Содержание
Прибавки на свободу облегания — Блог Миллы Сидельниковой
Всем любителям шитья, привет!
Для свободы дыхания и движения, на воздушную прослойку и с учётом толщины материала, при разработке чертежа конструкции любого швейного изделия (одежда), к основным меркам, снятым сантиметровой лентой с поверхности тела, дают дополнительные – прибавки.
Прибавки обозначают буквой П. Справа внизу возле буквы П находятся (маленькие буквы) индекс – наименование конструктивной линии или отрезка к которому даётся прибавка. Например, Пг, Пшс, Пспр, и т.д.
Это технические прибавки. Они обеспечивают свободу движения и дыхания человека, минимизируют давление швейного изделия на тело человека, создают воздушную прослойку для регулирования теплообмена в пододёжном слое и кожного дыхания.
Есть ещё конструктивно – декоративные прибавки. Их применяют при создании силуэтной формы изделий и распределении модельных линий. Величина конструктивно – декоративных прибавок зависит от объёмов изделия и его формы. На величину конструктивно – декоративных прибавок оказывает влияние направление моды и назначение модели. Величину конструктивных прибавок определяют художник – модельер и модельер – конструктор. Конструктивные прибавки, например, глубина проймы или её форма, могут добавляться к основным меркам ещё на стадии разработки чертежа конструкции изделия и при моделировании самой уже выполненной основы чертежа. Например, конструктивно – декоративные прибавки даются на складки, защипы, сборки и т.п.
На величину конструктивно – декоративных прибавок оказывает влияние направление моды и назначение модели. Величину конструктивных прибавок определяют художник – модельер и модельер – конструктор. Конструктивные прибавки, например, глубина проймы или её форма, могут добавляться к основным меркам ещё на стадии разработки чертежа конструкции изделия и при моделировании самой уже выполненной основы чертежа. Например, конструктивно – декоративные прибавки даются на складки, защипы, сборки и т.п.
Ежегодно основные моделирующие организации дают рекомендации по величинам прибавок в соответствии с тем или иным модным направлением. Однако для классических силуэтов прибавки многие годы остаются стабильными (в таблицах ниже даны средние величины прибавок для мужской, женской и детской одежды с учётом рекомендаций моды последнего десятилетия).
Прибавки на свободное облегание даются по ширине всего изделия:
- на уровне груди – Пг;
- на уровне талии – Пт;
- на уровне бёдер – Пб;
Прибавки к участкам конструкции:
- к ширине спинки – Пшс;
- к ширине переда – Пшп;
- к длине спины до талии – Пдтс;
- к глубине проймы – Пспр;
- к длине переда до талии – Пдтп;
- к глубине и ширине горловины – Пвгс, Пш гор;
- к обхвату плеча – Поп.

Прибавка на свободное облегание по линии груди Пг является основной при построении сетки чертежа конструкции плечевых изделий в большинстве методик конструирования. При этом важна не только её абсолютная величина, но и распределение её по участкам: полочке, спинке и пройме. (Прибавки Пшс и Пшп это часть общей прибавки по линии груди — Пг)
Прибавки распределяют: на ширину спинки 25 – 30% Пг, на ширину переда 10 — 20% Пг, на ширину проймы – 50 – 60% Пг
Все абсолютные значения прибавок помещены ниже, в таблицы 1 – 16.
Как пользоваться таблицами?
Выбираем в таблице вид отшиваемой одежды и её силуэт. Затем на пересечении строки и столбца в любой из таблиц находим нужную прибавку.
Прибавки к полуобхватам груди, талии, бёдер в изделиях для мужчин и женщин.
Прибавки к полуобхвату груди, талии, бёдер в изделиях для мальчиков и девочек.
Прибавки к полуобхвату бёдер, талии и обхвату бедра для поясных изделий для мужчин и женщин.
Прибавки к полуобхвату бёдер, талии и обхвату бедра для поясных изделий для мальчиков и девочек.
Примечание. Если по линии талии проектируют применение эластичной тесьмы, то прибавки к полуобхвату талии увеличивают на 5,0…8,0 см.
Прибавка к обхвату плеча на свободное облегание в изделиях для мужчин и женщин.
Прибавка к обхвату плеча на свободное облегание в изделиях для мальчиков и девочек.
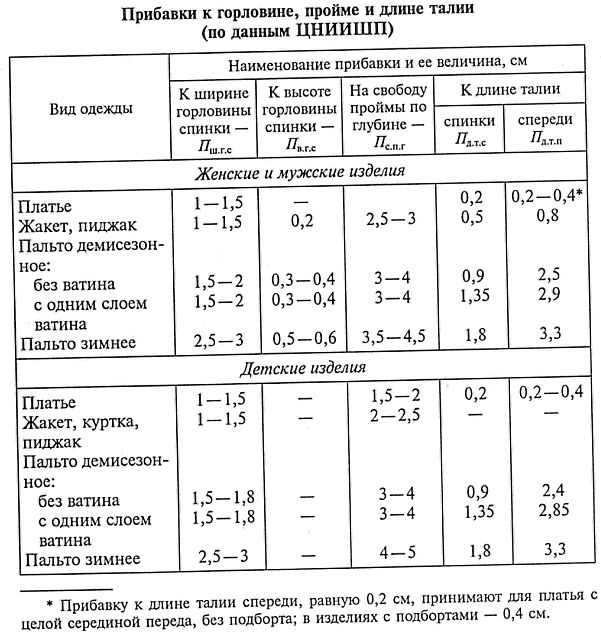
Технические прибавки к участкам конструкции изделий для мужчин и женщин.
Примечание. Прибавки к меркам Дтс2 и Впк идентичны прибавке к Дтс.
Технические прибавки к участкам конструкции изделий для мальчиков и девочек.
Прибавки на свободное облегание на участках спинки и полочки в изделиях для мужчин и женщин.
Прибавки на свободное облегание на участках спинки и полочки в изделиях для мальчиков и девочек.
Нормы посадки оката рукава.
Прибавки на утепляющую прокладку по линии груди к меркам Пг, Пшс, Пшп.
Величина отвода от вертикали А0Н средней линии спинки на уровне талии (ТТ1) (применяется при построении чертежа основы плечевого изделия (с втачным рукавом)).
Величина раствора плечевой вытачки на спинке (см)
Минимальная ширина проймы для плечевых изделий с втачным рукавом.
Толщина материалов одежды.
Если для построения чертежа швейного изделия использовать лишь мерки снятые с фигуры, то готовое швейное изделие гарантировано будет мало. Поэтому прибавки не чья-либо прихоть, они просто необходимы.
Желаю всем чудесного наполненного состояния, здоровья, простых радостей жизни! До новых встреч! С уважением, Милла Сидельникова!
Прибавки, используемые при конструировании изделий
Невозможно построить чертеж развертки поверхности деталей одежды, используя только измерения фигур, так как размеры одежды не равны размерам тела человека. Необходимо прибавить к измерениям тела определенную величину для обеспечения свободы движений, нормальной жизнедеятельности человека. Эту величину называют прибавкой на свободное облегание.
Необходимо прибавить к измерениям тела определенную величину для обеспечения свободы движений, нормальной жизнедеятельности человека. Эту величину называют прибавкой на свободное облегание.
Прибавка на свободное облегание дает возможность перейти от размеров тела к размерам деталей одежды, учесть свойства материалов, назначение одежды и обеспечить необходимые санитарно-гигиенические Прибавка — это величина, которую прибавляют к измерениям тела для получения чертежа деталей одежды. Она складывается из нескольких частей:
Пг = Пдоп + Пк + Пд.
Пг — общая прибавка на свободное облегание; ее выбирают, ориентируясь на рекомендации Домов моделей. Эта прибавка определяет силуэтную форму изделия. Форма и силуэт -две основные характеристики моды — они тесно связаны между собой. Изменяясь во времени, они дают движение моде.
Пдоп — допустимая прибавка, необходимая для обеспечения нормального функционирования организма, создания воздушной прослойки, теплообмена; учитывает толщину нижележащих слоев материала одежды.
Пк — конструктивная прибавка, ее ежегодно устанавливают Дома моделей для каждого модного силуэта.
Пд — декоративная прибавка, дается к ширине и длине для образования сборок, складок, драпировок; зависит от моды, материала, числа декоративных элементов. При построении чертежей эта прибавка не участвует в расчетах, ее используют на этапе конструктивного моделирования.
Основные силуэты современной моды: прилегающий, полуприлегающий, прямой, расширенный (трапециевидный).
Прибавки на свободное прилегание дают к поперечным размерам деталей одежды: к ширине груди (Пг), ширине полочки (Пш пол), талии (Пт), бедер (Пб), обхвату плеча (Поп), к ширине спины (Пшс). К продольным размерам деталей одежды дают прибавку на декоративное решение модели (Пдтс, Пдтп, Пспр и т.д.) и толщину пакета.
Выбор и определение прибавок — сложная и ответственная проблема.
При расчете чертежа важное значение имеет распределение Пг по участкам чертежа (спинки, проймы, полочки) на линии груди.
этап — определение общей конструкторско-технологической характеристики изделия и материалов, из которых оно изготавливается: рост, размер, полнотная группа, мерки, подробно характеризующие размеры и формы тела, покрой и степень прилегания по участкам. Устанавливается прибавка к отдельным размерам чертежа для воспроизведения заданной формы модели и обеспечения свободы движения.
этап — предварительный расчет и согласование элементов конструкции между собой. Основные размеры деталей определяются по меркам и прибавкам. Наиболее сложным узлом в конструкции является система пройма — окат, поэтому желательно предварительно увязать эти элементы между собой.
этап — построение базисной сетки чертежа изделия. Базисная сетка чертежа — это ряд вертикальных и горизонтальных линий, расстояния между которыми определяются данными предварительного расчета. Базисная сетка представляет собой развертку половины боковой поверхности фигуры, развернутой относительно линии середины переда и линии середины спинки.
этап — строится основная схема чертежа изделия, объединяющая построение линий, общих для различных моделей одежды одного покроя.
этап — на основную схему чертежа наносят конструктивно-декоративные линии (линии боковых швов, рельеф линии вытачки, карманов, бортов) в соответствии с моделью, используя при этом простейшие расчеты и формулы.
этап — осуществляется проверка качества построения чертежа: плавность сопряжения конструктивных линий в местах соединения, размеры и формы одноименных линий.
Конструирование — это построение чертежа деталей изделия. Основные детали изделия: полочка, спинка, рукав, воротник. Чертеж основных деталей изделия представляет собой развертку фигуры на плоскость. Развертку получают путем нанесения на плоскость измерений фигуры.
Основа чертежа — это основная схема контура фигуры человека, предусматривающая последующую разработку на ней фасонных особенностей модели.
Разработка конструкции одежды может осуществляться, различными способами; наиболее распространен расчетно-графический. В нашей стране для создания одежды индивидуального назначения используется Единый метод конструирования одежды, разработанный Центральной опытно-технической швейной лабораторией (ЦОТШЛ). Характерной особенностью этого метода является то, что построение каждого участка конструкции проводится по меркам соответствующего участка фигуры. В результате достигаются наиболее точное построение чертежей конструкции в соответствии с эскизом модели и правильная посадка изделия на фигуре. Для создания изделий сложных форм и пропорций с различными видами драпировок и дополнительных деталей иногда применяют муляжный метод, т. е. метод наколки ткани на манекене или фигуре человека («муляж» в переводе с французского — «слепок, точно передающий форму предмета в виде объемного макета»). Для создания макета используют различные хлопчатобумажные ткани.
В нашей стране для создания одежды индивидуального назначения используется Единый метод конструирования одежды, разработанный Центральной опытно-технической швейной лабораторией (ЦОТШЛ). Характерной особенностью этого метода является то, что построение каждого участка конструкции проводится по меркам соответствующего участка фигуры. В результате достигаются наиболее точное построение чертежей конструкции в соответствии с эскизом модели и правильная посадка изделия на фигуре. Для создания изделий сложных форм и пропорций с различными видами драпировок и дополнительных деталей иногда применяют муляжный метод, т. е. метод наколки ткани на манекене или фигуре человека («муляж» в переводе с французского — «слепок, точно передающий форму предмета в виде объемного макета»). Для создания макета используют различные хлопчатобумажные ткани.
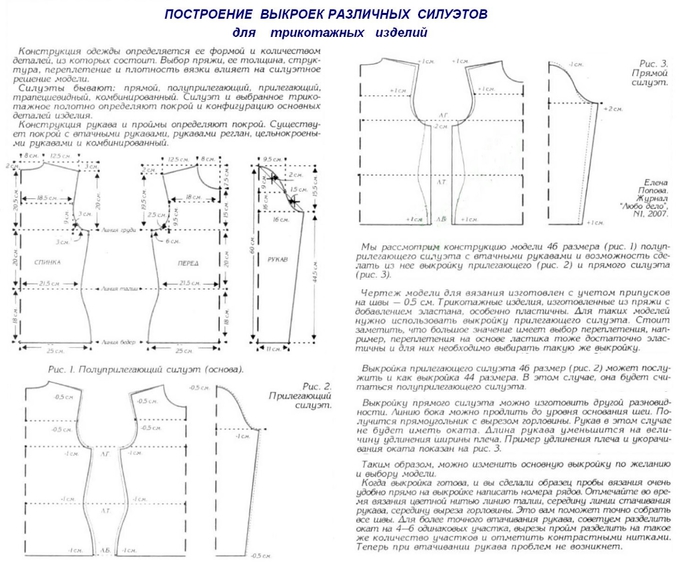
Конструктивная схема плечевых изделий имеет единую основу для любого вида одежды. Исходными данными основы являются величины размерных признаков и прибавок на свободное облегание. Покрой изделия с втачным рукавом считается классическим, такие изделия представляют моду на протяжении многих десятилетий, для них характерны малообъемные формы. Путем конструктивного моделирования на этой основе можно получить изделия с различными вариантами покроя рукавов: цельнокроеных, реглан, рубашечных. Распространение таких покроев связано с модой на ту или иную форму изделия, а также с появлением легких объемных изделий. В качестве примера построения чертежа основы плечевого изделия с втачным рукавом рассматривается построение чертежа платья полуприлегаюшего силуэта 48-го размера. Прибавки на свободное облегание.
Покрой изделия с втачным рукавом считается классическим, такие изделия представляют моду на протяжении многих десятилетий, для них характерны малообъемные формы. Путем конструктивного моделирования на этой основе можно получить изделия с различными вариантами покроя рукавов: цельнокроеных, реглан, рубашечных. Распространение таких покроев связано с модой на ту или иную форму изделия, а также с появлением легких объемных изделий. В качестве примера построения чертежа основы плечевого изделия с втачным рукавом рассматривается построение чертежа платья полуприлегаюшего силуэта 48-го размера. Прибавки на свободное облегание.
Источник: Заварухина Т.М. «Кроем и шьем»
Опубликовано: 2009-04-03 18:03:54
Интервалы, сетки и макеты
Организация пространства является ключом к любому великолепному дизайну. Пространственные системы, сетки и макеты предоставляют правила, которые придают вашим проектам постоянный ритм, ограничивают принятие решений и помогают командам сохранять согласованность. Эти фундаментальные леса являются обязательным требованием для всех систем проектирования. В этом руководстве мы рассмотрим основы определения пространственных базовых единиц, создания правил отношений с сетками и объединения всего этого для современных макетов пользовательского интерфейса.
Эти фундаментальные леса являются обязательным требованием для всех систем проектирования. В этом руководстве мы рассмотрим основы определения пространственных базовых единиц, создания правил отношений с сетками и объединения всего этого для современных макетов пользовательского интерфейса.
Что такое пространственная система?
Каждый день дизайнеры принимают пространственные решения от высоты кнопки до пространства вокруг значка. Пространственная система — это набор правил измерения, размера и размещения элементов пользовательского интерфейса. Единообразие на пространственном уровне позволяет вашему продукту быть более последовательным, вашей команде лучше общаться и сокращать количество решений, которые дизайнеры должны принимать в течение дня. Одним из примеров пространственной системы является «сетка из 8 точек». Тем не менее, есть много вариантов и конфигураций на выбор.
В качестве примера обратите внимание на форму входа в систему, когда она не имеет сразу распознаваемого пространственного паттерна. Для пользователей дизайн может показаться дешевым, непоследовательным и в целом ненадежным. Предсказуемость ритма визуально приятна, и это то, чего вы ожидаете от брендов, которым доверяете.
Для пользователей дизайн может показаться дешевым, непоследовательным и в целом ненадежным. Предсказуемость ритма визуально приятна, и это то, чего вы ожидаете от брендов, которым доверяете.
Когда та же самая форма входа настроена для следования 8-точечной пространственной системе, ритм становится предсказуемым и визуально приятным. Для пользователей опыт отточен и предсказуем. Это повышает доверие и привязанность к бренду.
Независимо от того, кто работает над дизайном, теперь существует согласованный пространственный язык, и выбор, который вам приходится делать, значительно сокращается. Вы можете легко продолжить работу с того места, на котором остановился другой дизайнер, или с комфортом строить параллельно. Поскольку эти решения также фиксируются в кодовой базе, вы экономите время на красных чертах для инженеров.
Как запустить пространственную систему?
Определение вашей базовой единицы позволит вам создать шкалу поддерживаемых размеров в вашей пространственной системе. Глядя на различные продукты в Интернете, вы увидите несколько разных подходов к этому. Вы увидите системы приращения 4pt, 5pt, 6pt, 8pt, 10pt. Здесь нет неправильного ответа, если вы знаете, что некоторые из этих направлений способствуют и предотвращают.
Глядя на различные продукты в Интернете, вы увидите несколько разных подходов к этому. Вы увидите системы приращения 4pt, 5pt, 6pt, 8pt, 10pt. Здесь нет неправильного ответа, если вы знаете, что некоторые из этих направлений способствуют и предотвращают.
Я предпочитаю линейную шкалу 8pt для элементов с полушагом 4pt для значков или небольших текстовых блоков. Для своей типографики я предпочитаю базовую сетку размером 4 pt, что означает, что высота строки моего выбора шрифта всегда будет делиться на 4. Эта система предназначена для уменьшения путаницы, но при этом проста в реализации.
Будьте разумны в своих потребностях, исследуя создание собственной пространственной системы. Вот некоторые вещи, которые следует учитывать:
Потребности пользователей
Подумайте о пользователях вашего дизайна и общей эстетике бренда, к которой вы стремитесь. Вам нужен просторный пользовательский интерфейс с большими стилями шрифта и ограниченным количеством действий? Вам нужно создать информационную плотность со сложными таблицами данных и множеством действий для технического пользователя? Изучите свои существующие проекты и создайте доску настроения, чтобы получить ясность и согласованность для вас и вашей команды.
Количество переменных
Выбор меньшей базовой единицы, такой как 4pt, 5pt или 6pt, может открыть для вас слишком много переменных в вашей системе. Становится все труднее увидеть разницу между отступами в 12 и 16 пунктов, что может затруднить обеспечение согласованности в команде. Я считаю, что приращение в 8 пунктов — это правильный баланс визуальной удаленности при разумном количестве переменных. Я также использую половину единицы из 4 пунктов для размещения значков или корректировки небольших блоков текста.
Нечетные числа
Введение в пространственные правила нечетных чисел, таких как основание 5pt, может затруднить центрирование элементов без разделения пикселей. Например, центрирование текста и значков на кнопке высотой 25 пикселей может привести к размытию разделенных пикселей для некоторых пользователей. Аналогичным образом, масштабирование пользовательского интерфейса для разных экранов мобильных и настольных компьютеров, требующих 1,5-кратного масштаба, приведет к размытию разделенных пикселей.
Как применить пространственную систему?
Применение пространственного масштаба к элементам пользовательского интерфейса может осуществляться в форме определения отступов, полей, высоты и ширины. Следующие примеры показывают, что иногда ваши отступы не могут быть применены одновременно со строгим определением высоты.
В этом примере вы можете видеть, что высота строки этого текста составляет 20 пикселей, но если я использовал отступы по 8 пикселей сверху и снизу, кнопка будет иметь высоту 36 пикселей. Какому измерению следует отдать приоритет? Есть два способа решить эту проблему:
Сначала элемент (строгий размер элемента)
В этом подходе размер твердотельных элементов имеет приоритет при согласовании с вашей предопределенной пространственной системой. Это включает в себя такие вещи, как кнопки и ввод формы. Эти элементы, скорее всего, будут иметь предсказуемое содержание и являются ключом к созданию ритма в общей композиции.
Сначала содержимое (строгое внутреннее заполнение)
Когда содержимое менее предсказуемо, и мы заботимся о его отображении, мы захотим обеспечить строгое внутреннее заполнение и позволить размерам элементов диктоваться их содержимым. Размеры этих элементов могут по-прежнему подпадать под правила вашей пространственной системы, но это вторично по отношению к отступам вокруг контента. Это полезно для таблиц с неопределенным пользовательским содержимым.
Размеры этих элементов могут по-прежнему подпадать под правила вашей пространственной системы, но это вторично по отношению к отступам вокруг контента. Это полезно для таблиц с неопределенным пользовательским содержимым.
Размещение границы внутри или снаружи
Очерченные элементы, такие как пуговицы или карточки, могут все испортить. Как вы считаете эту границу в 2 пикселя? В коде он считается иначе, чем в Figma. Какой из них является для вас источником истины?
Figma измеряет элемент, а не его границу. В сети это решается двумя способами. Свойство box-sizing может быть border-box или content-box . Чтобы увидеть это в действии, ознакомьтесь с этим кодом и прочтите эту статью, чтобы узнать больше. TL;DR здесь заключается в том, что большая часть современной сети работает на бордюр-бокс .
Вы почти всегда можете сделать код идеальным до пикселя, но вы можете пожертвовать простотой и расширяемостью, если вы не согласны с вашей командой в реализации. Опять же, проведите эти беседы со своей командой, чтобы определить свою собственную позицию.
Опять же, проведите эти беседы со своей командой, чтобы определить свою собственную позицию.
Что такое сетка?
Пространственные системы определяют правила размеров и интервалов, а сетки помогают организовать контент в виде структурированных предложений. Ранние дизайнеры полиграфии использовали сетки для организации текстовых блоков и изображений в приятную визуальную иерархию, которая способствовала удобочитаемости. По мере развития дизайна те же основные принципы по-прежнему применяются к двумерной организации информации.
Сетка столбцов
Сетка столбцов помогает организовать содержимое в равномерно расположенные вертикальные столбцы. Пространство между столбцами называется размером желоба. Применение правил пространственной системы к желобам поможет добиться последовательного ритма в ваших проектах. Распространенным примером является сетка из 12 столбцов, потому что она позволяет разделить заданную область на половину, треть, четверть, шестую часть.
Модульные сетки
Модульная сетка учитывает столбцы и строки для организации содержимого в матричную структуру. Модульные сетки идеально подходят для макета строгого формата, такого как книга, но могут разбиваться на адаптивный веб-макет относительного размера. Имейте в виду, что это не обязательно должно охватывать весь макет страницы. Модульные сетки — это организационный инструмент. Вы сами решаете, где она начинается и заканчивается.
Базовая сетка
Традиционно в графическом дизайне базовая сетка использовалась для установки интерлиньяжа от одной строки текста к другой. Однако в Интернете мы размещаем текст по высоте строки, а не по базовой линии. Это тонкая разница, но вы должны знать об этом при разработке дизайна для разных платформ. Независимо от того, как измеряется ваша типографика, применяется один и тот же основной принцип — установка типографики на постоянной сетке будет легче организовать, создать вертикальный ритм и будет эстетически приятной.
Составление макета
Макеты являются кульминацией определенных пространственных правил и организации контента в единую композицию. Объединить ваш контент в продуманные структуры — это простая часть, а заставить его двигаться вместе с четкой иерархией через море меняющихся платформ и размеров экрана — сложная часть.
Определение логики масштабирования теперь является обязательным требованием как для собственных, так и для веб-приложений. От настольных компьютеров до мобильных и всего, что между ними, размеры и масштабы экрана могут сильно различаться. Существует три основных концепции создания макета, который можно изящно масштабировать. Некоторые проекты требуют одновременного использования всех трех этих концепций.
Адаптивный
Адаптивный макет полностью меняется в зависимости от формата, в котором он представлен. Например, загружая различные возможности для настольных компьютеров, планшетов и мобильных устройств. Это способствует более индивидуальному взаимодействию с устройством пользователя, но может стать дорогостоящим для преобразования одной и той же функциональности в несколько форматов.
Адаптивный
Адаптивный макет является гибким и может адаптироваться к изменяющемуся размеру формата. Это обычная практика в Интернете, и она стала необходимостью для нативных приложений, поскольку вариации размеров экрана увеличились. Это позволяет вам создать функцию один раз и ожидать, что она будет работать на всех размерах экрана. Недостатком является то, что сенсорное взаимодействие и взаимодействие с мышью очень разные, и учитывать все устройства и варианты использования дорого.
Строгий
Этот макет не будет меняться при изменении размера формата. Фиксированные макеты часто используются для продвижения определенного взаимодействия или информационного макета, который будет ухудшаться при меньшем размере. Таблицы данных и графики часто создают прокручиваемый строгий макет определенного размера, потому что четкость и взаимодействие будут значительно ухудшаться ниже определенного размера.
Как внедрить пространственную систему в существующий набор проектов?
Начать с нуля легко. Задача заключается в модернизации существующего набора конструкций. Первый шаг — привлечь к разговору других ваших сотрудников. Убедить членов команды и стейкхолдеров изменить текущий процесс разработки продукта может быть сложно, если не указать ценность, связанную с их ролью. Инженеры хотят иметь более четкие требования и тратить меньше времени на суетливого дизайнера, говорящего им, что набивка отключена. Менеджеры по продуктам хотят, чтобы ценность для пользователей и бизнеса доставлялась быстрее. Дизайнеры хотят, чтобы их проекты быстро и эффективно преобразовывались непосредственно в последовательный пользовательский интерфейс. Всего этого можно достичь, инвестируя в общую пространственную систему.
Задача заключается в модернизации существующего набора конструкций. Первый шаг — привлечь к разговору других ваших сотрудников. Убедить членов команды и стейкхолдеров изменить текущий процесс разработки продукта может быть сложно, если не указать ценность, связанную с их ролью. Инженеры хотят иметь более четкие требования и тратить меньше времени на суетливого дизайнера, говорящего им, что набивка отключена. Менеджеры по продуктам хотят, чтобы ценность для пользователей и бизнеса доставлялась быстрее. Дизайнеры хотят, чтобы их проекты быстро и эффективно преобразовывались непосредственно в последовательный пользовательский интерфейс. Всего этого можно достичь, инвестируя в общую пространственную систему.
Начните с малого. Перестройка всего, чтобы вписаться в новую пространственную систему, может показаться сложной задачей. Ищите простые компоненты для преобразования, такие как кнопки, а затем распространяйте их на их общие элементы-близнецы, такие как поля формы. Наращивайте темп и взаимопонимание с вашей командой на этом пути. Контролировать дизайн-систему — это как пасти кошек. Предоставьте людям, например, инженерам, которые будут внедрять систему, поддержку и обеспечение ее соблюдения.
Контролировать дизайн-систему — это как пасти кошек. Предоставьте людям, например, инженерам, которые будут внедрять систему, поддержку и обеспечение ее соблюдения.
Принимать взвешенные решения. Докажите заинтересованным сторонам, как эта работа снижает задолженность по дизайну/технологиям и повышает скорость. После завершения части работы, такой как организация рабочего процесса значка от дизайна до реализации, найдите время, чтобы зафиксировать до и после, проведя собеседование с командой. Используйте эти цитаты товарищей по команде о сэкономленном времени, чтобы повысить ценность своей работы. Независимо от того, работаете ли вы в небольшом стартапе или в крупном предприятии, распространенная причина не вкладывать средства в инициативы по разработке систем дизайна заключается в том, что бизнес напрямую поддерживается за счет предоставления ценности пользователям, а не организации идеальной пространственной системы.
Продолжайте в том же духе. Как только вы начнете, определите видение и дату завершения изменений. Застрять, когда половина вашей работы привязана к пространственной системе, а другая половина находится в подвешенном состоянии, — это тяжелое место. Это усложняет создание новой ценности для ваших пользователей. Составьте план с четкими этапами, создайте видимость для команды и делитесь прогрессом на этом пути.
Застрять, когда половина вашей работы привязана к пространственной системе, а другая половина находится в подвешенном состоянии, — это тяжелое место. Это усложняет создание новой ценности для ваших пользователей. Составьте план с четкими этапами, создайте видимость для команды и делитесь прогрессом на этом пути.
IBM Design Language — 2x Grid
Сетка IBM — это основа для всех визуальных элементов и типографики. Его
основа всего, что мы проектируем. Независимо от того, какое у вас устройство или носитель
Работая с сеткой, вы получаете достаточно структуры и руководства, чтобы вы могли
сосредоточьтесь на своей творческой идее.
В основе концепции 2x Grid лежит идея разделения на два. Это может быть
применяется к большинству поверхностей, трехмерных объектов и архитектуры как средство разделения
пространство в полезную систему сетки. Разделив свое пространство на 2, 4, 8, 16, 32 или
Разделив свое пространство на 2, 4, 8, 16, 32 или
64 столбца дают вам основу системы с целью помочь вам
принимать решения и организовывать свой контент.
Для каждого применения сетки может потребоваться своя структура сетки. Когда
при построении сетки помните об этих различных типах сеток и выбирайте
какой из них лучше всего соответствует вашим потребностям.
Без полей и отступов
Поле без отступов
Поле и отступов
Добавьте поля на холст, если вам нужно отделить содержимое от холста
границы. В некоторых случаях маржа определяется методом производства.
2x Сетка, построенная с полями
2x Сетка без полей
Столбцы и строки
Внутри сетки столбцы и строки особенно важны — они дают макеты
их структура. Вы можете выбрать между 1, 2, 4, 8 и 16 подразделениями. Придерживайтесь
ваш выбор на протяжении всего вашего дизайна, чтобы сохранить структуру.
Только столбцы
Только строки
Столбцы и строки
Всегда делите рабочую область, чтобы обеспечить одинаковую ширину столбцов и строк.
Никогда не отделяйте от границы холста при использовании поля.
Добавьте желоба к столбцам и строкам, когда для разделения требуется дополнительное пространство
содержание. При использовании промежутков всегда выравнивайте текст по промежуткам, а не по
отделения полотна. Столбцы и строки всегда должны оставаться равными.
С желобами
Без желобов
Равномерно распределите желоба, чтобы столбцы и ряды были равными.
Никогда не добавляйте отступы к разделам холста без перераспределения.
Если сетка 2x придает вашим проектам структуру, базовые единицы придают им точность.
Использование базовой единицы установит взаимосвязь между пропорциями вашей сетки,
типографика, размеры фигур и расстояние между элементами. Ты можешь выбрать
либо мини-блок, либо базовый блок для построения вашей сетки и пространственного
отношения.
Размер мини-блока зависит от носителя. При выборе
соответствующую единицу измерения для вашего приложения, учитывайте расстояние просмотра. Каждый мини
Каждый мини
единица в приведенной ниже шкале имеет пару типовых шкал и определяется
разборчивость на расстоянии.
Размеры мини-блока в зависимости от расстояния просмотра:
| Расстояние просмотра | Мини-блок | Носитель | Минимальный размер шрифта (заголовок) |
|---|---|---|---|
| 0–0,5 м | 2 мм | Ручная печать | 6 точек |
| 0,5–1 м | 4 мм | Печать на расстоянии вытянутой руки | 12 точек |
| 1 –2 м | 8 мм | Плакаты и небольшие вывески | 24 точки |
| 2–4 м | 16 мм | Печать в натуральную величину | 48 точек |
| 4–8 м | 32 мм | Печать, вид через комнату | 96pt |
| 8–16 м | 64 мм | Печать, вид с другой стороны улицы | 192pt |
Карманная карта — мини-блок 2 мм
Плакат — мини-блок 16 мм
Рекламный щит — мини-блок 256 мм
Сетки выше, если смотреть с предполагаемого расстояния — все мини-юниты имеют одинаковый видимый размер.
Мини-блок для продукта и Интернета
Мини-блок 8px направляет все как в программном продукте, так и в Интернете
среды, от построения сетки до всех элементов, которые живут
внутри.
2x Grid в пользовательском интерфейсе: мини-блок
Для расширенных типографских макетов рассмотрите возможность создания базового блока из начального
вашего документа. Вы можете использовать начальный размер или его часть, чтобы определить
базовая единица. Хотя этот метод требует более тонкой настройки полей,
желоба и спецификации шрифта, это может помочь установить вертикальный ритм и типографские
гармония во всем вашем дизайне.
Базовая единица может использоваться для построения всех пропорций сетки, или вы можете
можно использовать гибридный подход, используя мини-устройство для создания сетки и
базовая сетка, чтобы направлять ваш контент.
Базовая сетка единиц
Гибридная мини-сетка единиц с базовой линией
Типовая шкала IBM
Тип мышления: базовая сетка
Сеточные системы в графическом дизайне
Все расстояния между элементами могут быть определены базовой единицей. Используйте следующее
Используйте следующее
кратные вашей базовой единице для построения макета: 1x, 2x, 3x, 4x, 6x, 8x,
10х, 12х. Последовательное и повторяющееся использование интервалов обеспечивает пространственный ритм
между всем содержимым.
Постоянный баннер (мини-блок)
Бланк IBM (базовый блок)
Используйте распространенные соотношения сторон, такие как 16:9, 4:3, 3:2, 2:1 и 1:1 для изображений и
контейнеры. Всегда измеряйте ширину до столбцов; высота определяется
это.
Подробное руководство по применению системы 2x Grid к продуктам и пользователям
интерфейсы, пожалуйста, посетите
Система углеродного дизайна. 1920×1080
формат видео. Из-за этих фиксированных размеров и соотношения сторон существует
фундаментальный мини-блок размером 7,5 пикселей, который позволяет идеально ровные деления
сетка с интервалом 30px.
Структура из 8 столбцов, показанная ниже, достаточна для большинства макетов. Если
при необходимости холст можно разделить на 16 столбцов. Рекомендуется
чтобы все элементы «привязывались к сетке» с шагом 30 пикселей, чтобы обеспечить
правильное выравнивание в общем макете.
