Содержание
Учимся различать понятия цвета, оттенка, тональности, яркости и интенсивности
Учимся различать понятия цвета, оттенка, тональности, яркости и интенсивности
07 сентября 2017
ОСНОВНОЙ (ПЕРВИЧНЫЙ) ЦВЕТ. В качестве первичных цветов по художественной традиции упоминаются красный, синий, жёлтый, но первичными цветами на самом деле являются красный, зелёный, синий.
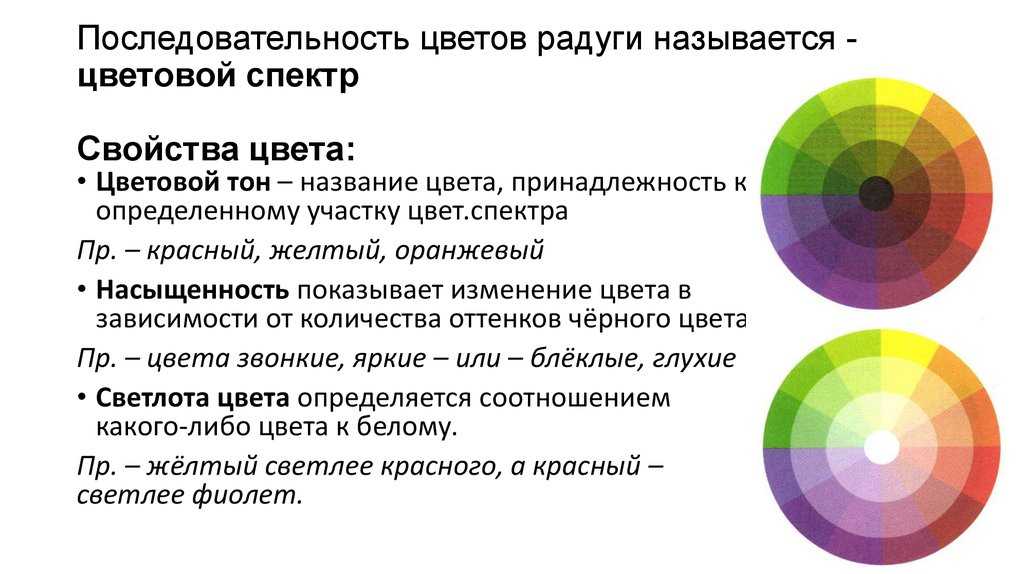
Цвета, видимые при расщеплении солнечного света с помощью призмы называют спектральными цветами. Это красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый.
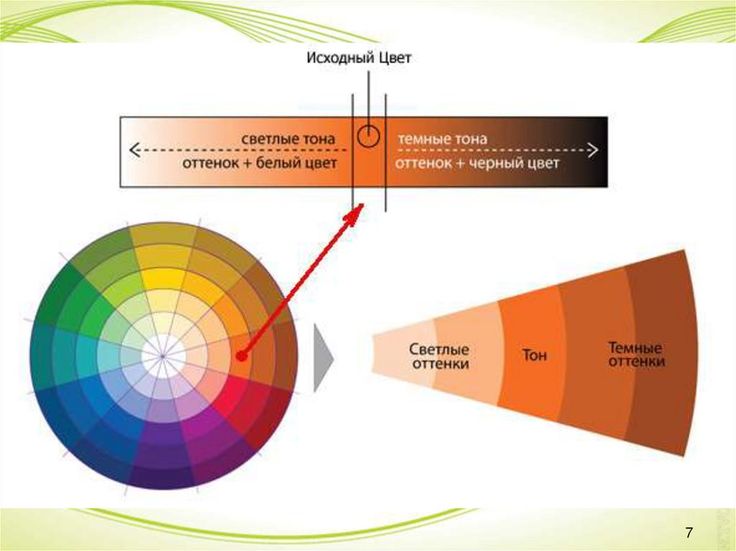
ОТТЕНОК (ТОН, ТОНАЛЬНОСТЬ, ТЕНЬ) указывает позицию этого цвета на цветовом круге или спектре, а также несет информацию о температуре цвета. Красный оттенок считается самым теплым цветом , а синий — самым холодным.Вторичные оттенки получаются путем смешивания первичных — это зеленый, оранжевый и фиолетовый, которые являются цветами, которые располагающимися между основными цветами на цветовом круге. Желто-зеленый, сине-фиолетовый и красно-оранжевый — это примеры третичных оттенков, каждый из которых находится между первичным и вторичным цветом. Аналоговые оттенки соседствуют друг с другом на цветовом круге и имеют, как правило, общий компонент, например сине-зеленый, синий и сине-фиолетовый. Дополнительные оттенки на цветовом круге находятся напротив друг друга.
Аналоговые оттенки соседствуют друг с другом на цветовом круге и имеют, как правило, общий компонент, например сине-зеленый, синий и сине-фиолетовый. Дополнительные оттенки на цветовом круге находятся напротив друг друга.
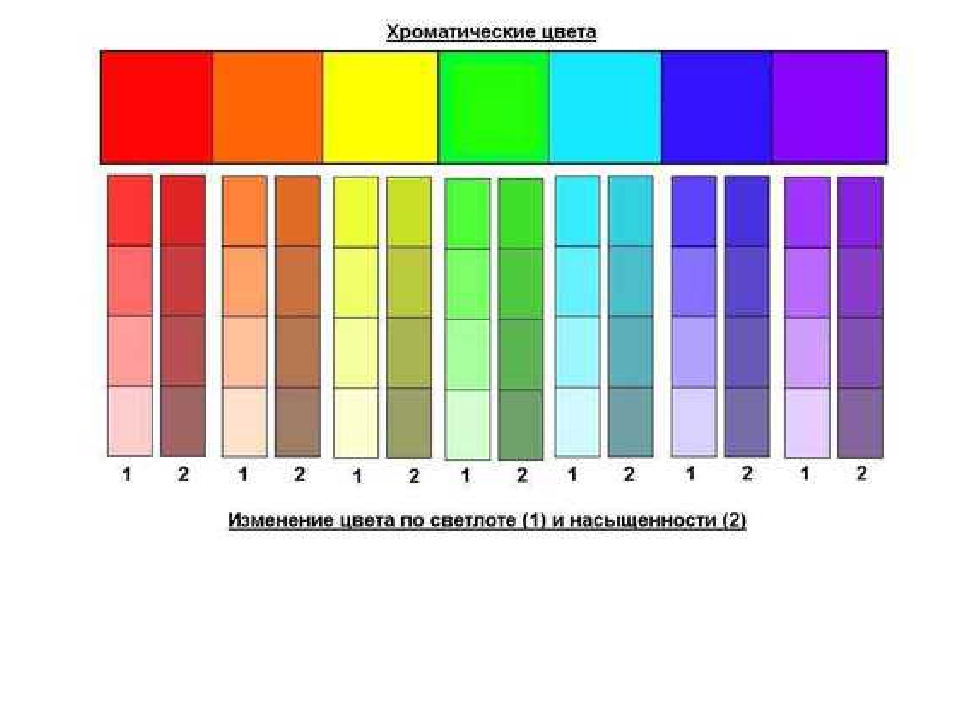
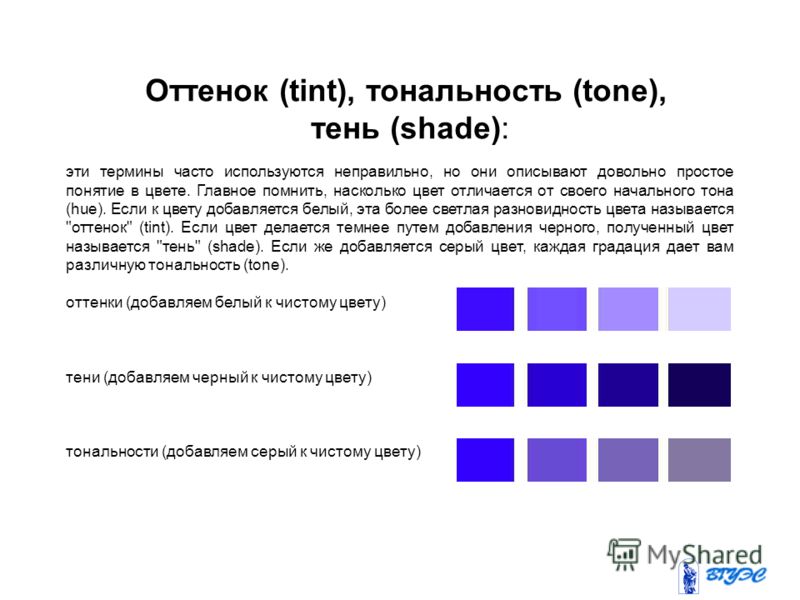
Эти термины часто используются неправильно, но они описывают довольно простое понятие в цвете. Главное помнить, насколько цвет отличается от своего начального тона (hue). Если к цвету добавляется белый, эта более светлая разновидность цвета называется «оттенок» (tint). Если цвет делается темнее путём добавления чёрного, полученный цвет называется «тень» (shade). Если же добавляется серый цвет, каждая градация дает вам различную тональность (tone).
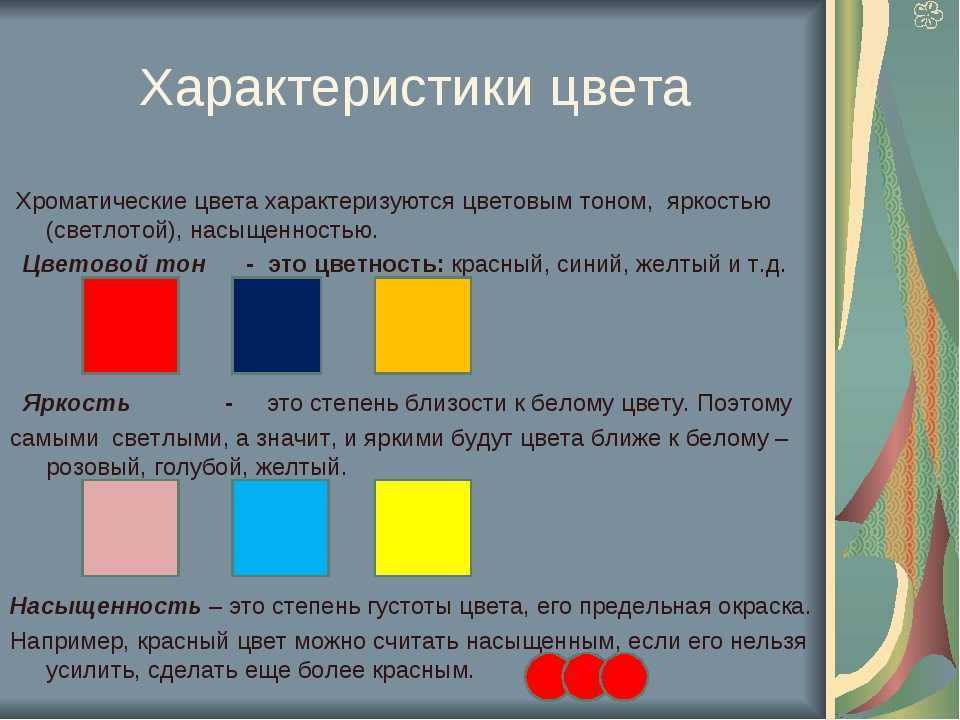
ИНТЕНСИВНОСТЬ (НАСЫЩЕННОСТЬ) показывает, как цвет выглядит в различных условиях освещённости. Чтобы охарактеризовать насыщенность используйте слова «бледный», «слабый» и «чистый», «сильный». Для создания бледного тона цвета пигмент обычно осветляют, а для сильного затемняют. Насыщенность цвета обозначает его отличие от серого при определённой яркости освещения. Например, цвета близкие к серому ненасыщенные по сравнению с более светлыми цветами.
Например, цвета близкие к серому ненасыщенные по сравнению с более светлыми цветами.
КОНТРАСТ
Контраст тонов — явно различные тона.
Контраст тона — различные оттенки, одинаковый тон (например, синий).
ХРОМАТИЧНОСТЬ — «чистота» цвета. Если в цвете отсутствуют примеси белого, чёрного или серого, цвет имеет высокую чистоту. Эти цвета выглядят живыми и чистыми.
Высокая хроматичность — очень сияющие, живые цвета. Высокохроматические цвета содержат максимум собственно цвета с минимальными или нулевыми примесями белого, чёрного или серого.
Низкая хроматичность — ахроматичные, бесцветные цвета. Черный и его оттенки (серые)
Для большинства цветов, по мере увеличения яркости увеличивается и хроматичность, за исключением очень светлых цветов.
ЯРКОСТЬ оценивает цвет в отношении его к белому. Чтобы охарактеризовать яркость используйте слова «тёмный» или «светлый». Яркость зависит от количества света, излучаемого цветом
КОМПЛЕМЕНТАРНЫЕ, ДОПОЛНИТЕЛЬНЫЕ ЦВЕТА. Когда два или несколько цветов «подходят друг к другу», их называет комплементарными, дополняющими друг друга цветами. Если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплементарными
Когда два или несколько цветов «подходят друг к другу», их называет комплементарными, дополняющими друг друга цветами. Если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплементарными
Человеческий глаз способен различить не более миллиона цветов. То есть фактически изображения с большим количеством цветов делать не имеет смысла, так как для человека они будут выглядеть одинаково.
В чём разница между оттенком, полуоттенком, цветом и тоном?
Путаница между терминами полуоттенок, оттенком, цветом и тоном понятна, поскольку все они связаны с теорией цвета и относятся к схожим понятиям в дизайне. На этом, однако, сходство заканчивается.
Разница между оттенком и полуоттенком может сбить с толку даже дизайнеров с многолетним опытом работы. Добавьте сюда цвет и тон, и вы получите четыре разных цветовых термина, которые все используют, но не все понимают разницу.
Для понимания разницы между оттенком и полуоттенком, важно отметить, что речь идет о нейтральных цветах и их влиянии на любой цвет. Цвет или, как его еще называют, чистый пигмент, — цвет, который не был затронут белым или черным. Тон — это результат смешивания цвета с серым.
Цвет или, как его еще называют, чистый пигмент, — цвет, который не был затронут белым или черным. Тон — это результат смешивания цвета с серым.
Важность теории цвета для дизайна
Понимание теории цвета — это основа качественного, привлекающего внимание дизайна и мощной визуальной коммуникации. Уверенное владение теорией цвета поможет выстраивать:
- цветовой контраст,
- сочетания цветов,
- хорошую композицию.
Например, дизайнер П работает над проектом визуального брендинга и должен подчеркнуть определенные части композиции. Ему важно уметь использовать, смешивать цвета, чтобы осветлить или затемнить определенные области в кадре. Это необходимо для правильного донесения рекламного сообщения. В противном случае, воздействие рекламы будет напрасным, а послание останется незамеченным.
Теперь, когда мы объяснили, почему вам необходимо хорошо разбираться в теории цвета, давайте подробно рассмотрим понятия оттенок, полуоттенок, цвет и тон, чтобы прояснить их разницу.
Полуоттенок
Цель полуоттенка — уменьшить темноту цвета. Поэтому он достигается путём смешивания чистого цвета (или любой комбинации чистых цветов) с белым. Например, если вы смешаете чистый пигмент синего цвета с белым, вы получите более мягкий, светло-голубой цвет, который является полуоттенком синего. Важно помнить, что добавление белого к любому чистому цвету для его осветления не делает его светлее. Технически, хотя полуоттенок теперь может выглядеть светлее, чем чистый, исходный цвет, на самом деле, это не так. Полезный способ понять эту взаимосвязь — думать о полуоттенке как о более бледной версии того же цвета. Даже небольшое количество белого цвета может превратить чистый цвет в полуоттенок. И каждый полуоттенок может иметь диапазон светлоты. Например, небольшое количество белого, добавленное в синий цвет, превратит его в цвет, который лишь немного светлее, чем чистый синий, с которым вы начали. Напротив, добавление большого количества белого в чистый синий цвет превратит его в почти полностью белый полуоттенок, в котором уже почти нет исходного цвета.
Полуоттенок = основной цвет + белый для его осветления.
Оттенок
Разница между полуоттенком и оттенком — это разница между светлотой и темнотой. Когда вы смешиваете черный с чистым цветом, вы естественным образом увеличиваете темноту исходного цвета. Те же правила действуют и в отношении количества добавляемого нейтрального цвета. Когда вы добавляете небольшое количество черного к основному цвету, вы превращаете его в чуть более темную версию оригинала. Если к исходному цвету добавить много черного, получится почти полностью черный оттенок, в котором почти не будет видно чистого исходного цвета. При удачном использовании черный цвет может добавить дополнительные интересные элементы в ваш ролик.
Оттенок = цвет + черный, чтобы затемнить цвет.
Цвет
Цвет — это то, что в теории цвета называют чистым пигментом. Это чистый цвет без добавления оттенков или полуоттенков (без белого или черного пигмента). Цвет — одно из основных свойств теории цвета, это степень, в которой визуальный стимул может рассматриваться как похожий или непохожий на стимул, окрашенный в красный, зеленый, синий или желтый цвет. Нейтральные цвета (белый, серый, черный) никогда не называются чистым пигментом. Потому, что цвет — это всегда указатель на преобладающее цветовое семейство конкретного цвета.
Первичными цветами являются:
- Желтый
- Красный
- Синий
Вторичные цвета:
- Оранжевый
- Фиолетовый
- Зеленый
Если рассматривать цветовой круг с точки зрения семейных отношений, то первичные цвета — это родители, от которых происходят все цвета и цветовые комбинации, а вторичные цвета — это их дети. Существуют также третичные цвета (смесь одного первичного цвета и ближайшего к нему вторичного цвета на цветовом круге), которые мы можем считать внуками первичных цветов.
Существуют также третичные цвета (смесь одного первичного цвета и ближайшего к нему вторичного цвета на цветовом круге), которые мы можем считать внуками первичных цветов.
Цвет = чистый цвет пигмента.
Тон
Тон определяется как цвет, в который добавлен только серый цвет. В данном контексте серый является полностью нейтральным: в нем нет других цветов, кроме белого и черного. Нейтральный серый всегда уменьшает интенсивность цвета. Это касается как светлого, так и темного серого. Стоит быть осторожным в добавлении серого к другим цветам: если вы добавите его слишком много, то вернуть исходному цвету яркость будет практически невозможно.
Для человеческого глаза “тонированные” пигменты считаются более приятными и даже изысканными, потому что они не такие “громкие”, как оригинальные, насыщенные цвета. Очень яркие цвета обычно воспринимаются как детские. Посмотрите на окружающую вас обстановку. Многие цвета, с которыми вы взаимодействуете, были смягчены по сравнению с их первоначальным, чистым цветом. Степень тона всегда разная, но почти ни один цвет, который вы видите, не существует в своем чистом пигментном виде.
Степень тона всегда разная, но почти ни один цвет, который вы видите, не существует в своем чистом пигментном виде.
Тон = цвет + нейтральный серый для уменьшения интенсивности цвета.
Что лежит в основе оттенков, полуоттенков, цвета и тона?
Важно не просто знать о разных цветовых схемах, но и уметь применять ее в работе. В этом контексте важно поговорить еще об одном понятии, цветовом круге и о том, как его применять в контексте оттенков и полуоттенков.
Цветовой круг
Цветовой круг — это основа для выбора подходящей цветовой палитры для любого дизайнерского проекта. Вот основы, которые важно понять. Цветовой круг состоит из 12 основных цветов:
- Первичных (желтый, красный и синий)
- Вторичных, получаемых путем смешивания первичных цветов (оранжевый, фиолетовый и зеленый)
- Третичных (цвета, полученные путем смешивания первичных и вторичных цветов).

Следующим шагом будет анализ сочетания между собой цветов на круге для принятия решений о том, какие цвета эффективно работают в вашем дизайне.
Комплементарные цвета
Комплементарные цвета — это цвета (и их полуоттенки) и их полярные противоположности на цветовом круге. Такие сочетания создают наибольший контраст в дизайне.
Примеры комплементарных цветов, согласно традиционной цветовой модели:
- красный и зеленый
- синий и оранжевый
- желтый и фиолетовый
Из-за высокого уровня контраста в этих парах рекомендуется быть осторожным в их использовании. Используйте один цвет в этих парах в качестве доминирующего, а его противоположный аналог — только как акцент, чтобы контраст не был слишком агрессивным.
Аналоговые цвета
В этом цветовом отношении основной и два добавочных цвета находятся рядом на цветовом круге. Примерами аналогичных цветов являются:
- Зеленый, желтый и желто-зеленый
- Красный, оранжевый и красно-оранжевый
- Синий, фиолетовый и сине-фиолетовый
vimeo.com/video/643504139?h=9414c5c01f&badge=0&autopause=0&player_id=0&app_id=58479″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»» title=»Video for blog_sol»>
Есть два варианта того, как использовать эти отношения:
- Трехцветная схема — один основной цвет и два цвета по обе стороны от него
- Пятицветная схема — один основной цвет, два цвета, которые находятся рядом с ним по обе стороны, и два дополнительных цвета, которые находятся рядом с двумя внешними цветами.
Понимание того, что делать с аналоговыми цветами, важно для рассмотрения вопросов оттенков или полуоттенков, цвета и тона. Аналоговые цвета обычно используются в дизайне, который отличается меньшим контрастом. Это связано с тем, что они изначально не обладают большим контрастом.
Триадные цвета
Как следует из названия, триадные цвета основаны на трех цветах, расположенных на равном расстоянии друг от друга на цветовом круге. Примерами триадных цветов являются:
Примерами триадных цветов являются:
- красный, синий и желтый
- оранжевый, фиолетовый и зеленый.
Наиболее важным аспектом триадных цветов, когда вы оцениваете соотношение оттенков и полуоттенков, цвета и тона, является высокая степень цветового контраста. Однако тон при этом остается неизменным.
Если в ролике вы используете высококонтрастные цвета, лучше ограничиться одним цветом, а остальные использовать в качестве акцентов или более мягких полуоттенков. Так, дизайн не будет слишком ярким и вызывающим.
Монохромные цвета
Монохромные цвета привлекают внимание, потому что с помощью них можно создать цветовую комбинацию с различными тонами, оттенками и полутоттенками в рамках одного цвета. Монохромная схема может казаться более скучной по сравнению с другими цветовыми сочетаниями (из-за отсутствия цветового контраста), но, с другой стороны, она может выглядеть изысканно и чисто.
Монохромная схема может казаться более скучной по сравнению с другими цветовыми сочетаниями (из-за отсутствия цветового контраста), но, с другой стороны, она может выглядеть изысканно и чисто.
Помните, что монохромные цветовые схемы не очень привлекают внимание аудитории, поэтому не стоит использовать это сочетание, скажем, при создании инфографики, диаграмм или графиков, которые должны быстро выделить важные статистические данные.
Сплит-комплементарные цвета
Комплементарные цвета — цвета, дополняющие друг друга. Сплит-комплементарное сочетание возникает при использовании одного основного цвета, его дополнения и двух цветов, расположенных рядом с дополнением. Являясь более сложной цветовой схемой, она дает контраст, но также более тонкую палитру, чем при использовании дополнительных цветов.
В этой цветовой схеме сложно бывает соблюсти баланс из-за того, что все задействованные цвета — контрастные. Это самая сложная взаимосвязь, поэтому нужно будет готовым провести ряд экспериментов перед тем, как вы найдете работающее сочетание.
Если хотите узнать больше о цветовом круге и его использовании в моушн, читайте эту статью.
Практическое использование оттенков и полуоттенков
Вооружившись этими знаниями о цветовом круге и теории цвета, возможно, вы по-новом посмотрите на работу с оттенками и полуоттенками. И дело даже не в них самих, а в том, как их удачно использовать, чтобы улучшить ваши проекты.
Используйте больше степеней оттенков и полуоттенков
vimeo.com/video/521109796?color&autopause=0&loop=0&muted=0&title=1&portrait=1&byline=1#t=»>
Многие моушн-дизайнеры зацикливаются на том, чтобы одновременно работать только с одним оттенком или полуоттенком цвета. Попробуйте выйти за рамки этого мышления и использовать несколько несколько их сочетаний одновременно.
Например, если вы используете желтый цвет, используйте оба полуоттенка, лимонный и кремовый, чтобы сбалансировать его с цветом на противоположной стороне цветового круга — фиолетовым.
Создание геометрических фигур с помощью оттенков и полуоттенков
Один из творческих вариантов использования оттенков и полуоттенков — это создание фигур в дизайне. Вместо того, чтобы думать о них как об элементах цвета, попробуйте посмотреть с точки зрения формы.
На основе того, насколько сильно вы осветляете или затемняете различные цвета в одной композиции, вы можете создать эстетичные, четко очерченные формы, которые предлагают визуальную текстуру.
Сохраняйте минимализм
Монохромная цветовая схема, о которой говорилось ранее, идеально подходит для минималистичного подхода. Поскольку вы работаете только с одним цветом, вы можете экспериментировать с тем, насколько сильно вы затемняете или высветляете его. Если вы сделаете это правильно, сможете добиться чистого и современного стиля, который произведет впечатление.
Добавьте немного цветовых градиентов
Цветовые градиенты — это переходы одного цвета в другой. Их использование дает вам свободу и возможность придать большую яркость вашим композициям.
С помощью оттенков и полуоттенков различных цветов вы можете экспериментировать с цветовой гаммой в своих роликах. Самое приятное, что с аналоговыми цветами можно работать так же хорошо, как и с добавочными, поскольку градиенты лучше использовать аккуратно и делать плавные переходы.
Оригинал
Оттенок, оттенок и тон: в чем разница между этими цветовыми терминами?
Цвет — это общий термин, описывающий оттенки, оттенки, оттенки и тона. Многие используют эти термины взаимозаменяемо, хотя каждый из них имеет свое значение. Когда вы поймете разницу между этими словами, вы сможете лучше сочетать цвета и понимать, какие цвета контрастируют друг с другом. Если вы художник или дизайнер, это может помочь вам смешивать и комбинировать цвета. Это также полезно в повседневной жизни при подборе одежды или украшении комнаты.
Важен ли оттенок?
Оттенок имеет большое значение, когда речь идет о цвете. Оттенок — это чистый пигмент, то есть чистый цвет без добавления белого или черного. Оттенок — это начальный цвет всех цветов. Это базовый цвет каждого цвета, который вы видите.
Оттенок — это начальный цвет всех цветов. Это базовый цвет каждого цвета, который вы видите.
При работе с краской основными цветами являются красный , желтый и синий ( RYB ). Это оттенки. Вы не можете получить основные цвета, смешивая другие цвета вместе (по крайней мере, не используя одну и ту же цветовую модель), поскольку каждый цвет начинается с одного из этих трех. Их можно считать родительскими цветами. Дополнительные цвета, оранжевый , зеленый и фиолетовый также являются оттенками. Это как детские цвета. Вы создаете третичные цвета, когда смешиваете один основной цвет со вторичным. Третичные цвета: желто-оранжевый , красно-оранжевый , красно-фиолетовый , сине-фиолетовый , сине-зеленый и желто-зеленый . Это тоже оттенки, и их можно считать внуками основных цветов.
Для цифровых художников основными цветами являются красный , зеленый и синий ( RGB ). Вторичные цвета: голубой , пурпурный и желтый . Третичные цвета — Azure , Violet , Rose , Orange , Chartreuse и Spring Green .
Как видите, обе цветовые модели или цветовые круги делятся на 12 основных оттенков: три основных цвета, три вторичных цвета и шесть третичных цветов.
Черный, белый и серый не только считаются нейтральными цветами, но и не являются оттенками.
Как определяется цвет?
Есть три качества, которые определяют цвет. Оттенок первый. Два других — насыщенность и значение. Насыщенность — это описание того, насколько интенсивным или ярким выглядит цвет. Другие слова, такие как чистота и богатство, используются вместо насыщенности для описания цвета. Вы изменяете насыщенность цвета, добавляя к нему черный, серый или белый. Значение представляет, насколько светлым или темным выглядит цвет. Когда цвет имеет высокое значение, он светлый. Когда у цвета низкое значение, он темный. Вы можете изменить значение, когда тонируете, растушевываете или тонируете оттенок.
Другие слова, такие как чистота и богатство, используются вместо насыщенности для описания цвета. Вы изменяете насыщенность цвета, добавляя к нему черный, серый или белый. Значение представляет, насколько светлым или темным выглядит цвет. Когда цвет имеет высокое значение, он светлый. Когда у цвета низкое значение, он темный. Вы можете изменить значение, когда тонируете, растушевываете или тонируете оттенок.
Что такое Тень?
Оттенок – это когда цвет сохраняет свой первоначальный оттенок, но затемняется. Таким образом, затенение просто затемняет цвет. Обычно к чистому цвету или оттенку добавляют только черный, чтобы придать ему оттенок. Нет добавленного белого или серого. Вы также можете добавить черный цвет в комбинацию цветов, чтобы создать оттенок. Это не специально для чистых цветов. Оттенок цвета имеет диапазоны. Он может варьироваться от чуть более темного варианта цвета до почти черного. Это зависит от количества добавленного черного. Цвет имеет тенденцию выглядеть более темным, более драматичным и интенсивным. Легко добавить слишком много черного и получить оттенок намного темнее, чем вы хотели. Вы должны добавлять черный в небольших количествах, чтобы получить желаемый оттенок. Вы также можете рассмотреть возможность добавления более темного оттенка того же цвета, чтобы оттенить существующий цвет. Это может помочь вам получить желаемый цвет без случайного добавления слишком большого количества черного и получения нежелательного оттенка.
Легко добавить слишком много черного и получить оттенок намного темнее, чем вы хотели. Вы должны добавлять черный в небольших количествах, чтобы получить желаемый оттенок. Вы также можете рассмотреть возможность добавления более темного оттенка того же цвета, чтобы оттенить существующий цвет. Это может помочь вам получить желаемый цвет без случайного добавления слишком большого количества черного и получения нежелательного оттенка.
Что такое оттенок?
Где тень — это темнота цвета; оттенок — легкость. Вы можете услышать оттенок, называемый пастельным цветом. Однако это не всегда точно. Чтобы что-то было оттенком, вы должны смешать чистый цвет с белым, чтобы осветлить его. При создании оттенка цвет становится светлее. Ярче не становится. На ваш взгляд он может показаться ярче, но на самом деле это не так. Цвет часто выглядит мягче после добавления белого, поэтому его иногда называют пастельным. Добавление белого к цвету на самом деле обесцвечивает оттенок. Наименьшее количество белого способно создать оттенок из оттенка. В результате вы можете создать цвет чуть светлее исходного или почти белый. Оттенки абсолютно не содержат серого. Отличный способ получить желаемый оттенок — начать с белого и добавить свой чистый цвет к белому. Затем вы можете добавлять понемногу, и вы можете работать, чтобы получить правильный оттенок.
В результате вы можете создать цвет чуть светлее исходного или почти белый. Оттенки абсолютно не содержат серого. Отличный способ получить желаемый оттенок — начать с белого и добавить свой чистый цвет к белому. Затем вы можете добавлять понемногу, и вы можете работать, чтобы получить правильный оттенок.
Что такое тон?
Тон — это когда к любому оттенку добавляется серый. Вы также можете добавить серый цвет в смесь оттенков. При этом серый считается нейтральным цветом. Когда вы используете серый цвет для создания тона, он просто белый с добавлением черного. Вы можете добавить серый к светлым или темным цветам. В любом случае, он снижает его интенсивность, отсюда и название. Вы хотите осторожно добавить серый оттенок. После того, как вы приглушите оттенок серым, вы не сможете вернуть яркость. Цвета, которые тонированы, являются тонкими и более приятными для взгляда. Чаще всего цвета, которые вы видите каждый день, имеют какой-то оттенок. Чем больше белого вы добавите в оттенок, тем светлее будет тон. Чем больше черного вы добавите к оттенку, тем темнее будет тон.
Чем больше черного вы добавите к оттенку, тем темнее будет тон.
Чем отличаются эти цветовые термины?
Хотя все они относятся к цвету, они невероятно отличаются по цвету, который они представляют. Вот обзор различий:
Оттенки
- Оттенки — это чистые, яркие и полностью насыщенные цвета.
- На цветовом круге 12 основных оттенков.
- Черный, белый и серый цвета не являются оттенками.
Оттенки
- Вы создаете оттенок, добавляя черный цвет к оттенку.
- Оттенки делают цвета темнее, но оттенки остаются прежними.
- В оттенке нет ни белого, ни серого.
Оттенки
- Оттенок — это оттенок с добавлением белого.
- Оттенки делают цвет светлее, но оттенок остается тем же.
- В оттенке нет ни черного, ни серого.
Тона
- Тон создается путем добавления серого к оттенку.
- Тона делают цвета менее яркими, но оттенок остается прежним.

- Серый — нейтральный цвет, созданный с помощью черного и белого.
Почему оттенок, оттенок и тон важны?
Существует множество способов, которыми тени, оттенки и тона могут повлиять на ваше искусство и другие способы использования цвета. Эти приемы помогают создать иллюзию. Когда вы используете оттенки, затенение и тон вместе, вы можете создать иллюзию того, как свет падает на объект. Вы можете создавать блики и тени, чтобы придать объекту двухмерный вид.
Осветляя или затемняя цвета, можно создать особую атмосферу. Например, вы можете придать картине, одежде или комнате ощущение мягкости, используя только оттенки. Вы также можете создать ощущение большого количества солнечного света.
Когда вы используете оттенки и оттенки рядом друг с другом, вы можете создать контраст. Даже при малейшей разнице между темным тоном и светлым оттенком можно создать контраст. Чем значительнее разница между ними, тем больше контраст между цветами. Эти приемы помогают придать расстояние и глубину. Когда вы меняете насыщенность и значение оттенка, это добавляет иллюзию, например, сияние света на объекте. Это может заставить объект казаться более далеким. Когда вы создаете светлую область и окружаете ее более темной областью, это привлекает внимание к более светлой области.
Когда вы меняете насыщенность и значение оттенка, это добавляет иллюзию, например, сияние света на объекте. Это может заставить объект казаться более далеким. Когда вы создаете светлую область и окружаете ее более темной областью, это привлекает внимание к более светлой области.
Как использовать тени, оттенки и тона в ваших проектах
Существует множество способов использования оттенков, оттенков и тонов в ваших проектах, в зависимости от того, что вы пытаетесь создать.
Иллюзии и формы
Вы можете использовать контраст для создания геометрических фигур и иллюзий. Когда вы начинаете с оттенка в качестве основы, вы можете добавить контраст, чтобы создать вариацию оттенка. Популярным способом использования контраста является создание геометрических узоров. Вы можете сделать это с помощью стены, украшающей дом, боковых панелей с графическим дизайном или одежды. Чтобы создать двухмерный эффект, вы можете экспериментировать с различными оттенками, тонами и оттенками одного и того же цвета. Вы можете создать этот эффект, используя разные цвета. Когда вы используете некоторые вариации основного цвета, это помогает создать уникальный вид, приятный для глаз. Убедитесь, что вы используете два варианта, которые вы можете легко различить.
Вы можете создать этот эффект, используя разные цвета. Когда вы используете некоторые вариации основного цвета, это помогает создать уникальный вид, приятный для глаз. Убедитесь, что вы используете два варианта, которые вы можете легко различить.
Привлечение внимания
Вы можете использовать тени и оттенки, чтобы привлечь внимание к любому цвету, который вы используете. Когда вы кладете оттенок и оттенок рядом друг с другом, он привлекает внимание всех, кто на него смотрит. Точно так же, когда вы противопоставляете темные и светлые области, это привлекает внимание зрителя к контрастной области. Например, когда вы создаете небольшую светлую область в полностью темном пространстве, более светлая область привлекает внимание. То же самое верно, когда вы переворачиваете области и помещаете темный объект в светлое пространство.
Смешивание цветов
Хотя вы можете создавать замечательные цветовые палитры, используя различные базовые цвета, вы можете добиться большего эффекта, используя тона, оттенки и оттенки в одной и той же палитре базовых цветов. Это может помочь сбалансировать дизайн, не перегружая его. Вы можете рассмотреть возможность использования приглушенных цветов на больших площадях и использовать драматические или яркие цвета в качестве подсветки.
Это может помочь сбалансировать дизайн, не перегружая его. Вы можете рассмотреть возможность использования приглушенных цветов на больших площадях и использовать драматические или яркие цвета в качестве подсветки.
Что такое цветовые схемы?
При использовании оттенков, оттенков и тонов в дизайне эти семь основных цветовых схем помогут создать гармоничные цвета:
Монохроматика – это использование одного цвета или оттенка в различных оттенках и оттенках для создания единообразного внешнего вида. Монохроматические схемы можно использовать для создания высококонтрастных или низкоконтрастных рисунков, которые выглядят безупречными и чистыми. Кроме того, вы можете легко переключаться между темными и светлыми версиями одного и того же цвета, не беспокоясь о конфликте цветов.
Analogous использует один основной цвет и два других цвета рядом с ним на цветовом круге. Это трехцветная схема, но вы можете расширить ее до пятицветной, добавив еще два цвета рядом со вторым и третьим на цветовом круге. Аналоговые схемы выглядят мягче, так как контрастных цветов не так много.
Аналоговые схемы выглядят мягче, так как контрастных цветов не так много.
Комплементарность – это использование двух цветов, расположенных друг напротив друга на цветовом круге. Это добавит контраст вашим цветам. Лучше всего это работает, когда в дизайне используется в основном один цвет, а затем применяется второй цвет в качестве акцентного цвета.
Раздельно-дополняющий – это когда вы выбираете один основной цвет и два дополнительных цвета, смежных с его дополнением на цветовом круге. Эта цветовая схема более тонкая и может обеспечить большой контраст вашему дизайну, но ее может быть трудно сбалансировать.
Триада — это когда из цветового круга выбираются три цвета, расположенные на одинаковом расстоянии друг от друга. Эта концепция помогает вам создать большое количество контраста. Используйте эту схему осторожно и не перегружайте глаза. Вы можете смягчить эффект, используя один цвет в качестве доминирующего, а два других — в качестве второстепенных.
Квадратные цветовые схемы используют четыре цвета, которые находятся на одинаковом расстоянии друг от друга, и эти цвета создают квадратную форму на цветовом круге. Концепция гарантирует, что вы всегда получите столько же теплых, сколько и холодных цветов.
Концепция гарантирует, что вы всегда получите столько же теплых, сколько и холодных цветов.
Прямоугольная также называется тетрадной схемой. Прямоугольная цветовая схема является вариантом комплементарной концепции, поэтому ее также называют двойной комплементарной цветовой схемой. Это дает вам возможность создавать дизайны, которые очень богаты цветом.
Оттенок, оттенок, тон и оттенок. Какая разница? Секреты художника цветового круга раскрыты
Мы часто слышим, как люди говорят что-то вроде: «Какой красивый синий оттенок». или «Какой оттенок зеленого вам нравится?» или «Какой тон вы предпочитаете?» или «Этот оттенок слишком светлый».
Вы когда-нибудь задумывались, что именно они подразумевают под этими терминами цвета? Поясню разницу между ними. Как только вы поймете разницу, вы больше никогда не будете в чем-то не уверены. Вам также будет намного проще описать или смешать цвет. Цветовая схема относится к комбинации цветов, используемых в дизайне или визуальном представлении. Это может оказать значительное влияние на общий внешний вид дизайна, а также на его воспринимаемое значение и посыл. Важно выбрать цветовую схему, которая соответствует цели или бренду дизайна. Некоторые популярные цветовые схемы включают дополнительные, аналогичные и монохроматические. Чтобы убедиться, что цветовая схема эффективна, в моей статье рекомендуется исследовать и экспериментировать с различными вариантами. Это может помочь определить наиболее подходящую комбинацию цветов для использования в дизайне.
Это может оказать значительное влияние на общий внешний вид дизайна, а также на его воспринимаемое значение и посыл. Важно выбрать цветовую схему, которая соответствует цели или бренду дизайна. Некоторые популярные цветовые схемы включают дополнительные, аналогичные и монохроматические. Чтобы убедиться, что цветовая схема эффективна, в моей статье рекомендуется исследовать и экспериментировать с различными вариантами. Это может помочь определить наиболее подходящую комбинацию цветов для использования в дизайне.
Подробнее…
Оттенок и цвет
Прежде всего, большинство людей используют термины «оттенок» и «цвет» как синонимы. Очень часто даже художники и дизайнеры полагают, что это одно и то же.
Вообще говоря, вроде как, но технически нет.
Комментарий выше звучит как одна из тех головоломных загадок. На самом деле разница между ними на самом деле очень проста.
Когда вы используете цвет в каком-либо проекте, очень полезно четко говорить или думать о каждом из них. Итак, позвольте мне объяснить разницу между Оттенком и Цветом самым простым способом.
Итак, позвольте мне объяснить разницу между Оттенком и Цветом самым простым способом.
- ЦВЕТ — это общий термин, который мы используем для описания каждого оттенка, оттенка, тона или оттенка, который мы видим. Белый, черный и серый часто называют цветом.
- ОТТЕНОК относится к доминирующему Цветовому семейству определенного цвета, который мы рассматриваем. Белый, черный и серый никогда не называют оттенком.
Оттенок относится к происхождению цвета, который мы видим. Думайте об Оттенке как об одном из шести Основных и Второстепенных цветов. Другими словами, основной базовый цвет смеси, на которую вы смотрите, может быть желтым, оранжевым, красным, фиолетовым, синим или зеленым.
На фото в верхней части страницы вы, очевидно, сразу знаете Hues. Но как насчет более сложных цветов, которые мы хотим воспроизвести в наших работах или проектах?
Как говорить как специалист по цвету
Что, если цвет действительно является промежуточным третичным цветом, например, желтый/зеленый, в котором не доминируют ни желтый, ни зеленый? Очевидно, вы можете описать его как желто-зеленый оттенок, и вы не ошибетесь.
Вскоре вам будет легко идентифицировать оттенок более конкретно. Вы начнете углубляться и произведете впечатление, описав цвет примерно так:
‘Цвет имеет желтый оттенок, сильно склоняющийся к зеленому’.
Действительно, это поясняет, что смесь начиналась с Первичного желтого и постепенно добавлялась Второстепенная зеленая.
Нейтральные цвета также содержат оттенок в зависимости от исходного цвета. С другой стороны, чистый черный, чистый белый и чистый серый не содержат оттенка.
Вот несколько примеров того, как можно внимательно рассмотреть цвет, чтобы определить, какой из них является доминирующим оттенком. После того, как вы установили это в своем уме, становится намного легче воссоздать цвет или смешать его дальше.
- Бордовый = КРАСНЫЙ
- Розовый = КРАСНЫЙ
- Темно-синий = СИНИЙ
- Ржавчина = ОРАНЖЕВЫЙ
- Прохладный серый = Это может быть СИНИЙ или даже ПУРПУРНЫЙ или ЗЕЛЕНЫЙ — посмотрите на это по-настоящему.

- Теплый коричневый = Это может быть ОРАНЖЕВЫЙ, но может быть КРАСНЫЙ или ЖЕЛТЫЙ – внимательно посмотрите на это.
Советы по окрашиванию ОТТЕНКАМИ
* Если вы хотите смешать определенный цвет, начните с тщательного наблюдения за ним. Попробуйте увидеть семейство Hue, из которого оно происходит. С этой целью у вас будет четкая отправная точка для начала микширования.
* При покупке краски в художественном магазине некоторые цвета будут помечены словом HUE. Не обманывайте себя, думая, что это чистые первичные или чистые вторичные цвета. Это ошибка производителя. «Цвета HUE» — это смешанные цвета, которые имитируют чистый оттенок, но никогда не смешиваются хорошо.
Определение и описание ОТТЕНКА
Оттенок иногда также называют пастельным. Но если быть точным, Теория цвета определяет Истинный оттенок как любой оттенок или смесь чистых цветов с добавлением только белого.
A Оттенок осветляет цвет, но не делает его ярче. Хотя цвет может казаться ярче, на самом деле это не так. Другими словами, он остается точно такого же цвета, только в более бледной версии. Кроме того, даже небольшое количество белого, добавляемого к цвету, превращает его в оттенок.
Другими словами, он остается точно такого же цвета, только в более бледной версии. Кроме того, даже небольшое количество белого, добавляемого к цвету, превращает его в оттенок.
Таким образом, оттенок может варьироваться от немного светлее, чем ваш исходный цвет, вплоть до белого, в который почти не вмешивается цвет.
Кроме того, настоящий оттенок не содержит серого.
Чтобы создать настоящий оттенок, просто добавьте белый цвет к любому отдельному цвету на цветовом круге или к любому из этих чистых цветов, смешанных вместе.
Независимо от этого определения теории цвета, художники часто немного нарушают правила. Вместо белого для смешивания оттенка они используют другие бледно-нейтральные пигменты, такие как Titanium или Titan Buff. Эти «белые» пигменты могут создавать красивые сложные оттенки.
Советы по окрашиванию ОТТЕНКОВ
* Чтобы смешать бледные тона, всегда начинайте с белой краски. Оттуда очень постепенно добавляйте мельчайшие частицы вашего цвета, пока не получите желаемый оттенок.
* Художники часто добавляют в чистый пигмент немного белого. Это помогает подчеркнуть основной тон цвета, делая его ярче.
* При смешивании белого с любым цветом будьте осторожны и смешивайте очень постепенно. Например, ярко-красный может очень быстро превратиться в уродливый розовый, который вам не нравится.
Что такое ТОН?
Теория цвета определяет True Tone как любой оттенок или смесь чистых цветов с добавлением только серого. Чтобы быть точным, это определение считает Грея действительно нейтральным. Другими словами, в сером цвете нет дополнительных пигментов, кроме белого плюс черного.
Нейтральная смесь серого, независимо от того, насколько она светлая или темная, смягчит интенсивность любого цвета. В качестве общего предупреждения: будьте осторожны с количеством серого, которое вы смешиваете. Слишком большое количество серого делает цвет настолько тусклым, что вернуть яркость становится невозможно.
Тонированные цвета обычно считаются более приятными для глаз. Они сложные, тонкие и изощренные. Все потому, что яркие чистые цвета чаще всего ассоциируются с детьми.
Они сложные, тонкие и изощренные. Все потому, что яркие чистые цвета чаще всего ассоциируются с детьми.
Вообще говоря, почти каждый цвет, который мы видим в нашем повседневном мире, в той или иной степени окрашен. На фото ниже посмотрите на сами цвета, не думая о них как о шерсти. Почти каждый комплект представляет собой слегка тонированную версию оригинальных чистых цветов. Обратите внимание, что почти каждый вариант содержит немного серого, то есть либо светлое, либо темное значение.
Советы по рисованию для ТОНОВ
* Существует простой способ быстро смешивать светлые и темные тона во время рисования. В частности, предварительно смешайте светлые, средние и темные нейтральные серые цвета из белого и черного. Храните их в небольших пищевых контейнерах, чтобы они всегда были под рукой.
* Художники всегда любят нарушать правила. Опытный художник может создать серый цвет, используя Paynes Grey и Titan Buff. Это правда, что это даст великолепный серый цвет. Но будьте предельно осторожны. Подобные смеси содержат нейтральные базовые оттенки, такие как синий или оранжевый. Поэтому при смешивании с другими красками цвета могут очень быстро мутнеть.
Но будьте предельно осторожны. Подобные смеси содержат нейтральные базовые оттенки, такие как синий или оранжевый. Поэтому при смешивании с другими красками цвета могут очень быстро мутнеть.
* Всегда полезно поэкспериментировать с цветовыми смесями, прежде чем рисовать. Это поможет вам понять потенциал каждого цвета, избегая при этом непреднамеренных грязных цветов в ваших работах.
Что такое ТЕНЬ?
Теория цвета определяет истинный оттенок как любой чистый оттенок или смесь чистых цветов с добавлением только черного. Другими словами, он абсолютно не содержит ни белого, ни серого.
Тень делает цвет темнее. Он остается тем же Hue только в более темной версии. Как было отмечено выше, даже небольшое количество белого или серого, добавленное к цвету, превращает его в тон.
Таким образом, оттенок может варьироваться от немного более темного, чем ваш первоначальный цвет, вплоть до почти черного с едва примешанным цветом.
Солнечный лучик. Однако, если вы хотите нарисовать это, вы должны добавить крошечный штрих черного к каждому цвету.