Содержание
Виды обработки швов и края одежды из трикотажа
Трикотаж вошел в современный гардероб уверенно и надолго. Приятный телу эластичный хлопок позволяет создавать широкий ассортимент моделей всех цветов, легко сочетается с большинством фактур, позволяет конструировать простые, но невероятно привлекательные фасоны. Качественная трикотажная вещь прослужит своей владелице много лет. Выбирая вечно модный белый цвет или вечно стильный серый оттенок, которые легко сочетаются с различными образами (от спортивного до классического), вы приобретаете универсальную вещь.
Главным преимуществом трикотажной ткани является простота кроя и легкость обработки срезов. Сшить целый ряд практичных маек, оригинальных футболок и женственных платьев, можно не обладая профессиональными навыками и не имея под рукой сложной швейной техники. Современный трикотаж может даже в готовом изделии иметь необработанные края. Мода последних лет активно эксплуатирует это трикотажное достижение. Дизайнерские находки предлагают множество вариантов обработки края и внутренних швов без использования распошивальной машины и оверлока.
Дизайнерские находки предлагают множество вариантов обработки края и внутренних швов без использования распошивальной машины и оверлока.
Низ изделия и внешние края рукавов могут остаться в первозданном виде. Горловина и пройма — не могут, им необходим дополнительные элемент, которой будет защищать вещь от деформации. Укрепить срезы можно:
1. Косой бейкой, изготовленной из ткани основного изделия либо контрастного цвета.
2. Обтачкой горловины и проймы (если нет рукава).
3. Дополнительным декоративным или кружевным элементом.
4. Пришитой с изнаночной стороны полоской присборенного фатина, шелка или другой легкой фактуры.
5. Горловину майки можно задекорировать различными фурнитурными вариациями.
Дополнительные вставки можно пришить, сохраняя срезанный край видимым, либо подогнуть его вовнутрь и зафиксировать машинной строчкой.
Обработка внутренних швов
Внутренние срезы материала оставлять без дополнительной обработки нельзя. Конечно, самый простой вариант закрыть их оверлочной строчкой. Но, есть и другие способы:
Конечно, самый простой вариант закрыть их оверлочной строчкой. Но, есть и другие способы:
1. Тщательно разутюжить боковые и плечевые швы и выполнить расстрочной шов — две декоративные строчки по краю срезов, параллельно шву. Данный ход возможен не только с изнанки, но и по лицевой части изделия. Оригинальность решения можно усилить контрастной нитью.
2. Высший пилотаж закрыть внутренние швы косой бейкой.
Помимо естественных срезов можно добавить изделию по низу имитацию бахромы, на концах которой можно завязать узелки или украсить ленты крупными бусинами. Можно выполнить трафарет и по центру изделия, дополнив его контрастным фоном.
Выбирайте удобные способы шитья, создавайте свои оригинальные техники, но не обрабатывайте край трикотажного материала зигзагом. Он будет предательски искажать ваше творение. И помните, что трикотаж требует специальные иглы для швейной машины.
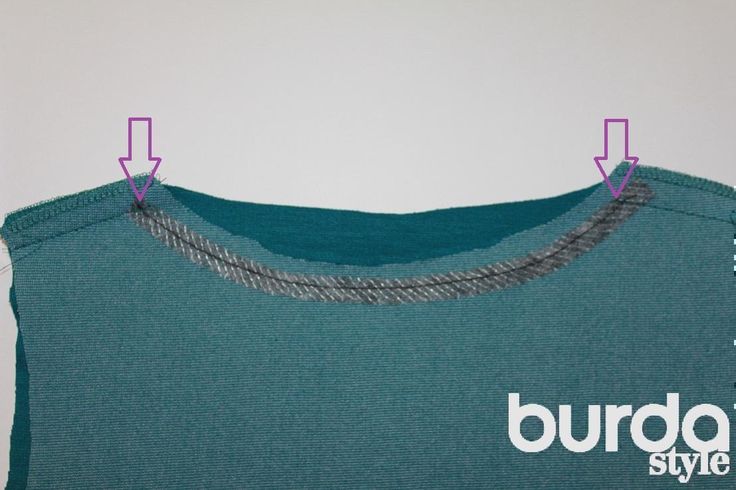
Обработка горловины и проймы трикотажных изделий — Зигзагом
Данный вид обработки я подсмотрела на купленном фирменном платье. Такая обработка очень пригодится тем, кто хочет шить красиво трикотаж, но не имеет оверлока. Очень часто на трикотажных изделиях горловина и проймы обрабатываются обтачкой или подворотом обработанного оверлоком края с последующей отстрочкой двойной иглой. Но обычно у начинающих мастериц оверлока нет. Обработка края зигзагом растягивает его, что совсем не красиво. А хочется шить красиво, ведь изнанка — лицо портнихи. Это не значит, что надо отказаться от работы с трикотажем. Достаточно подобрать материал, который не дает стрелок при поперечном растягивании, тогда боковые и плечевые срезы можно не обрабатывать вовсе, а горловину и проймы обработать предложенным способом.
Такая обработка очень пригодится тем, кто хочет шить красиво трикотаж, но не имеет оверлока. Очень часто на трикотажных изделиях горловина и проймы обрабатываются обтачкой или подворотом обработанного оверлоком края с последующей отстрочкой двойной иглой. Но обычно у начинающих мастериц оверлока нет. Обработка края зигзагом растягивает его, что совсем не красиво. А хочется шить красиво, ведь изнанка — лицо портнихи. Это не значит, что надо отказаться от работы с трикотажем. Достаточно подобрать материал, который не дает стрелок при поперечном растягивании, тогда боковые и плечевые срезы можно не обрабатывать вовсе, а горловину и проймы обработать предложенным способом.
Перед обработкой проймы необходимо стачать плечевые швы. Разложить изделие на ровной поверхности и расправить пройму.
Выкраиваем полоску трикотажа шириной 2 см., не по долевой, а поперек (под прямым углом к кромке) отреза ткани. В этом направлении трикотаж тянется больше всего. Длина полоски должна быть немного длиннее периметра проймы.
Длина полоски должна быть немного длиннее периметра проймы.
Складываем полоску и изделие лицевой стороной внутрь. Наметываем. Трикотажную полоску не натягиваем, располагаем свободно, в районе закруглений можно даже слегка припосадить.
Прокладываем строчку на расстоянии 5 мм. от края. Используем, конечно же, иглу для трикотажа. Они обычно с синей колбой.
Строчка не должна растягивать кромку ткани. Если у вас машинка растягивает ткань, попробуйте ослабить винт прижима лапки.
Разглаживаем шов. Припуски заглаживаем на сторону бейки.
Отстрачиваем со стороны бейки, отступив от шва притачивания 1-1,5 мм., т.е. очень близко к шву, но, не вылезая за него.
Срезаем припуски на швы близко к строчке.
Бейку отворачиваем на изнанку и отглаживаем.
Обратите внимание — должен быть небольшой перегиб (буквально 1 мм.) основной ткани на изнаночную сторону.
Подгибаем свободный край и наметываем. Ширина бейки в готовом виде должна быть 7 мм. Во время притачивания промеряем эту ширину на протяжении всей проймы.
Во время притачивания промеряем эту ширину на протяжении всей проймы.
После этого пройму надо выложить на гладильной доске, сохраняя округлую форму и хорошо отпарить утюгом.
Отстрачиваем близко к сгибу, отступив 1-1,2 мм.
После того как обработали вторую пройму, изделие складывается по оси симметрии, плечевые швы совмещаются и проймы сверяются, если необходимо, уравниваются.
В результате получаем красиво обработанный чистый край.
Далее совмещаем края проймы и стачиваем боковые швы. У меня оверлог есть, и я стачала им, но можно прошить на швейной машинке.
Припуски загибаем на полочку и закрепляем закрепкой.
Готовая обработка проймы трикотажного платья.
Аналогичным образом обрабатывается горловина. Только удобнее ее обрабатывать первой. Сначала сшивается один плечевой шов, обрабатываем горловину, как описано выше, сшиваем второй плечевой шов. Закрепляем припуски закрепкой. Затем обрабатываем проймы.
Весь мастер-класс по шитью трикотажного костюма можно посмотреть здесь.
Автор материала: Джули 22
Кромки — кромочные швы в вязании — Вязание с помощью Henni
Как партнер Amazon мы можем получать комиссионные от соответствующих покупок на Amazon.com (Подробнее)
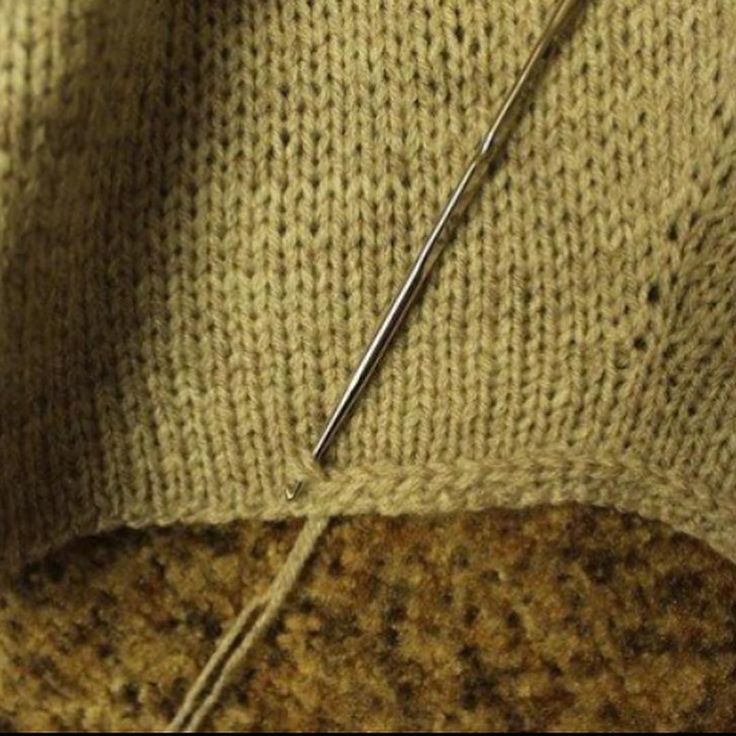
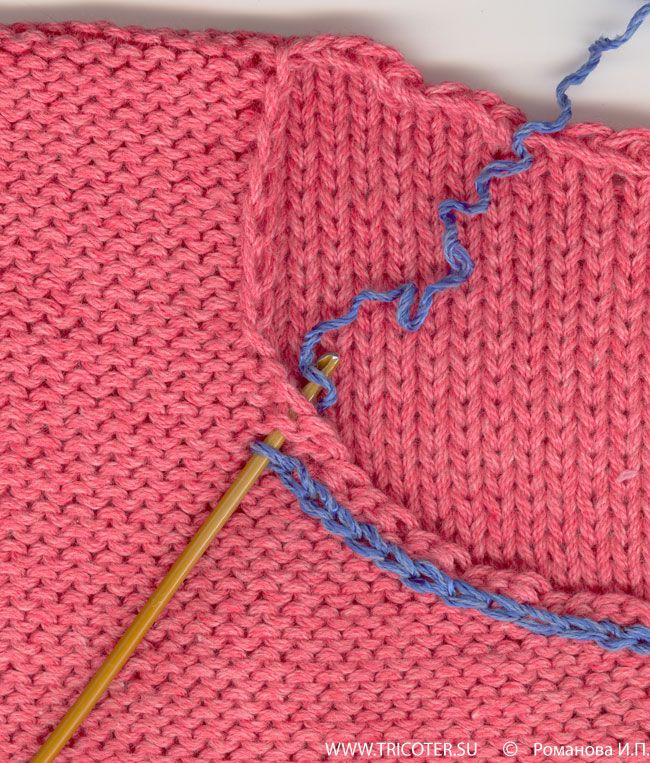
На плоском вязаном куске ткани у вас есть четыре края: наборный край, края закрытия и две кромки (также называемые кромками). Повторяя определенные стежки в начале и в конце каждого ряда, вы создаете края с уникальным внешним видом и характеристиками. Некоторые кромочные стежки оказывают стабилизирующее воздействие на вязаное изделие, другие идеально подходят для последующего подтягивания петель или сшивания изделия, а некоторые просто красивы!
Нетрудно добавить красивую кромку к вашему изделию, и, в частности, петли со снятыми петлями имеют тенденцию создавать аккуратные и ровные края, даже если вы новичок в вязании и все еще боретесь с натяжением. Если вы часто сталкиваетесь с тем, что последний стежок ряда представляет собой большую петлю, которую вы не можете затянуть, то вы будете очень рады, что прочитали этот урок!
Если вы часто сталкиваетесь с тем, что последний стежок ряда представляет собой большую петлю, которую вы не можете затянуть, то вы будете очень рады, что прочитали этот урок!
Вы можете добавлять кромочные стежки к своим рисункам или к существующим рисункам. Большинство кромочных состоят из 1 дополнительной петли в начале ряда и 1 в конце ряда, поэтому в этом случае набрать 2 дополнительные петли . Краевые стежки всегда добавляются к общему количеству стежков в узоре. Существуют также кромочные с несколькими стежками — на самом деле, многие из вас использовали их, даже не подозревая об этом: если вы когда-либо добавляли кромку платочной вязкой к лицевой глади, чтобы она не скручивалась как сумасшедшая, то вы сделали кромочную из нескольких стежков.
Важно понимать, что каждый стежок связан со стежком выше и ниже него, и внешний вид стежка отличается в зависимости от того, что вы делаете со стежками непосредственно над и под ним. Для кромочных стежков это означает, что стежки соединяются следующим образом:
Когда вы переворачиваете работу в конце ряда, последняя петля предыдущего ряда становится первой петлей нового ряда.
Снятие стежков
Для многих кромок требуется снятие стежков. Это простой вопрос переноса петли с одной спицы на другую, не работая над ней, но есть четыре разных способа, вы можете пропустить петлю. Недавно я написал учебник, который покажет вам четыре скользящих стежка, научит вас аббревиатурам и расскажет, как и когда их использовать. Если вам нужно освежить свои знания, перейдите к моему учебнику по вязанию спицами со скользящими петлями.
Лучшие кромки для вязания
Я перепробовала целую кучу разных кромок, так что вам не придется! Вы можете просто выбрать тот, который вам нравится для вашего проекта, и следовать инструкциям.
Для примера я связала образцы платочной вязкой, но вы можете применить все эти кромки к любому рисунку. Каким бы ни был ваш узор, вы просто прибавляете кромочные петли к счету при наборе, а затем вяжете узор там, где в моих инструкциях написано точка-точка-точка. Все инструкции состоят из двух строк, и вы повторяете их для любого количества строк, которые у вас есть. Давайте прыгнем в это!
Давайте прыгнем в это!
Платочная вязка и снятая платочная кромка
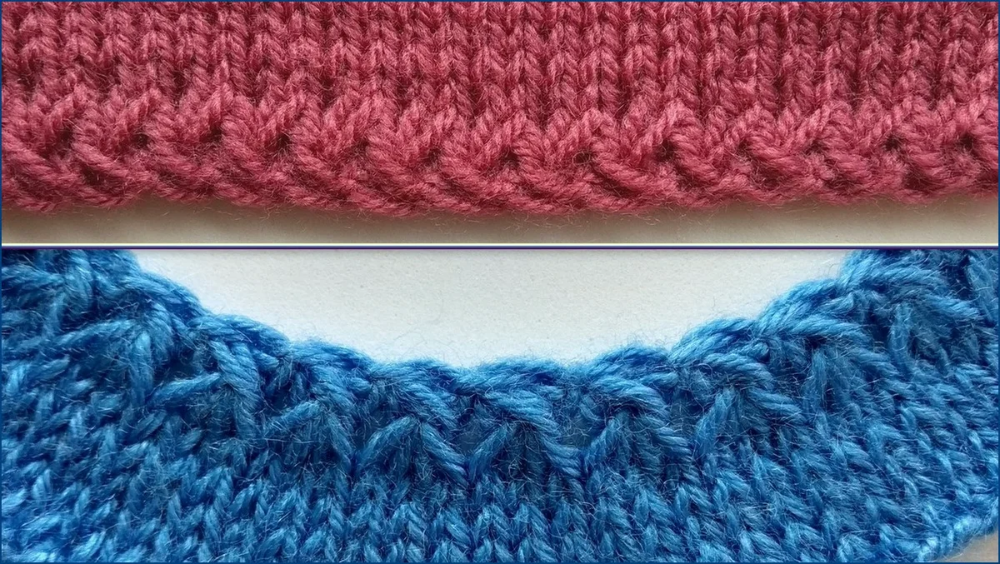
Самый простой тип кромки – это, вероятно, кромка платочной вязки – вы провязываете первую и последнюю петлю каждого ряда. Кромка платочной вязки обеспечивает прочный край и стабилизирует вязание. Край будет иметь небольшие выпуклости, идущие вниз по стороне.
Соскользнувшая кайма для подвязки выглядит точно так же, за исключением того, что она немного плотнее и аккуратнее. Если вы боретесь с натяжением краевых стежков, используйте скользящую платочную кромку всякий раз, когда вы в противном случае выбрали бы кромку платочной вязки, и ваши края будут намного более ровными. Для снятой каймы платочной вязки вы снимаете первую петлю каждого ряда лицевой, а последнюю петлю каждого ряда провязываете лицевой.
Край платочной вязки из нескольких стежков
Очень часто используется край платочной вязки, чтобы предотвратить скручивание ткани лицевой гладью. Характер трикотажной ткани состоит в том, что она скручивается, и если это не тот вид, к которому вы стремитесь, вам нужно будет выбрать кайму на всех четырех сторонах ткани. Как правило, вам понадобится как минимум 3 стежка с каждой стороны, чтобы ткань оставалась ровной.
Как правило, вам понадобится как минимум 3 стежка с каждой стороны, чтобы ткань оставалась ровной.
Образец вязания лицевой гладью с (снятой) кромкой платочной вязки. 6 рядов платочной вязки, затем лицевая гладь с 4-мя платочной каймой с обеих сторон, при этом первая петля снята лицевой. Без рамки образец будет загибаться со всех сторон.
Край сеточной вязкой
Альтернативой кайме платочной вязки является кромка с семенной вязкой. Для этого требуется минимум 4 кромочных стежка. Он имеет те же свойства, что и кайма платочной вязки — он ровный и прочный. Это также очень декоративно, особенно когда у вас есть широкая граница из 3 или более стежков. Требуется немного практики, чтобы получить правильное натяжение при переключении между лицевыми и изнаночными, но оно того стоит.
Я разработала два узора для вязания кухонных полотенец с красивой каймой из семенных стежков. Они доступны бесплатно по ссылке выше. Если вы предпочитаете готовый к печати PDF-файл или просто хотите поддержать блог Knit with Henni, вы можете недорого приобрести их в моем магазине Ravelry.
Кромки цепочек со снятыми стежками
Стежки со скользящими стежками могут создать великолепный край цепочки. Классический скрученный край цепи можно получить несколькими способами. Я перечислил три наиболее распространенных из них ниже. Результат будет точно таким же, поэтому вы можете использовать тот из трех, который вам легче всего запомнить: английскую окантовку с проскальзыванием, французскую окантовку с проскальзыванием или базовую окантовку с проскальзыванием. Лично я предпочитаю базовую кайму со снятыми петлями, где все ряды одинаковы, но некоторым людям легче запомнить английскую кайму, когда вы снимаете лицевые с правой стороны работы, а краевые петли изнаночные с изнаночной стороны.
Край-цепочка не только очень красив, но и является идеальным выбором, если вам позже придется поднимать стежки вдоль края. Обратите внимание, что из-за того, что вы пропускаете стежок, каждый стежок соскользнувшего края растягивается на два ряда.
Вы можете освежить в памяти, как держать пряжу для sl1k и sl1p здесь.
Альтернативный край цепи
Когда я проводил исследования для этой записи в блоге, я наткнулся на край, называемый немецкой границей. Он указан во многих местах, но ни в одном из них не упоминается, что это не то же самое на двух краях ! Это классическая цепочка вверху с одной стороны и немного другая, но тоже красивая цепочка с другой стороны. Разница в том, что ножки стежков со снятой кромкой не пересекаются друг с другом.
Мне очень нравится внешний вид, поэтому я разработал свою собственную и улучшенную версию, которая имеет такой вид с обеих сторон – Дарю тебе, датская граница! (я датчанин, если вы не поняли). Я уверен, что на самом деле не изобрел ничего нового, но я не смог найти описание этой кромки где-либо еще в Интернете, поэтому я решил дать ей название. Не стесняйтесь распространять имя.
Я уверен, что на самом деле не изобрел ничего нового, но я не смог найти описание этой кромки где-либо еще в Интернете, поэтому я решил дать ей название. Не стесняйтесь распространять имя.
Совет для каймы с 2+ петлями
Достаточно просто не забыть провязать кромочные петли, когда вы начинаете новый ряд, но я часто забываю добавить нужные кромочные петли в конец ряда. Это особенно верно, когда у вас более 2 кромочных петель, например, край платочной вязки из 4 петель с обеих сторон. Мне нравится использовать маркеры стежков, чтобы напоминать себе, что я должен сделать что-то другое. Вы можете использовать маркеры кольцевых петель или подвесные маркеры петель, чтобы помочь вам запомнить.
Некоторые из моих любимых маркеров петель
Подпишитесь на рассылку Knit with Henni
Если вы хотите получать больше схем вязания, советов и советов прямо на свой почтовый ящик, подпишитесь на информационный бюллетень «Вяжем с Хенни». Вы будете в курсе новых сообщений в блоге, и время от времени я рассылаю эксклюзивные материалы, такие как бесплатные шаблоны и шпаргалки. Вы можете отписаться в любое время.
Вы можете отписаться в любое время.
Обработка…
Успех! Вы в списке.
Упс! Произошла ошибка, и мы не смогли обработать вашу подписку. Пожалуйста, обновите страницу и попробуйте еще раз.
Какая ваша любимая кромка?
У вас есть любимая кромка? Или они для вас совершенно новые? Пожалуйста, оставляйте свои комментарии и вопросы ниже.
Нравится:
Нравится Загрузка…
Что такое Edge Compute? Это похоже на вязание собачьих шапок
한국어 버전 (корейская версия)
Я пытался придумать хорошее объяснение того, что такое «граничные вычисления», и по причинам, которые мне не нужно оправдывать перед вами, Я пришел к аналогии: это как продавать вязаные шапки для собак.
Почему вязаные шапки для собак? Потому что они веселые!
И они дают хорошую аналогию, но прежде чем мы доберемся до нее, давайте определим каждую часть «граничных вычислений».
Начнем с последнего.
(Обратите внимание, что «пограничные вычисления» также иногда называют «пограничными функциями» или «пограничными работниками»)
Что такое «вычисления»?
Вычисления — это то, что происходит каждый раз, когда вы просите машину сделать что-то для вас. Например, когда вы запрашиваете у калькулятора произведение 5 х 7 (и пока вы задаетесь вопросом, чем были полезны все эти годы на уроках математики), калькулятор издаст несколько звуковых сигналов и ответит 35,9.0005
Например, когда вы запрашиваете у калькулятора произведение 5 х 7 (и пока вы задаетесь вопросом, чем были полезны все эти годы на уроках математики), калькулятор издаст несколько звуковых сигналов и ответит 35,9.0005
Этот калькулятор — это компьютер, а эти гудки и гудки — это время и вычислительная энергия, необходимые ему для вычисления результата; также известный как «вычисление».
В контексте веб-разработки вычислительные ресурсы могут использоваться для создания нескольких различных типов продуктов: HTML, JSON, моделей данных машинного обучения, ваших селфи и ваших друзей с фильтрами, делающими вас похожими на симпатичных аниме-персонажей, и т. д.
Для простоты я в основном сосредоточусь на создании HTML.
Ради нашей аналогии, мы можем думать о «вычислениях» как о времени и энергии, необходимых для вязания шапки для собаки.
Отсюда собачьи шапки.
Где происходит «вычисление»?
Здесь все немного сложнее. Некоторые люди могут сказать вам, что есть два места, где могут происходить вычисления: на сервере или в браузере (на компьютере пользователя).
Хотя это и правильно, в наши дни это несколько упрощено, потому что оба варианта можно разбить на более мелкие категории с совершенно разными характеристиками.
Чтобы справиться с этим нюансом, я хочу рассмотреть его в 4 частях:
- Традиционные серверы
- Клиенты (браузеры)
- Генераторы статических сайтов
- Облачные функции
Не стесняйтесь пропустить эти разделы. уже знакомы, но вы пропустите всю мою аналогию.
Традиционные серверы
На традиционном сервере на компьютере работает программное обеспечение, выбранное вами для выполнения кода, который вы написали для возврата HTML всякий раз, когда приходит запрос. Использование сервера для генерации HTML обычно называется рендерингом на стороне сервера (SSR). ).
Компьютер может быть локальным (или «локальным») компьютером, которым вы владеете и который размещен в вашем здании, или он также очень распространен в «облаке», когда в основном арендуется компьютер, которым владеет кто-то другой и который размещен в их здании.
Эти серверы работают круглосуточно (в идеале) и готовы принимать трафик в любое время. Вы также можете настроить отдельные длительные задачи или запланированные задачи с помощью задания cron.
Это удобно, но есть и минусы:
- Вы платите за сервер, даже когда он просто стоит.
- Высокий трафик может истечь ресурсы (память/ЦП) и привести к сбою.
- Масштабирование вверх/вниз требует планирования и расчета соотношения производительности и затрат.
- Пользователи, находящиеся далеко от вашего сервера, имеют более длительные периоды задержки (медленнее).
Последний момент, на который я хочу обратить особое внимание, заключается в том, что при использовании традиционных серверов вы несете ответственность за бизнес-логику кода , программное обеспечение сервера и состояние компьютера. Это может быть хорошо, потому что у вас есть вся гибкость и контроль, чтобы делать с ним все, что вы хотите, но это требует затрат на обслуживание. Вы должны позаботиться о безопасности, обновлениях и обслуживании.
Вы должны позаботиться о безопасности, обновлениях и обслуживании.
Серверы похожи на коммерческое рабочее пространство 🏭
Для нашей аналогии мы можем думать о серверах как о здании, где мы делаем шляпы для собак. Мы можем арендовать помещение или сразу купить его, но у нас есть физическое место, куда люди могут прийти и попросить шляпу для своих собак.
Красивый офис с открытой кирпичной кладкой и большим количеством естественного света. Мы можем нарисовать его так, как мы хотим, и изменить его по мере необходимости. Но есть и недостатки.
Некоторым людям приходится проделывать долгий путь, чтобы добраться до нашего здания. Мы также должны оплачивать счета (аренда, электричество, интернет) независимо от того, сколько собачьих шапок мы продаем (я знаю, что мы собираемся продать миллиарды долларов, но все же). И когда кто-то приводит свою собаку, чтобы купить новую шапку, а собака какает на траву на выходе, угадайте, кому придется ее убирать.
Клиенты
Когда мы произносим слово «клиент», большинство людей думают о клиенте. Например: «У меня будет миллиард клиентов, когда этот бизнес по производству собачьих шапок наберет обороты». В случае веб-разработки «клиентом» является браузер пользователя .
Например: «У меня будет миллиард клиентов, когда этот бизнес по производству собачьих шапок наберет обороты». В случае веб-разработки «клиентом» является браузер пользователя .
После того, как пользователь запрашивает наш веб-сайт, мы можем дать указание браузеру загрузить некоторый код JavaScript, и когда этот код JavaScript будет выполнен, он может внедрить код HTML на страницу. На самом деле, мы даже можем использовать JavaScript для создания всего приложения.
Это обычно называется рендерингом на стороне клиента (CSR).
Генерация HTML на стороне клиента — это здорово, потому что она может создавать более динамичные взаимодействия, которые ощущаются быстрее, потому что вам не нужно ждать перезагрузки страниц.
Мы даже можем использовать такие инструменты, как Service Workers или WebAssembly, чтобы сделать эти вычисления менее эффективными.
Перенос вычислительных ресурсов на клиент также означает, что мы можем выполнять меньше работы на собственных серверах. Что в конечном итоге могло бы сэкономить нам немного денег, но это вычисление все равно должно произойти, а расходы ложатся на пользователя.
Что в конечном итоге могло бы сэкономить нам немного денег, но это вычисление все равно должно произойти, а расходы ложатся на пользователя.
Вот как я вижу недостатки:
- Пользователь должен загружать больше данных (JavaScript).
- У нас не может быть секретов, таких как ключи API, потому что исходный код доступен.
- На производительность сильно влияет устройство пользователя.
- То, что мы можем сделать, зависит от устройства и браузера пользователя.
По этим причинам, а также в связи с оптимизацией для поисковых систем, доступностью и другими, я думаю, мы наблюдаем, как все больше представителей отрасли отходят от рендеринга на стороне клиента.
Рендеринг на стороне клиента похож на наборы для шитья «сделай сам»
🧶💉
Чтобы довести идею до сознания, рендеринг на стороне клиента очень похож на предоставление клиентам набора для шитья «сделай сам». Мы можем предоставить им все инструкции и материалы для изготовления собственных собачьих шапок, но работа должна выполняться ими самими. И хотя это может сэкономить нам время и энергию, это происходит за счет клиента.
И хотя это может сэкономить нам время и энергию, это происходит за счет клиента.
Кому-то может подойти, но не всем.
Генераторы статических сайтов
Генераторы статических сайтов (SSG) интересны тем, что вместо создания веб-страницы по мере поступления запросов они заранее создают все страницы веб-сайта. Результатом является набор статических папок и файлов (HTML, CSS, JavaScript), представляющих веб-сайт.
Когда у вас есть все статические файлы для веб-сайта, вы можете развернуть их на любом хосте, который вам нравится.
Технически этот подход относится к сегменту SSR, поскольку вы не используете браузер для выполнения вычислений. Вы используете какой-то язык программирования для заблаговременного создания страниц на компьютере, которым вы управляете (ваш ноутбук, конвейер сборки и т. д.).
Технически конечный результат не сильно отличается от того, если бы вы написали все эти HTML-страницы вручную, но использование SSG, вероятно, в конечном итоге быстрее и проще в работе.
Есть несколько преимуществ использования SSG. Генерируя HTML заранее, вы удаляете это время вычислений из запроса пользователя. Это может ускорить время отклика, поскольку им нужно только дождаться, пока сервер ответит статическим HTML-файлом. На его создание не тратится время, а это может иметь большое значение.
Поскольку вы имеете дело только со статическими файлами, которые не меняются при каждом запросе, SSG также отлично сочетается с сетями доставки контента. Я расскажу об этом чуть позже, но в результате вы получите еще более быстрые ответы, потому что вы можете устранить большую часть задержки.
Статические веб-сайты также очень легко размещать. Поскольку они обслуживают только статические файлы и не требуют вычислений, вы можете разместить свой собственный сервер с очень ограниченными ресурсами и без проблем обрабатывать тонны трафика. Это также делает их очень дешевыми для размещения. На самом деле, существует множество доступных сервисов, которые позволят вам бесплатно разместить статический сайт.
Последнее большое преимущество, на которое я укажу, заключается в том, что при работе со статическими сайтами нет необходимости иметь дело с языками сценариев или базами данных во время выполнения. Это делает их невероятно безопасными. Вы не можете взломать статическую веб-страницу, поэтому, если вы буквально не делитесь личной информацией публично, вам не о чем беспокоиться.
Все это может звучать великолепно, но имеет некоторые существенные недостатки. Прежде всего, статический HTML не может иметь динамического содержимого (если только вы не используете вычисления на стороне клиента). Для некоторых сайтов, где контент не меняется часто, это нормально; блоги, брошюры, документация. Это отсутствие динамических данных также означает, что опыт не может быть персонализирован для каждого пользователя.
Хотя вы можете добавлять динамический контент на статический сайт с помощью JavaScript, это создает дополнительную сложность и присущие недостатки (см. CSR выше).
Еще один недостаток SSG заключается в том, что для построения каждой страницы требуется время. Если вам нужно сгенерировать десятки или сотни тысяч страниц, это может занять много времени. И когда вы публикуете новый контент или изменяете существующий контент, вам может потребоваться предварительно собрать все. Это может быть нестартер.
Если вам нужно сгенерировать десятки или сотни тысяч страниц, это может занять много времени. И когда вы публикуете новый контент или изменяете существующий контент, вам может потребоваться предварительно собрать все. Это может быть нестартер.
Генераторы статических сайтов похожи на готовые собачьи шапки 🐶🎩
Если сравнивать с продажей вязаных шапок для собак, то SSG похожа на продажу готовых шапок вместо того, чтобы вязать их по запросу. Когда покупатель находит то, что ему нужно, он может просто взять его с полки и оформить заказ; не дожидаясь, пока кто-нибудь свяжет.
Но что, если им нужно что-то индивидуальное, например, сшитое на заказ или в их любимом цвете? У меня может не быть в наличии. Некоторые сообразительные бизнесмены могут сказать, чтобы они забыли о них и делали только готовые вязаные шапки из-за маржи и трудозатрат (я понятия не имею, о чем говорю). Другие консультанты могут подумать, что стоит добавить больше сотрудников (сложность) для поддержки вязания по требованию, а также изготовления и хранения готовых вязаных шапок.
В конце концов, это зависит от вашего варианта использования. Готовые вязаные шапки (SSG) могут быть великолепными, вязание по запросу (SSR) может быть лучше, или, возможно, вы поддерживаете и то, и другое.
Облачные функции
В дополнение к традиционным серверам несколько поставщиков облачных вычислений предлагают облачные функции. Они работают, позволяя вам загружать файлы, содержащие функции, предназначенные для обработки сетевых запросов. Платформа заботится о развертывании ваших функций и маршрутизации трафика к этим функциям, и в результате они предоставляют вам URL-адрес, по которому эта функция будет работать.
Обратите внимание, что в этой системе вам не нужно выделять, развертывать, обслуживать или обновлять какой-либо сервер. Вот почему их также называют «бессерверными функциями» или просто «бессерверными» (их также иногда называют «лямбда-функциями»).
Несмотря на «бессерверную» природу, все же задействован сервер. Это просто чужой сервер. Это ставит его в сферу SSR.
Это ставит его в сферу SSR.
Чтобы эти функции работали, вам часто приходится следовать соглашениям, чтобы платформа могла развернуть ваш код. Это могут быть имена файлов, структуры папок, экспортированные функции, параметры и то, что нужно вернуть.
Чтобы это работало, нужно, чтобы ваши функции не сохраняли состояние. Это означает, что они не будут делиться контекстом между вызовами. Вы не можете полагаться на постоянную память или файловые системы, потому что одна и та же функция может выполняться на совершенно разных машинах.
Хотя это может показаться необычным, весь этот подход имеет некоторые преимущества.
- Их очень легко подготовить, что удобно для динамичных команд или для переноса функций.
- Они могут автоматически увеличиваться или уменьшаться в зависимости от трафика.
- Обычно вы платите только за время их работы, что может сэкономить деньги.
- Больше нет оборудования или серверов для управления. Вы просто пишете свои функции.

Это несколько веских причин для рассмотрения облачных функций, но также стоит отметить ограничения. Во-первых, поскольку вы не обслуживаете серверы самостоятельно, поставщики услуг должны определить, какие языки поддерживаются.
В дополнение к языковым ограничениям вы, вероятно, заметите ограничения на доступные вычислительные ресурсы (ЦП, память), а у большинства провайдеров относительно короткие тайм-ауты. Эти услуги предназначены для краткосрочных операций.
И снова платформы, вероятно, спросят вас, в каком регионе вы хотите, чтобы ваши функции работали. Если пользователи получают доступ к URL-адресу функции издалека, эта задержка может повлиять на общую скорость их работы.
Облачные функции похожи на
роботов, обученных вязать собачьи шапки 🤖🧶💉🐶🎩
С учетом всех этих соображений мне нравится думать об облачных функциях как о роботах, которых можно обучить вязать собачьи шапки. Когда никого нет рядом, роботы отключены и ничего вам не стоят, но когда клиенты начинают появляться с требованиями, роботы могут включиться, чтобы справиться с этим.
В отличие от спроса на готовые вязаные шапки для собак, эти покупатели хотят делать шапки с изображением своих любимых спортивных талисманов. Так что, предпочитаете ли вы денверских такс, питтсбуллов, нью-йоркцев, ретриверов Golden Gate или чикагских хуахуа, индивидуальные запросы по запросу не станут проблемой для роботов-вязальщиц (облачные функции).
Что такое «край»?
Прежде чем описывать, что означает «край», давайте посмотрим на проблему, которую он пытается решить. Иногда пользователи находятся очень далеко от наших вычислений (серверов), и в результате им приходится ждать более длительные периоды времени, пока их запрос перемещается на этот сервер и обратно.
Чтобы решить эту проблему с задержкой, очень умные люди придумали развертывание нескольких копий программы и их распространение по всему миру. Когда пользователь делает запрос, он может быть обработан ближайшей копией, что сокращает пройденное расстояние и время, затрачиваемое в пути.
Здесь все становится немного неясным. Должен ли «граница» состоять из веб-серверов или ваш смартфон может считаться узлом в сети? Разве устройства IoT не являются «пограничными»? Какое минимальное количество узлов вам нужно, прежде чем вы сможете назвать сеть «краем»? Два? Должна ли сеть охватывать определенный регион, чтобы претендовать на статус «пограничного»?
Должен ли «граница» состоять из веб-серверов или ваш смартфон может считаться узлом в сети? Разве устройства IoT не являются «пограничными»? Какое минимальное количество узлов вам нужно, прежде чем вы сможете назвать сеть «краем»? Два? Должна ли сеть охватывать определенный регион, чтобы претендовать на статус «пограничного»?
Я не могу ответить на эти вопросы. Извини. Но я не думаю, что нам это нужно, пока мы понимаем, что цель состоит в том, чтобы уменьшить задержку за счет уменьшения расстояния между пользователями и конечными точками. Следовательно, чем больше распределено количество устройств, тем лучше.
Давайте посмотрим на менее туманный пример того, что может быть «краем».
Сети доставки контента
Сеть доставки контента (CDN) — это сеть глобально распределенных серверов, предназначенная для доставки статических ресурсов, таких как CSS, JavaScript, изображения, шрифты и т. д. Могут быть тысячи серверов, каждый со своей собственной копией ваши активы.
Когда делается запрос на актив, например на фотографию моей собаки Наггет, CDN выясняет, где находится ближайший сервер, и отправляет запрос для обработки там. Изображение отправляется обратно пользователю lickity-split. Это относится к любым статическим ресурсам, которые они запрашивают, и это отличный способ повысить производительность.
CDN существуют уже давно, и они отлично сочетаются с такими вещами, как SSG выше. Вы можете предварительно сгенерировать свой веб-сайт и обслуживать все это из CDN, и это будет очень быстро.
CDN похожи на круглосуточные магазины
🏪
Помните приведенную выше аналогию, где мы обсуждали предварительное вязание шапок для собак, чтобы они были легко доступны, когда бы кто-нибудь ни пришел в наш магазин? А теперь представьте, что мы делаем то же самое, но также распространяем эти шляпы по нескольким магазинам по всему миру.
CDN во многом работают одинаково. Вместо того, чтобы людям приходилось ехать через весь город, чтобы зайти и взять собачью шапку, они могут просто пройти пару кварталов до ближайшего магазина, где мы уже закупили все необходимое.
Для них это очень быстро и удобно.
(Хорошо, аналогия не идеальна, потому что технически CDN не исчерпаются, как таковые, но главное в задержке)
Пользователи видят жизнь в 3D
Куда, черт возьми, я иду с этим? Останься со мной на мгновение.
Главной повторяющейся темой всего этого обсуждения является производительность, а когда дело доходит до скорости, есть три основных фактора:
- Расстояние , которое должен пройти запрос и ответ (иначе говоря, задержка).
- Загрузите размер для анализа и выполнения ответа.
- Возможности устройства в зависимости от оборудования, программного обеспечения и доступных ресурсов.
И это подводит меня к следующим советам. Говоря по существу, аллитерация лучше когерентности 🔥🔥🔥
А если серьезно, эти три фактора действительно влияют на скорость работы наших приложений. И наша работа как разработчиков состоит в том, чтобы выяснить, где взвесить затраты и выгоды, и найти лучшее место для вычислений.
Очень реальная дилемма сегодня заключается в том, что хотя рендеринг на стороне клиента выполняется с малой задержкой, фактический рендеринг выполняется медленно. И хотя рендеринг на стороне сервера выполняется быстро, они могут иметь большую задержку.
Для идеального, 3-D опыта мы бы:
- Переместили объекты ближе к пользователям (например, CDN)
- Работали на серверах (например, облачные серверы/функции)
- Отправляли меньшие активы, 🥺)
Последний пункт очень субъективен на основе ваших заявок, поэтому я не могу много говорить о нем специально для вас, но мы можем поговорить о первых двух.
Что, наконец, подводит нас к ответу на главный вопрос.
Что такое «периферийные вычисления»?
Пограничные вычисления — это программируемая среда выполнения (например, облачные функции), которая распределена по всему миру (например, CDN). Это здорово, потому что это может дать нам динамическую функциональность на стороне сервера, которая выполняется как можно ближе к пользователям.
В качестве дополнительного преимущества многие пограничные вычислительные платформы могут предоставлять информацию о том, где обрабатывается запрос. При использовании традиционных серверов или облачных функций вы уже знаете, где находится сервер, поскольку выбрали регион для его развертывания. Это никогда не изменится, и это не очень интересная информация.
Но это полезно в контексте периферийных вычислений, поскольку мы знаем, что эти серверы находятся как можно ближе к пользователю, часто в одном городе. С помощью этой информации мы могли бы применять логику в наших приложениях в зависимости от местоположения пользователя.
Конечно, браузеры могут предоставлять информацию о пользователе через API геолокации, но для этого требуется взаимодействие с пользователем, и пользователь всегда может запретить доступ. Наличие близкого к пользователю варианта местоположения удобно и безопасно для конфиденциальности и может быть достаточно хорошим, чтобы даже не требовать дополнительной информации.
Преимущества
Я вижу преимущества периферийных вычислений, разделенные на три разные группы.
Для пользователей :
- Меньшая задержка по сравнению с серверами/облачными функциями.
- Меньше загрузки по сравнению с рендерингом на стороне клиента.
- Позволяет работать вне устройства, улучшая другие приложения или время автономной работы.
Для разработчиков:
- Низкие барьеры для создания прототипов.
- Согласованные среды выполнения (в отличие от браузеров).
- У команд есть свои обязанности.
- Логика на основе местоположения.
- Нет серверов/инфраструктуры для управления.
- Секреты остаются тайной (по сравнению с клиентской частью).
Для заинтересованных сторон:
- Снижение нагрузки на исходные серверы повышает производительность, надежность и стоимость исходных серверов.
- Автоматическое масштабирование повышает общую производительность и надежность.

- Платите только за то, что используете.
Ограничения
Итак, мы пришли к выводу, что периферийные вычисления — это прекрасно, но не без недостатков ( ͡° ͜ʖ ͡°)
В настоящее время большинство платформ поддерживают JavaScript в виде пользовательских сред выполнения (изолятов V8). Таким образом, хотя функции языка поддерживаются, у вас может быть доступ только к очень ограниченному набору функций платформы. Он может не поддерживать все те функции, которые вы найдете в браузере или Node.js.
В дополнение к ограниченным функциям платформы вы можете обнаружить, что периферийные вычисления также более ограничены в отношении количества вычислительных ресурсов или времени, доступного для вычислений, по сравнению с такими вещами, как облачные функции. Таким образом, у вас будет меньше времени на работу и меньше сил для ее выполнения.
Когда вы вникнете в то, что происходит на самом деле, эти ограничения обретут смысл. Если вы собираетесь развернуть серверы в десятках или сотнях тысяч мест по всему миру, они должны быть как можно более легкими и быстрыми, а поскольку вычисления стоят денег, поставщики платформ должны накладывать некоторые ограничения на ресурсы и время.
Когда следует использовать граничные вычисления?
Решить, где выполнять вычисления, уже сложно. Вы должны учитывать задержку, размер загрузки, возможности устройства и т. д., прежде чем принимать решение. И, как мы указали выше, у каждого предложения есть свои плюсы и минусы.
Таким образом, вы можете задаться вопросом, какое место занимают периферийные вычисления.
Во-первых, мы должны думать о периферийных вычислениях как о дополнении к арсеналу, а не как о замене какой-либо отдельной части.
Там, где раньше у нас было:
Клиентский JS -> Клиентский сервис-воркер -> Облачные функции -> Традиционные серверы
Теперь у нас есть:
Клиентский JS -> Клиентский сервис-воркер — > Пограничные вычисления -> Облачные функции -> Традиционные серверы
Посмотрим, смогу ли я помочь вам принять решение.
Признаки того, что у вас хороший сценарий использования периферийных вычислений:
- Без сохранения состояния (не требует постоянной памяти или файлов).

- Это не займет много времени.
- Чувствительный к задержке
- Гиперлокальный
Признаки того, что у вас плохая периферия Вариант использования вычислений:
- С сохранением состояния (требуется постоянная память или файловая система).
- Требует много вычислительных ресурсов.
- Длительные операции — последовательные/водопадные запросы (могут увеличить задержку)
(обратите внимание, что приведенные выше пункты без сохранения состояния/отслеживания состояния не относятся к внешним источникам, таким как базы данных)
Некоторые распространенные варианты использования :
- Геолокация
- Быстрое автоматическое предложение/упреждающий ввод
- Изменить запрос/ответ
- Управление перенаправлением
- Персонализация на основе токенов (A/B-тестирование, функциональные флаги)
- Аутентификация без сохранения состояния (веб-токены JSON)
- API-прокси/оркестровка
Почему меня это должно волновать?
А теперь мы подходим к части шоу «если-не-не-сломался-не-чини-это». Если вы прекрасно создавали веб-сайты без периферийных вычислений, зачем вообще об этом беспокоиться?
Если вы прекрасно создавали веб-сайты без периферийных вычислений, зачем вообще об этом беспокоиться?
Ответ возвращается к производительности.
Выше я описал некоторые факторы, влияющие на производительность, и важно то, что независимо от того, насколько мы, как общество, можем улучшить веб-сайты (более быстрые сети, лучшие устройства, небольшие приложения), всегда будет одна проблема, которую мы не решим. уметь решать:
Проблема скорости света
Со временем технологии улучшаются; компьютеры становятся быстрее, хранилище становится больше, а сети могут обрабатывать больше данных.
Если я напишу программу для вычисления того, насколько сильно я люблю свою собаку, сегодняшним компьютерам потребуется 10 лет, чтобы это вычислить. Через 10 лет компьютерам может понадобиться всего 10 миллисекунд. Однако в обоих случаях время, необходимое для того, чтобы сказать моей собаке, что я ее люблю, зависит от того, насколько далеко она находится.
Итак, пока мы не придумаем, как отправлять «Я люблю тебя НАСТОЛЬКО сильно» через червоточины, мы никогда не сможем отправлять сообщения со скоростью, превышающей скорость света. Это универсальная константа.
Итак, что мы можем сделать? Простой. Переместите компьютеры ближе к моей собаке (или пользователю). Это уменьшает расстояние, что снижает задержку, что сокращает время, затрачиваемое на ожидание. Следовательно, причина для граничных вычислений. Речь идет об уменьшении задержки.
Вот пример из моего поста «Оптимизация миграции контента с помощью Edge Compute». Он показывает, как граничные вычисления могут сократить время поиска для перенаправлений.
Без пограничных вычислений:
Пользователь запрашивает старый URL-адрес, старый сервер отвечает инструкциями по перенаправлению на новый URL-адрес, браузер перенаправляет запрос на новый URL-адрес, и, наконец, ответ отправляется пользователю.
С пограничными вычислениями:
Пользователь запрашивает старый URL-адрес, ближайший к пользователю пограничный сервер отвечает инструкциями по перенаправлению, браузер перенаправляет запрос на новый URL-адрес, и, наконец, ответ отправляется пользователю.
Вы заметили, как я использую длину стрелок для обозначения физического расстояния? Умный! И я надеюсь, что это поможет донести суть, но помимо стрелок на изображении, сколько времени мы реально можем сэкономить в худшем случае в кругосветном путешествии…?
Возможно, около 300 мс.
Что подводит меня к моему экзистенциальному кризису:
- Неужели все это только из-за скорости?
- Какое значение имеют 300 миллисекунд?
- Стоит ли сложность?
- Собакам вообще нравится носить шляпы?
Короткий ответ: да, это зависит от обстоятельств, иногда, возможно, нет, но они просто чертовски мило выглядят.
Обязательный блок статистических данных
Всякий раз, когда кто-то начинает говорить о производительности, он неизменно сопровождается кучей статистических данных, подтверждающих его сообщение из… какого-то исследования.
Эта статья ничем не отличается (может быть, еще одна универсальная константа?). Людям нравятся цифры, поэтому вот:
В 2017 году компания Akamai опубликовала свой отчет об эффективности розничной торговли в Интернете, в котором говорится следующее:
- Задержка в 100 мс приводит к падению продаж на 7%
- Задержка в 2 с увеличивает показатель отказов на 103%
- 53% пользователей смартфонов не конвертируются, если время загрузки превышает 3 с
- Оптимальная загрузка для большинства продаж составляет 1,8–2,7 с
- 28% пользователей не вернутся на медленные сайты
- Веб-страницы с наибольшим объемом продаж загружаются на 26% быстрее, чем у конкурентов
Хотите больше статистики? Ты получил это.
Walmart обнаружил, что с каждой секундой увеличения времени загрузки их продажи увеличивались на 2% (источник). Учтите, что Walmart заработает 500 миллиардов долларов в 2021 году. Два процента от этой суммы составляют 10 миллиардов долларов. Это означает, что они могут нанять 133 000 разработчиков , чтобы увеличить время загрузки всего на 1 секунду, и они все равно будут получать прибыль (исходя из средней зарплаты в 2020 году в размере 75 тысяч долларов).
Производительность влияет на доход, восприятие, лояльность к бренду и вовлеченность. Для некоторых компаний это будет важнее, чем для других.
Дело не только в деньгах
Мне всегда немного не по себе, когда я говорю, что люди должны что-то делать из-за денег. Деньги отлично подходят для данных, потому что их легко измерить, люди понимают их ценность и все больше людей заботятся о них, но есть ли другие причины для беспокойства?
Я немного подумал, и хотя это более расплывчато, вот мои мысли.
Пограничные вычисления — это не только надежность, но и скорость. Что заставило меня задуматься о важности доступа к информации. Информация становится все более важной во времена кризиса, и сегодня у нас есть множество тому примеров.
Мне повезло, что я пишу в основном беззаботный пост в блоге из своего офиса, но в других частях мира люди боятся за свою жизнь и им нужны источники быстрой и надежной информации.
Это может быть запись на прием к вакцинации, новости о войне или информирование близких о том, что с ними все в порядке. Скорость и надежность имеют решающее значение, и это не имеет никакого отношения к деньгам.
Заключительные мысли
Надеюсь, это помогло немного больше объяснить, что такое граничные вычисления и почему они важны. Если вам нужна последняя аналогия, вы можете думать об этом так.
Как роботы, обученные вязать собачьи шапки в магазинах шаговой доступности 🤖🧶💉🐶🎩+🏪
Понятно, правда?
Я действительно считаю периферийные вычисления следующим этапом веб-разработки. Да, есть ограничения, да, они добавляют сложности, и да, преимущества в основном сводятся к сокращению сотен миллисекунд, но это только сегодняшняя картина.
Да, есть ограничения, да, они добавляют сложности, и да, преимущества в основном сводятся к сокращению сотен миллисекунд, но это только сегодняшняя картина.
Я верю, что технологии будут продолжать развиваться, а платформы уменьшат ограничения. И я верю, что авторы фреймворков добавят больше поддержки для граничных вычислений. Тем самым сняв часть сложности. Мы уже видим это сегодня:
- Astro
- Remix
- Nuxt
- Next
- 11ty
- и другие
Это захватывающе!
Шляпы для собак всем!!!
Стоит ли?
Это зависит от 💩
Но я думаю, что это круто, и надеюсь, что вы попробуете.
Доступно несколько платформ, но я рекомендую вам попробовать Akamai EdgeWorkers. Это не совсем беспристрастное предложение, потому что я работаю в Akamai, но моя предвзятость связана с знанием качества платформы и талантливых людей, стоящих за ней. У меня нет таких внутренних знаний о других платформах, поэтому трудно сравнивать беспристрастно.