало бы внимание читателя от важной информации.
Модульная сетка: идеальная симметрия
Модульная сетка состоит из столбцов и строк. Их часто сравнивают или описывают как шахматную доску, и они могут быть очень эффективными для одновременного представления многих вещей для легкого доступа.
Их часто сравнивают или описывают как шахматную доску, и они могут быть очень эффективными для одновременного представления многих вещей для легкого доступа.
Как правило, модульные сетки используются в веб-дизайне, когда нужно организовать несколько элементов, и сетки столбцов, которая фокусируется только на вертикальном выравнивании/организации, будет недостаточно. Модульные сетки получили свое название от наличия модулей одинакового размера (которые мы обсуждали ранее). Типичными вариантами использования модульных сеток являются домашние экраны мобильных телефонов, на которых отображается полная коллекция приложений, или веб-сайты электронной коммерции, которые отображают коллекции инвентаря на страницах своих категорий.
Как показано выше, модульные сетки широко используются для галерей изображений и макетов карточек, например, сетка изображений, демонстрирующая широкий спектр вариантов напольных покрытий, которые может предложить компания, занимающаяся напольными покрытиями. Что уникально в этой конкретной галерее изображений, так это то, что она построена с виджетом Elementor Pro Gallery, который работает исключительно с дизайном на основе сетки.
Что уникально в этой конкретной галерее изображений, так это то, что она построена с виджетом Elementor Pro Gallery, который работает исключительно с дизайном на основе сетки.
Галерейный тип может быть либо с выровненной сеткой (полностью модульной), либо сеткой каменной кладки, либо иерархической сеткой, которую мы вскоре обсудим. В дополнение к различным параметрам макета сетки функция Pro Gallery имеет возможность создания нескольких галерей, что позволяет использовать разные представления галереи. Посетители веб-сайта могут либо просмотреть всю галерею изображений сразу, либо отфильтровать ее по категориям. В любом случае, макет на основе сетки установлен в камне.
Другим вариантом модульной сетки может быть создание страницы архива, на которой отображаются эскизы постов (или статей) блога. Это стало возможным благодаря виджету «Сообщения», который отображает макет карты с миниатюрами изображений, заголовков, выдержек и дат.
Имейте в виду, что даже несмотря на то, что сами квадраты изображений имеют несколько строк текста под ними, это по-прежнему модульная сетка, поскольку каждая карточка целиком (миниатюра, заголовок, описание и дата) помещается в прямоугольник одинакового размера. .
.
Иерархическая сетка: Организованная, но произвольная
Иерархическая сетка, которую также можно назвать «свободной», представляет собой сетку, элементы которой размещаются «спонтанно» среди столбцов и строк сетки. Это означает, что ширина столбцов и высота строк различаются по всей сетке.
Приведенный выше пример сайта-портфолио фэшн-фотографа идеально подходит для демонстрации его работ: произвольная сетка, которая приветствует изображения любой высоты. Таким образом, нет необходимости идти на компромисс и обрезать изображения, чтобы они соответствовали одинаковой высоте. Это также делает вещи интересными, когда вы прокручиваете галерею, так как разнообразие форм имеет особенно динамичную атмосферу и пользовательский поток. Не говоря уже о том, что если есть определенные изображения, которые фотограф хочет доминировать над другими в галерее, он может сделать их большего размера, чем другие, побуждая пользователей уделять больше внимания тем, которые ему нравятся больше всего.
В этом шаблоне Elementor для страницы «Обо мне» вся страница использует произвольную сетку, что является особенно подходящим названием для макета страницы, поскольку несколько размеров квадрата и прямоугольника свободно размещаются по мере продвижения вниз по странице. Что уникально, так это то, что верхняя часть страницы (содержание героя) полностью произвольная, но следующие разделы страницы разделены на равномерно разделенный макет с тремя столбцами и, наконец, с четным макетом с двумя столбцами. Иерархические сетки, безусловно, идеальный способ сделать вещи интересными.
3. Уважайте адаптивный дизайн
Когда страница или сайт спроектированы адаптивно, это означает, что макет страницы и ее содержимое адаптируются к различным устройствам и размерам браузера. С точки зрения макета сетки это означает, что по мере изменения размера экрана меняется и количество столбцов, и, конечно же, их ширина.
Но между обычными сетками дизайна и адаптивными сетками существует неотъемлемая разница:
Сетки дизайна привязаны к базовой сетке, тогда как адаптивные сетки являются изменчивыми, что означает, что столбцы сетки могут масштабироваться и переориентироваться в соответствии с областью просмотра пользователя. При фиксированной сетке уменьшение размеров экрана приведет вас к следующей контрольной точке, а боковые поля будут автоматически уменьшаться до следующей контрольной точки.
При фиксированной сетке уменьшение размеров экрана приведет вас к следующей контрольной точке, а боковые поля будут автоматически уменьшаться до следующей контрольной точки.
Отзывчивая сетка, или, как ее еще называют, гибкая сетка — это то, что вы видите, когда видите, как элементы динамически меняются по мере того, как браузер/экран сжимается. Адаптивные сетки будут систематически выравнивать и располагать ваш контент таким образом, чтобы логически представлять их информационную иерархию. Это означает, что по мере того, как окно просмотра сжимается, плитки и содержимое сетки масштабируются соответственно.
4. Освободите место для пустого пространства
Как создатели веб-сайтов, мы знаем, насколько важную роль играет пустое пространство в деталях дизайна, таких как удобочитаемость, информационная иерархия, масштабируемость и общее свободное пространство вокруг элементов дизайна и между ними.
Учитывая его критическую важность в дизайне макета, вполне логично, что пустое пространство является неотъемлемой частью веб-сайта и сетки макета. По сути, макеты сетки определяются не только размером их столбцов и строк, но также шириной и высотой пустого пространства между ними, также известного как интервал.
По сути, макеты сетки определяются не только размером их столбцов и строк, но также шириной и высотой пустого пространства между ними, также известного как интервал.
Например, один из подходов к дизайну на основе сетки, часто используемый веб-дизайнерами, называется 8-pt Grid System, концепция, представленная в рекомендациях Google по материальному дизайну.
В системе Material Design используется сетка, состоящая из квадратов 8 x 8 pt. На практике каждый элемент на странице будет кратен или делится на восемь.
Интересно, что это относится не только к элементам сетки, таким как изображения, кнопки или тексты, — это также относится к единицам пустого пространства, которые должны быть кратны восьми.
Итак, когда вы думаете о том, как разместить столбцы или строки, вам также необходимо измерить и определить количество пустого пространства, в данном случае кратное восьми. Это показывает, насколько важным является пустое пространство в дизайне сетки, поскольку его размеры и характеристики так же важны для сетки, как столбцы и строки.
В приведенном выше примере домашняя страница Elementor Experts показывает, насколько эффективным может быть пустое пространство, особенно на главной странице веб-сайта. Поскольку главной целью главной страницы является побуждение пользователей к действию и изучению платформы Experts, пустое пространство облегчает этот процесс, используя подход, ориентированный на контент.
Это означает, что, поскольку ценностному предложению платформы уделяется так много внимания и «время проявить себя» на главной странице, посетителям веб-сайта совершенно ясно, с какой дополнительной ценностью они столкнутся.
5. Соблюдайте золотое сечение
Спираль Фибоначчи (CC0) взята с сайта commons.pratt.edu
Многие дизайнеры используют концепцию, называемую золотым сечением, когда стремятся улучшить размер, баланс и компоновку своей сетки. По своей сути Золотое сечение — это пропорция, равная 1,6180. Золотое сечение основано на так называемом золотом прямоугольнике, прямоугольнике, длина которого в 1,6180 раз больше ширины.
Это означает, что если ширина равна 100 пикселей, длина будет 161,80 пикселей. Это применимо к ширине и длине изображений, объектов или фигур, расположенных рядом друг с другом, или для формирования одной формы или самого элемента. При использовании золотого сечения дизайнеры могут оценить, как разделить горизонтальное пространство, доступное им на странице, и сколько места выделить для каждого элемента и вокруг него и т. д.
Один из сценариев, который может возникнуть, — создание главного раздела веб-сайта. Если вы выбираете полноразмерный макет и делите его на две вертикальные части: основное изображение и основной текст.
В этом рабочем процессе микродизайна вам также необходимо выбрать размер изображения, размер шрифта и т. д. Но для этого вы должны решить, в каком соотношении разделить столбцы, что затем приведет вас к решению, насколько большими будут ваше изображение и шрифт, и что вы хотите подчеркнуть больше или меньше, или если вы хотите сделать одинаковый акцент на каждом из них.
Вот где вопрос о том, как вы должны решить, как разделить раздел героя с точки зрения того, какой сегмент должен быть больше или более выраженным. Здесь вступает в действие расчет золотого сечения.
Что касается сетки макета в целом, Золотой прямоугольник и Золотое сечение помогают веб-дизайнерам выбирать:
- Как разделить пространство на странице (как по горизонтали, так и по вертикали) use
- Насколько широкими должны быть столбцы
- Сколько места добавить между столбцами
- Пропорции модулей и различные элементы сетки макета
В этом руководстве учитывается множество факторов, таких как ширина страницы, размер контента, а также количество и размер модулей контента потребуется по сетке. С точки зрения доступности, золотое сечение направляет взгляд пользователей к определенным точкам или областям на экране, и это то, на что дизайнеры хотят повлиять, когда они определяют и применяют информационную иерархию своего контента и схемы дизайна.
6. Соблюдайте правило третей
Правило третей — еще один метод веб-дизайна, который помогает дизайнерам создавать визуально сбалансированные макеты сетки и размещение изображений. Этот метод размещает наложение сетки, которое делит пространство дизайна на трети как по горизонтали, так и по вертикали. Это любое изображение или страница раздела/пространства на девять равных частей, образованных пересечениями линий. Правило третей гласит, что размещение «предметов интереса» в «третьях» изображения привлечет к ним внимание пользователя более эффектным и визуально привлекательным способом.
В веб-дизайне дизайнеры чаще всего используют правило третей, чтобы определить некоторые из наиболее важных дизайнерских решений, связанных с сеткой и макетом, например: должно быть
Время начинать сборку
Теперь, когда вы полностью понимаете, почему сетки так важны в веб-дизайне и как вы можете создать их для своего веб-сайта, пришло время начать измерение и выравнивание. Имейте в виду, что это относится к каждому элементу дизайна: выравнивание виджетов и компонентов как по горизонтали, так и по вертикали, выравнивание текстовых элементов по базовой линии и центрирование каждого типа элементов по всей странице. Ваш рабочий процесс дизайна и ваши результаты дизайна будут только благодарны вам, и мы рады видеть, что у вас есть в магазине.
Имейте в виду, что это относится к каждому элементу дизайна: выравнивание виджетов и компонентов как по горизонтали, так и по вертикали, выравнивание текстовых элементов по базовой линии и центрирование каждого типа элементов по всей странице. Ваш рабочий процесс дизайна и ваши результаты дизайна будут только благодарны вам, и мы рады видеть, что у вас есть в магазине.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Орли Гиллис
Орли — создатель контента в Elementor, увлеченный дизайном UX/UI и написанием UX.
 Выберите правильный макет сетки
Выберите правильный макет сетки