Предлагает услуги по пошиву одежды оптом, а именно:
пошив униформы
пошив корпоративной одежды
пошив промо формы (промо одежды)
пошив рубашек
пошив брюк
пошив юбок
пошив форменной и фирменной одежды
пошив комбинезонов и полукомбинезонов
пошив футболок и толстовок
пошив платьев и блузок
пошив жакетов и пиджаков
пошив медицинской одежды и рабочей одежды
пошив ветровок и курток
пошив пиджаков и костюмов
пошив пальто и плащей
Красный, белый, голубой: восемь правил подбора цветовой палитры, которые должны знать все. Цветовой спектр как правильно подобрать цвета
Цветовой круг. | Рисуем вместе
Опубликовано 04 Ноя 2011 в рубрике «Немного теории»
Цветовой круг — это схема, показывающая, как связаны между собой цвета видимого спектра. Таких схем в теории цвета существует множество. Первую модель цветового круга предложил еще Исаак Ньютон. Он состоял из семи секторов — как вы догадываетесь, это были 7 цветов радуги. Собственно, Ньютон и выделил эти цвета спектра как основные.

Очень ценной оказалась идея о непрерывности цвета, на цветовом круге можно наглядно видеть, как один цвет плавно переходит в другой.
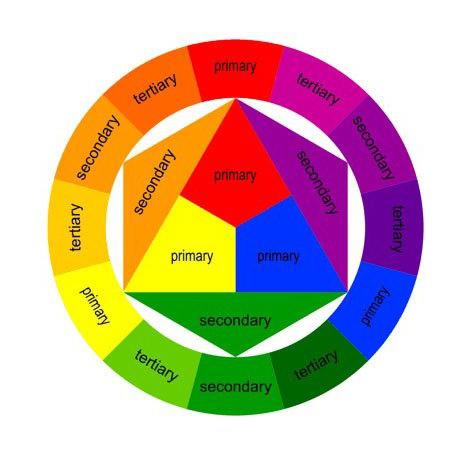
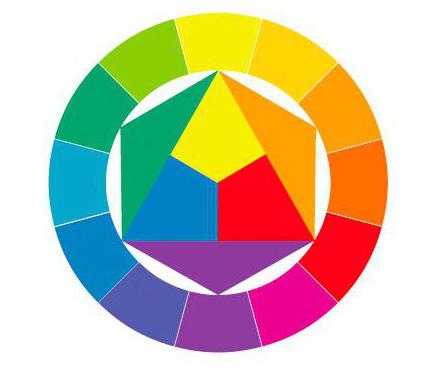
Как видите, в цветовом круге отсутствуют черный и белый, то есть, ахроматические цвета, которые, строго говоря, цветами не являются. Это модель взаимодействия спектральных цветов.Сейчас чаще всего художники и дизайнеры используют цветовой круг Иттена:

В основе модели лежат 3 основных цвета: красный, желтый и синий. Этих красок достаточно для получения всех остальных цветов спектра. Промежуточными красками будут оранжевый, зеленый и фиолетовый.
12-ступенчатый цветовой круг удобен для подбора гармоничных цветовых сочетаний из 2-х, 3-х или 4-х цветов.
Как подобрать гармоничные цвета с помощью цветового круга:
Сочетания 2-х цветов:

Комплиментарные цвета — расположены на концах диаметра круга.

Предельно удаленная пара.
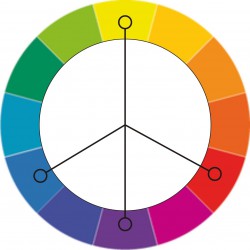
Сочетания 3-х цветов:

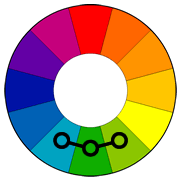
Классическая триада — цвета расположены на вершинах правильного треугольника, вписанного в цветовой круг.

Аналогичная триада — 3 ближайших друг к другу цвета.

Контрастная триада.
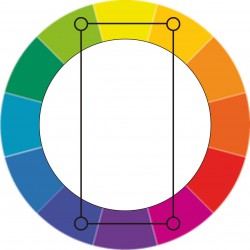
Сочетания 4-х цветов:

В этой схеме каждая пара цветов будет комплиментарной.


При использовании этих схем нужно учитывать количество цвета. Самый простой вариант — это взять один цвет за основу, а остальные использовать как дополнительные, в качестве акцентов. Также можно менять яркость — то есть разбавлять исходный цвет белилами. В общем, вариантов достаточно много.
Надо сказать, что круг Иттена будет правильным только в случае физического смешения красок — в живописи, полиграфии или промышленности. При смешивании световых лучей основными цветами будут красный, синий и зеленый (RGB). О различных вариантах смешивания цвета я напишу позже.
Круг — не единственная геометрическая модель спектра. Различные цветовые схемы могут накладываться на треугольники, призмы, даже на звезду. Сейчас нередко используется квадратные схемы — в них объединяются 2 модели получения цвета: CMYK и RGB. То есть, основными цветами будут красный, желтый, зеленый и синий. Сравните:
 Ну и напоследок, схемы — это не железное правило, можно их использовать, а можно даже и не знать об их существовании и полагаться только на свой вкус. Все же восприятие цвета — вещь глубоко индивидуальная, и один и тот же цвет может казаться абсолютно разным, в зависимости от того, где и как он использован.
Ну и напоследок, схемы — это не железное правило, можно их использовать, а можно даже и не знать об их существовании и полагаться только на свой вкус. Все же восприятие цвета — вещь глубоко индивидуальная, и один и тот же цвет может казаться абсолютно разным, в зависимости от того, где и как он использован.
Если хотите узнать о цвете больше, можно почитать: Искусство цвета | Иоханнес Иттен — эта книга была и остается одной из лучших книг по колористике.
Вернуться на главную страницу
Еще почитать:
artfound.ru
на какие сегменты он делится и как нам видится?
Исаак Ньютон, знаменитый на весь мир физик, однажды провел один интересный опыт: он установил на пути обыкновенного солнечного луча трехгранную призму, в результате чего тот разложился на 6 основных цветов. Стоит отметить, что ученый изначально смог выделить из них только 5 сегментов, однако после решил, что поделит этот луч аж на семь, чтобы число было равное количеству нот. Однако после того, как этот цветовой спектр был сложен в круг, выяснилось, что один из оттенков нужно убрать, и жертвой стал голубой. Так до сих пор с научной точки зрения в природе существует лишь 6 основных тонов, однако каждый из нас знает, даже на примере радуги, что среди них можно разглядеть седьмой.
Разбираем спектр по частям
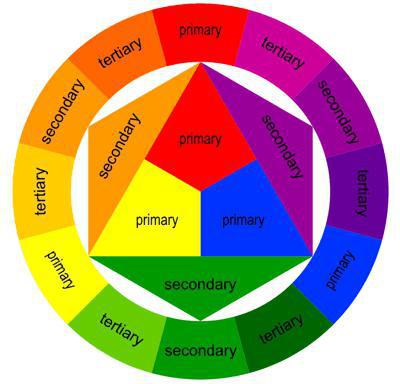
Чтобы понять, что такое цветовой спектр, попробуем разделить его на две части. Первая будет содержать в себе первичные цвета, вторая, соответственно, вторичные. В первую группу мы отнесем такие тона, как красный, желтый и синий. Они являются основными и при правильном сочетании друг с другом образуют все остальные. Среди них, в свою очередь, называем оранжевый, фиолетовый и зеленый. Первый можно получить путем смешения красного с желтыми, второй – красного с синим, а третий – желтого с синим. На фоне всего того становится понятно, почему цветовой спектр покинул голубой тон. Получить его можно просто смешав синий с белым, что уже делает его неосновным тоном.
Более сложный вариант спектра
Современные ученые в цветовом спектре выделяют не 6, а 12 сегментов. Среди них есть не только первичные и вторичные тона, но еще и тертичные, которые заполняют пространство круга между первыми двумя категориями. В состав этой третей группы можно отнести красно-оранжевый, желто-оранжевый, желто-зеленый, сине-зеленый, сине-фиолетовый и красно-фиолетовый. Подобное расширение говорит нам о том, что спектр цветовой – это целый простор для различных комбинаций, которые могут образовывать невероятные оттенки. К примеру, сине-зеленый в определенной консистенции с белилами дает самый модный оттенок сезона – бирюзу. А красно-фиолетовый также в сочетании с белой краской образует лиловый, таинственный и загадочный.
Исходные тона
Наверняка вам известно о том, что все выше рассмотренные цвета являются хроматическими, то бишь имеющими яркий оттенок, заливку. Наряду с ними существуют ахроматические тона, которые состоят из белого, черного и всех оттенков серого, от совсем светлого до предельно темного. Благодаря им современный цветовой спектр становится куда шире, и его уже наполняют даже не 12 оттенков, а куда больше. В оригинале изображается круг, состоящий из 12 сегментов. В состав каждого из них входит еще по 8, а то и того больше оттенков, которые по мере приближения к центру становятся все светлее и светлее. Этот эффект достигается путем смешивания исходного цвета с белилами. В примере, который был приведен выше, мы указывали на то, что даже третичный тон спектра может быть разбавлен белым и тем самым изменен до неузнаваемости.
Влияние цвета на нашу жизнь
Чтобы не вдаваться в те банальные демагогии, которые рассказывают нам о якобы скрытых влияниях того или иного цвета на поведение и психику человека, отметим лишь вкратце, что теплые тона кажутся нам ближе, а холодные, словно вдавленные во что-то, удаляются от взора. Благодаря этому эффекту можно манипулировать визуальными эффектами в помещении, создавать выгодную рекламу и проводить прочие различные операции. Важно также отметить, что цветовой спектр может иметь не только тенденцию к белому (как это было описано выше), но и к темному. Аналогично любой сегмент круга как первичный, так и третичный мы может разбавить черным или любым оттенком серого, в результате чего они станет либо насыщенней и еще ярче, либо мрачнее. Этот факт также важно учитывать, создавая различные проекты как в интерьере, так и в прочих сферах жизни.
Что видим мы, люди?
Принято полагать, что видимый для человека цветовой спектр – это все основные, первичные цвета – красный, синий и желтый, а также множественные вариации, которые от них образуются. Таким образом, это круг тонов, который состоит далеко не из 12*8 сегментов, а куда большего количества. Наш глаз способен распознавать оттенки различной светлости, более того, их характеристики в нашем понимании меняются в зависимости от множества внешних факторов. Что касается чисто научной точки зрения, то самой большой длиной обладает волна красного цвета. Поэтому желтые, охровые, оранжевые и, соответственно, все оттенки красного мы видим лучше всего. По мере приближения к фиолетовому, все цвета постепенно теряют длину своих волн.
Заключение
На самом деле цветовой спектр – это загадка природы. Мы, люди, видим его лишь в неполной мере. Даже исходя из опытов, проведенных над множеством птиц, можно увериться в том, что они видят куда больше оттенков привычных для нас цветов, и при этом их картинка перед глазами является более красочной, нежели наша.
fb.ru
Использование теории цвета в фотографии
Вспомните фотографии, которые благодаря своей палитре цветов действительно вас впечатлили, приковали к себе ваш взгляд. При чем, присутствие ярких оттенков совсем не обязательно, эти фотографии выделяются среди прочих благодаря отношению цветов, которое выстраивает непосредственно фотограф.
Чтобы пользоваться всеми бесчисленными оттенками цветов и извлекать из этого пользу, мы должны иметь хорошее представление о теории цвета. В этой статье мы кратко изложили для вас основные постулаты теории цвета.
Начнем с основ. Цветовой круг
Вероятнее всего вы не раз слышали о существовании цветового круга, возможно, изучали его структуру в детстве на уроках рисования. Предлагаем вам освежить свои знания.
Цветовой круг нужен нам, чтобы понять, как цвета взаимодействуют между собой, как они сочетаются. Именно для этого он и был создан.
В рамках цветового круга существуют первичные, вторичные и третичные цвета, которые вместе образуют цветовой спектр. Благодаря такому разделению гораздо проще рассматривать отношению между цветами. Все исходные цвета являются самыми яркими в спектре, добавляя к ним белый цвет, мы получаем более светлые, пастельные оттенки, добавляя черный, получаем цвета в темных тонах соответственно.
Сейчас мы рассмотрим первичные, вторичные и третичные цвета.

Первичные цвета
Самыми основными, базовыми цветами являются красный, желтый и синий. Смешивая их в разных пропорциях, мы получаем все остальные цвета спектра, а добавляя черный и белый цвет, получаем их дополнительные оттенки.
Комплементарные цвета
Комплементарные цвета (проще говоря, дополняющие) являются вторичными, т.е. создаются путем соединения двух первичных. На цветовом круге они располагаются напротив первичного цвета, который в себе не содержат.
- Красный + Желтый = Оранжевый (комплементарный цвет – Синий)
- Желтый + Синий = Зеленый (комплементарный цвет – Красный)
- Синий + Красный = Фиолетовый (комплементарный цвет – Желтый)
Мы получаем эстетическое удовольствие, когда видим на картине, фотографии цвета, дополняющие друг друга. Правильно подобранная палитра цветов способна значительно увеличить визуальный эффект. В фотографии, совмещая комплементарные цвета, мы получаем контрастность, которая придает изображению большую динамичность.
Фотографируя, старайтесь искать эти самые комплементарные цвета вокруг себя. Вскоре вы будете замечать их повсюду.


Пользуйтесь теорией цветового круга во время постановочных съемок, при составлении композиции.

И при портретной съемке эта теория будет не менее полезна. На любой фотографии цвета должны сочетаться, смотреться гармонично. Подбирая наряд для модели, подумайте, на каком фоне вы будете ее снимать, и, исходя из этого, выбирайте цвет одежды. Например, модель в желтом платье будет весьма эффектно смотреться на синем или фиолетовом фоне.
Аналогичные цвета

Это цвета, расположенные рядом на цветовом круге.
Для примера возьмем зеленый и сине-зеленый, эти цвета аналогичны, так же, как и желто-зеленый. Их сочетание придает ощущение спокойствия, гармонии.
Теплые и холодные цвета
Цветовой круг принято делить на теплые и холодные цвета. Теплыми цветами являются: красный, желтый, оранжевый. Холодными, соответственно: зеленый, синий и фиолетовый. Дизайнеры интерьера очень часто пользуются свойствами холодных и теплых цветов. Холодные цвета способны зрительно увеличить пространство, а теплые придают ощущение домашнего уюта.
Эти факты также могут быть применимы и к фотографии. Создавая композицию, для объекта, цвет которого, можно отнести к теплым, подыщите фон противоположного, т.е. холодного цвета. Это придаст фотографии драматичности. Однако, не всегда гармонично смотрятся объекты холодного цвета на теплом фоне.
Зная и понимания физику цвета, его психологию, способность сочетаться, вы сможете создавать выразительные, эффектные фотографии, приковывающие взгляд зрителя. Именно цвет создает все настроение фотографии и выделает один объект на фоне остальных.
Автор: Neha Singh
photo-monster.ru
Построение цветового круга и сочетание цветов |
Раньше, рассматривая работы профессиональных дизайнеров, у меня был только один вопрос. Как это они так круто подбирают цвета? И вроде ничего особенного, но работа выглядела гармонично и привлекательно. А все дело в понимании взаимодействия цвета и знания нескольких полезных фишек.
Немного теории.
В 1676 году Исаак Ньютон с помощью трёхгранной призмы разложил белый солнечный свет на цветовой спектр. Подобный спектр содержал красный, оранжевый, желтый, зеленый, синий, темно-синий, фиолетовый, все цвета за исключением пурпурного.

Если разложить эти цвета в горизонтальную цветовую линию (см. рис. 1) то получим картинку цветового спектра который способен увидеть человеческий глаз. За границей красного и фиолетового лежат невидимые человеческим глазом цвета, инфракрасный и ультрафиолет.

Такое сочетание цветов мы можем наблюдать в природе на примере радуги. В радуге содержатся те же самые цвета, что мы наблюдаем при разложения пучка белого света с помощью призмы. Для тех кому сложно запомнить порядок и названия цветов могут легко выучить строчку: «Каждый охотник желает знать где сидит фазан».
Для того чтобы понять как сочетаются между собой цвета нам надо построить цветовой круг.
Построение цветового круга.
Есть три цвета которые человек с нормальным зрением может определить. Это желтый без зеленоватого и оранжевого оттенка, красный без оранжевого и фиолетового тона, и синий без фиолетового и зеленого оттенка.
Эти три цвета являются основными цветами так как все последующие получаются производными от них. Расположение смотрим на картинке.

При смешивание основных цветов
Желтый + красный, красный + синий, синий + желтый,
мы получаем составные цвета – это оранжевый, фиолетовый и зеленый.

Пустые слоты заливаются цветами третьего порядка которые получаются при смешивании основных цветов и составных.

Таким образом получается правильный цветовой круг

Насыщенность цвета
Цвет может быть светлее или темнее. Другими словами, цвет имеет насыщенность. Чтобы показать насыщенность, цветовой круг имеет несколько колец; два больших кольца для темных оттенков и два маленьких для светлых.

Сочетания цветов
Существует шесть основных сочетаний цветов. Каждое из них может дать бесконечное количество различных цветовых палитр.

Продолжение следует >>
Как подобрать цвета для дизайна. (Часть 2)
Использование цветового круга с помощью инструмента Color Guide в Иллюстраторе (illustrator)
Цвета которые продают дизайн
(c) Max lozovski
При использовании материала гиперссылка на maxlozovski.com обязательна.
Похожие статьи
maxlozovski.com
Гармония цветовая. Круг цветовых сочетаний. Подбор цвета
Гармония цветовых сочетаний достаточно важна для многих аспектов нашей жизни. Ведь учитывать степень взаимодействия различных оттенков и цветовых комбинаций необходимо в интерьере, в одежде, в различных видах искусства и многих других отраслях. 
Цветовой круг Иттена
Существует определенная схема основных цветовых сочетаний. Она представлена в круге, созданном художником И. Иттеном. Этот круг вы видите на рисунке ниже.
В данной модели наглядно представлено взаимодействие цветов между собой, разделение цветов по степени первичности. Так, существуют основные и дополнительные, также можно проследить порядок их сочетания.
Круг цветовых сочетаний разрабатывался в помощь начинающим художникам для упрощения работы с цветом. Круг учил наиболее гармонично сочетать оттенки. Он актуален и на сегодняшний день. Внешняя оболочка в форме замкнутой окружности содержит в себе двенадцать цветов спектра от красного до фиолетового. Красный, синий, желтый являются базовыми, то есть основными тонами. Все остальные, образуемые при смешивании, относятся ко вторичным цветам. По мере дальнейшего перемешивания образуются третичные оттенки.
Однако понятно, что в реальной жизни мы воспринимаем и пользуемся гораздо большим количеством оттенков. Поэтому наиболее полную модель можно представить себе в форме сферы, полюса которой будут нести в себе белый и черный цвета.

Понятие цветовых созвучий
Законы цветовой гармонии базируются на закономерности сочетаний и являют собой основу цветовой композиции в целом. Их существует множество. Схемы, применяемые для составления цветовых созвучий, различны по очертанию. Построение осуществляется на основе определенного количества тонов (двух, трех, четырех или более).
Использование подобных схем поможет сориентироваться в многообразии оттенков и подобрать их необходимое сочетание.
Чтобы понять то, о чем пойдет речь далее, держите в голове цветовой круг Иттена или посматривайте на рисунок.
Двухцветная гармония цветовая
Она предполагает сочетаемость пар цветов. Это могут быть как смежные, так и противоположные секторы круга Иттена. Пример – сочетание противоположностей (комплиментарных цветов): красный – зеленый, синий – оранжевый. Все они гармонично взаимодействуют друг с другом. В основе подобной сочетаемости лежит цветовой контраст. Также возможен вариант сочетания предельно удаленных друг от друга тонов (светло-оранжевый – синий).
Трехцветная гармония
Ее еще называют «цветовой триадой». Подобные сочетания могут быть представлены различными схематическими вариантами. При смежном сочетании (соседние цвета) и при сочетании похожих колеров (через один) образуются гармоничные цветовые союзы. Но классической схемой является применение треугольников (равнобедренный и равносторонний). В таком случае образуются гармоничные цветовые триады (желтый, красный, синий; фиолетовый, зеленый, оранжевый). Поэтому, вписав любую из этих фигур в круг цветовых сочетаний Иттена и вращая, легко определить наиболее гармоничный союз. Как правило, получаются контрастные сочетания. Применить можно также линейные вариации от дополнительных цветов к смежным и так далее.
Четырехцветная гармония
Это усложненный вариант. Однако такую гармонию достаточно легко представить. Ее цветовая схема определяется вписанием в круг Иттена простых геометрических фигур, таких как квадрат и прямоугольник. Также возможен вариант включения трапеции. При смешении цветов данного сочетания получится черный тон. Пример четырехцветного созвучия: желтый, красно-оранжевый, фиолетовый, сине-зеленый.
Гармония шести цветов
Образуется посредством включения в пространство круга равностороннего шестиугольника. Это достаточно сложная гармония, цветовая схема которой состоит из шести различных оттенков. Мысленно довольно-таки сложно составить подобную цепочку. Поэтому в данном случае стоит воспользоваться моделью окружности. Если рассматривать в качестве основы сферу, то путем пространственного вращения можно достичь интересных цветовых комбинаций.
Подбор цвета
Всецело решение вопроса о подборе тона зависит от поставленных целей, задачи и области применения того или иного цвета. Для решения дизайнерских задач существуют свои особенности, для подбора гардероба – иные. Но так или иначе не обойтись без использования теории цвета, а также понятий о том, насколько важны гармония, цветовая сочетаемость и общие характеристики колеров. При осознанном подходе составить необходимую композиционную структуру, опираясь на основы цветоведения, достаточно легко.
Некоторые тона, составляющие основу круга Иттена, имеют ряд особенностей. Также отличительной их чертой можно назвать повышенную яркость и насыщенность. Не всегда спектральные цвета используются в чистом виде. Часто к ним присоединяются ахроматичные черный и белый. А множество из них сложны для смешивания или восприятия.
К примеру, пурпурный – достаточно сложный цвет. Цветовая гармония, образуемая с его применением, достаточно интересна. Он образуется путем смешивания световых лучей красного и фиолетового оттенков. Подбирая тот или иной тон к уже имеющемуся, важно не забывать правила их сочетания, схематические модели.
Характеристики цвета. Основные
Каждый цвет имеет три основные характеристики. К ним относят насыщенность, степень светлоты и цветовой тон. Также немаловажно учитывать контрастность (цветовую и световую) и пространственный эффект того или иного колера. Подбор цвета для решения какой-либо задачи следует начинать с понимания данных свойств.
Цветовой тон определяется положением в спектральной структуре и определяет его название (зеленый, красный). Тон позволяет выявить различие между спектральным и ахроматичный цветом.
Насыщенность - характеристика, определяющая степень приближенности к идеальному спектральному цвету. Чем ближе, тем выше степень насыщенности цвета. Если же в цвет, к примеру, внести белила или краску черного оттенка, произойдет потеря насыщенности. То есть по сути насыщенность определяет степень удаленности цвета от серого такой же степени светлоты.
Степень светлоты – свойство цвета, определяющее его положение по шкале от белого до абсолютно черного. В повседневном обиходе данное свойство еще называют яркостью.
Цветовой контраст – понятие, которое нередко используется художниками, специалистами по колористике, дизайнерами. Оно базируется на свойствах контрастных цветов, степени их взаимодействия и сочетаемости. Контрастные оттенки усиливают насыщенность друг друга, оказывая при этом большое влияние друг на друга.
Есть еще ряд терминов, используемых для характеристики цвета. Это понятия интенсивности, звучности, степени зеркальности. Все составляющие являются переменными, так как находятся в прямой зависимости от времени суток, типа освещения.
Правила сочетания
Необходимо придерживаться сочетаемости не более четырех оттенков (если не стоит прямая задача сочетать большее количество).
Ахроматичные цвета, а также серый, являются универсальными. Хорошо согласуются с яркими цветами.
Выбеленные оттенки, так называемые пастельные тона, как правило, хорошо сочетаются друг с другом за счет обобщающего элемента в основе (белый).
Эталоном гармонии считаются родственные (синий - фиолетовый) сочетания либо комплиментарные (красный – зеленый).
Хорошим решением может стать сочетание монохромных цветов (оттенки из одного сегмента).
Таким образом, ломая голову над выбором того или иного цветового союза, стоит обратить свое внимание на теоретическую основу колористики, уделить время цветовым моделям и характеристикам выбираемых цветов.
В любой отрасли крайне важна гармония, цветовая структура которой влияет на характеристики, необходимые для подбора правильных сочетаний. Об этом не следует забывать.
fb.ru
восемь правил подбора цветовой палитры, которые должны знать все / Блог компании Everyday Tools / Хабр
Взаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.
1. Ограничьте количество цветов
При добавлении цветов в дизайн крайне важно выдерживать баланс; и чем их больше, тем сложнее становится этого добиться. Результат получится лучше, если вы будете придерживаться правила «максимум три основных цвета», формируя палитру. В ходе исследования от специалистов из Торонтского университета, посвященного тому, как люди пользуются Adobe Color CC, большинство респондентов сказали, что предпочитают простые сочетания на основе двух-трех цветов.Если вам нужны дополнительные цвета, помимо тех, которые уже добавлены в палитру, используйте различные оттенки.
Как выстроить палитру
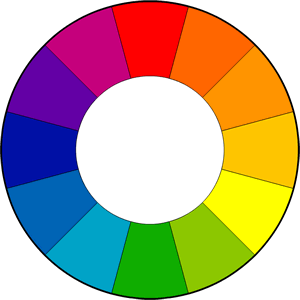
Но как выбрать эти два-три цвета? Тут вам поможет цветовой круг.Такой круг из 12 цветов — один из основных материалов для составления палитры.
Существует целый ряд готовых стандартных схем, которые могут облегчить процесс создания палитры, особенно для новичков:
— Одноцветные палитры
Одноцветные схемы оставляют очень приятное впечатление (особенно если выполнены в оттенках синего или зеленого). Как вы видите на примере Facebook, палитра выглядит очень аккуратно и элегантно.
С одноцветными палитрами работать проще всего: они содержат в себе только один цвет с различными вариациями в оттенках и насыщенности. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект.
— Палитры из родственных цветов
Родственные цвета — это те, которые располагаются рядом друг с другом на круге.
Такие гаммы строятся на базе родственных цветов: один из них становится опорным, а остальные используются, чтобы обогатить палитру. Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
— Палитры из комплементарных цветов
Используя комплементарные (противоположные) цвета, вы легко можете визуально выделить элемент.
Самые простые разновидности данного типа состоят из двух цветов, которые резко контрастируют друг с другом. Эта схема позволяет привлечь внимание смотрящего. При использовании комплементарной палитры необходимо определиться с основным цветом, а дополнительный применять, чтобы подчеркнуть ключевые элементы. Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.
— Кастомизированные палитры
Всплески цвета на сером фоне — отличный способ притянуть взгляд. Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox.Создать собственную палитру не так трудно, как думают многие. Есть очень простой способ, которым вы можете воспользоваться, чтобы получить отличный вариант: просто добавьте яркие акценты в нейтральную гамму (то есть такую, которую обычно называют черно-белой). Полученная палитра будет смотреться очень эффектно.
2. Черпайте вдохновение в природе
Лучшие сочетания цветов — те, которые мы берем из мира природы. Почему? Потому что для нашего глаза они выглядят наиболее естественно. Достаточно просто оглядеться, чтобы почерпнуть идеи. Если в повседневной жизни вы заметите какой-то особенно красивый или цепляющий глаз оттенок, попробуйте создать цветовую гамму на его основе. Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.Природа создает лучшие сочетания цветов. Из этой фотографии может получиться отличная цветовая схема.3. Старайтесь придерживаться пропорции 6/3/1
При составлении палитры вам также пригодится вечно актуальное правило от дизайнеров интерьеров: пропорция 6/3/1 позволяет создать идеальный баланс цветов в любом пространстве.Воплотить эту концепцию в реальность очень просто: ваш опорный цвет должен занимать 60% процентов, дополнительный — 30%, а 10% отводится на акценты. Основная идея состоит в том, что дополнительный цвет должен служить поддержкой для основного, но при этом быть легко различимым на его фоне. На цвет для визуального выделения отдельных областей приходится 10% экрана — можете использовать его для призыва к действию или же любого другого элемента.
4. Сначала проектируйте в черно-белой гамме
Играть с цветами — это весело. Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.Вводите цвет в последнюю очередь и очень целенаправленно.
Яркое пятно на сером фоне — простой и эффективный способ направить взгляд на нужный объект.5. Избегайте черного цвета
В реальности черный цвет практически не встречается. Все «черные» предметы, которые нам попадаются в окружающем мире, отражают какое-то количество света, а это значит, что они уже не черные, а темно-серые. Свежий асфальт, например, вовсе не черного цвета. И тени тоже.Если добавить в ваш комплект тщательно отобранных цветов черный, он «задавит» собой все остальные. Он так сильно бросается в глаза именно потому, что не воспринимается как естественный. Многие приложения, которыми мы пользуемся изо дня в день, добавляют в интерфейс якобы черные цвета, которые на самом деле темно-серые. Например, самый темный цвет в верхней панели приложения Asos — не #000000, а #242424. Так что не забывайте регулировать насыщенность.
6. Выстраивайте визуальную иерархию при помощи контраста
Цвет — это инструмент, который направляет взгляд по нужной траектории. Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов. Если хотите, чтобы ваши пользователи что-то заметили или куда-то нажали, нужно, чтобы оно бросалось в глаза!Благодаря контрасту одна область экрана заметно отличается от остальных.7. Используйте цвет, чтобы воздействовать на эмоциональное состояние пользователя
Ни для кого не секрет, что цвета выражают определенные идеи и могут влиять на настроение людей. Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.При составлении палитры для интерфейса мало думать только, как все будет смотреться — нужно позаботиться и о том, как он будет восприниматься. Выбранные цвета могут как подкреплять тот образ бренда, который вы пытаетесь создать, так и противоречить ему. Чтобы было, с чего начать, я составил для вас небольшую памятку с базовыми ассоциациями для каждого цвета (в западной культуре).
Красный, Оранжевый, Желтый
Красный (страсть, сила, опасность, значимость): Красный — очень стимулирующий цвет. Он оставляет ощущение скорости и силы и ассоциируется с энергией. Уже доказано, что он влияет на нас даже на физиологическом уровне, ускоряя метаболизм и кровообращение. Именно поэтому люди даже читают быстрее и громче, когда видят красный цвет. Его хорошо использовать, чтобы быстро притянут взгляд пользователей или выделить отдельный элемент, требующий их внимания.Оранжевый (озорной, бодрый, привлекательный, дешевый): Оранжевый — теплый и яркий цвет. Он создает атмосферу бодрости и навевает на пользователей чувство тепла и уюта. Некоторые исследователи утверждают, что оранжевый выражает идею дешевизны.
Желтый (веселый, приветливый, стимулирующий, привлекает внимание): Желтый — крайне разносторонний цвет, который объединяет в себе оттенки с разными значениями. Так, светло-желтый ассоциируется с солнцем, то есть с чем-то позитивным и дружелюбным. Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.
Зеленый, Синий, Фиолетовый
Зеленый (естественный, безопасный, свежий): Зеленый выражает идею слияния с окружающим миром и близости к природе. Также он связан в нашем сознании с ростом, вследствие чего его широко используют в сфере бизнеса. Зеленый может ассоциироваться и с этическими установками.Синий (спокойный, ответственный, заслуживающий доверия, надежный): Синий цвет обычно ассоциируется с чувствами покоя и умиротворения, а также с силой и надежностью, что в общем дает ощущение профессионализма и возбуждает доверие. Синий внушает нам, что мы в безопасности. По этой причине его активно используют банки и IT-компании. У многих титанов на рынке социальных сетей (Facebook, Twitter, LinkedIn) в интерфейсе также фигурирует синий.
Фиолетовый (роскошный, загадочный, романтический, духовный): Фиолетовый исторически считается цветом, связанным с людьми королевских кровей, и намекает, что продукт относится к категории элитных.
Розовый, Черный, Белый, Серый
Розовый (женственность, невинность, юность): Наиболее широко известная ассоциация с розовым цветом — это женственность.Черный (сильный, изысканный, загадочный, вызывающий): Черный привлекает внимание быстрее, чем любой другой цвет, даже красный. Как правило, его применяют только для текста и акцентов.
Белый (чистота, здоровье, невинность, добродетельность): Белый хорошо подчеркивает цвета, которые его окружают, поэтому его часто выбирают в качестве дополнительного цвета.
Серый (нейтральный, официальный, изысканный, стерильный): Серый оставляет нейтральное чувство и может принимать на себя характеристики как черного, так и белого. Выступая в роли основного цвета, создает официальную атмосферу.
Здесь важно отметить, что значения цветов могут сильно меняться в зависимости от обстоятельств и культурного контекста. Чтобы глубже ознакомиться с этой темой, прочитайте статью Symbolism Of Colors And Color Meanings Around The World.8. Сделайте дизайн доступным
Доступность — одно из ключевых соображений для применения цвета в дизайне. В наши дни продукты должны быть доступны для всех и каждого, независимо от физических возможностей.Не используйте цвет в качестве единственного индикатора
Примерно 8% мужчин и 0.5% женщин страдают той или иной формой дальтонизма — то есть каждый двенадцатый мужчина и каждая двухсотая женщина. Существуют разные его типы, однако самый распространенный — слепота на красный и зеленый. У человека, подверженного дальтонизму, обычно возникают сложности с различением любых оттенков этих двух цветов.Слева направо: цветовой круг глазами обычного человека — Цветовой круг глазами человека с дейтеранопическим типом дальтонизма — Цветовой круг глазами человека с протанопическим типом дальтонизма.Так как цветовая слепота принимает разные формы (одни не различают красный и зеленый, другие — желтый и синий, а еще кто-то видит все в оттенках серого), необходимо использовать сразу несколько визуальных маркеров, чтобы обозначить самые ключевые состояния в продукте. Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.
Избегайте передавать информацию посредством красного и зеленого цветов — это будет крайне неудобно для людей, которые их не различают.Делайте текст как можно контрастнее
Контраст — та область в теории цвета, которая имеет решающее значение для юзабилити. Подбирая цвет для текста, имейте в виду: наложение двух цветов с низкой контрастностью приведет к тому, что читать будет очень сложно.Низкая контрастность может стать смертельным ударом для юзабилити.Отслеживайте контрастность, чтобы быть уверенными, что цвет текста будет в достаточной степени выделяться относительно фонового цвета и даже человек с дальтонизмом или очень слабым зрением сможет различать слова. Коэффициент контраста — это математическое выражение того, насколько один цвет отличается от другого (обычно он записывается так: 1:1, 21:1). Чем больше разница между числами, тем сильнее цвета отличаются по яркости. На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
- Если текст мелкий, соотношение должно быть не меньше 4.5:1;
- Для крупного текста (то есть 14 pt и выше для жирного шрифта, 18 pt и выше — для обычного) оптимально соотношение 3:1 и больше.
Бонус: Инструменты, необходимые для UX дизайнера
Чтобы вам было проще, я также привожу список самых полезных инструментов для подбора цветовой гаммы.Adobe Color CC Adobe Color CC (раннее известный как Kuler) — отличное решение, чтобы находить, редактировать и создавать палитры. Вы можете модифицировать каждый цвет, входящий в состав гаммы, или устанавливать его в качестве опорного буквально в пару кликов. Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, в открытом доступе на сайте находится большое количество цветовых гамм, созданных другими членами сообщества.
Dribbble Search-by-color Если хотите посмотреть, как другие дизайнеры применяют тот или иной цвет в своих проектах, перейдите по адресу dribbble.com/colors и выберите нужный оттенок.Material Design Гайдлайн от Material Design предлагает отличную цветовую гамму, которую вы можете использовать для иллюстраций или выбора брендовых цветов. Все цвета, которые она охватывает, подобраны так, что будут гармонировать друг с другом в любых сочетаниях.Colorzilla Colorzilla — расширение для браузеров Google Chrome и Mozilla Firefox, которое включает целую кучу инструментов для работы с цветом, включая пипетку с возможностью захвата цвета, генератор градиентов CSS и функцию просмотра палитр.Coolors.co Coolors.co — мощный инструмент для построения палитры из нескольких цветов. Вы можете просто закрепить нужный цвет и нажать на пробел, чтобы получить новую гамму. Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте. Мне особенно нравится делать палитры при помощи фотографий. Данный инструмент позволяет загружать фото и выстраивать палитру из цветов, которые на нем присутствуют.Симулятор дальтонизма в Adobe Photoshop Photoshop позволяет проверить, насколько ваш дизайн универсально доступен. Достаточно перейти на вкладку View > Proof Setup и выбрать интересующий ваш тип (Protanopia type или Deuteranopia type).NoCoffee Vision Simulator for Chrome Чтобы удостовериться, что ваш дизайн доступен для всех, неплохо бы на себе испытать дальтонизм в процессе проектирования. NoCoffee Vision Simulator обеспечивает возможность создать для любого интерфейса симуляцию, показывающую, как она выглядит для людей с цветовой слепотой или слабым зрением. Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами. Цвет — это один из самых мощных инструментов в арсенале дизайнере, но и освоить его непросто. Надеюсь, правила, которые я перечислил, пригодятся новчикам, чтобы заложить базу. Следующий шаг — практика: ведь единственный способ набить руку в создании палитр — заниматься этим как можно больше.habr.com
Цветовой круг дизайнера - как можно описать каждый цвет? Особенности правильного подбора цветов. клумбы
Цветовой круг суммирует отношения между разными цветами спектра. Три главные сегмента круга представлены тремя основными цветами – красным, желтым и синим. Между ними находятся сегменты вторичных цветов – зеленый, оранжевый и фиолетовый. Пограничные цвета между сегментами, такие как розовый, салатовый или лиловый, относятся к оттенкам третьего порядка.
Семь типов цветовых контрастов
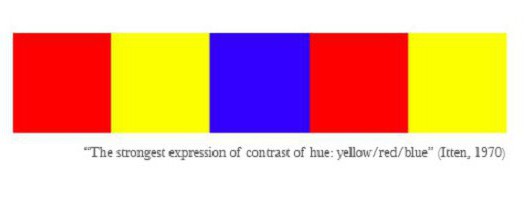
Мы говорим о контрастах, когда, сравнивая между собой два цвета, находим между ними чётко выраженные различия. Когда эти различия достигают своего предела, мы говорим о диаметральном или полярном контрасте. Так, противопоставления большой-маленький, белый-чёрный, холодный-тёплый в своих крайних проявлениях представляют собой полярные контрасты. Наши органы чувств функционируют только посредством сравнений. Глаз воспринимает линию как длинную только в том случае, если для сравнения перед ним имеется более короткая, но та же линия воспринимается короткой при сравнении с более длинной. Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.Изучая характерные способы воздействия цвета, мы можем констатировать наличие семи видов контрастных проявлений. Они настолько различны по своим основам, что каждый из них должен быть изучен отдельно. Каждый из этих контрастов по своему особому характеру и художественной значимости, зрительному, экспрессивному и конструктивному действию столь своеобразен и единственен в своём роде, что благодаря им мы можем открыть для себя все основные художественные возможности цвета.Гёте, Бецольд, Шеврёль и Хёльцель указывали на смысловое значение различных цветовых контрастов. Шеврёль посвятил огромный труд "симультанным контрастам". Однако наглядного и снабжённого соответствующими упражнениями практического введения в изучение своеобразного проявления цветовых контрастов до настоящего времени не существует. Предпринятое в данной книге исследование цветовых контрастов является существенной частью моего труда о цвете. Начнём с перечисления семи типов цветовых контрастов:1. Контраст цветовых сопоставлений2. Контраст светлого и тёмного3. Контраст холодного и тёплого4. Контраст дополнительных цветов5. Симультанный контраст6. Контраст цветового насыщения7. Контраст цветового распространения.
Контраст светлого и темного
День и ночь, свет и тень. Эти противоположности имеют основополагающее значение в человеческой жизни и в природе вообще. Для художника белый и чёрный цвет является наиболее сильным выразительным средством для обозначения света и тени. Белое и чёрное во всех отношениях противоположны, но между ними расположены области серых тонов и весь ряд хроматического цвета.
Проблемы света и тени, белого, чёрного и серого цвета, равно как проблемы света и тени собственно чистых цветов, а также и их связи, должны быть тщательно изучены, ибо решение этих задач оказывается особенно необходимым в нашей творческой работе. Черный бархат, возможно, представляет собой самый черный цвет, а сульфат бария - самый белый. Существует всего один максимально чёрный и один максимально белый цвет и бесконечное число светлых и тёмных оттенков серого цвета, которые могут быть развёрнуты в непрерывную шкалу между белым и чёрным. Число различимых глазом оттенков серого цвета зависит от чувствительности глаза и предела восприятия зрителя.
Этот предел может быть снижен путём практических упражнений, и тем самым число различимых глазом постепенных переходов будет увеличено. Единообразный серый цвет, его безжизненная поверхность может обрести таинственную активность с помощью тончайших модуляций тени. Эта возможность имеет громадное значение для живописцев и проектировщиков, требуя от них чрезвычайной чувствительности к тональным различиям.
Нейтральный серый цвет представляет собой лишенный характера, безразличный ахроматический цвет, легко изменяющийся под воздействием контрастирующих тонов и цветов. Он нем, но легко возбуждается и даёт великолепные тона. Любой цвет немедленно может вывести серый цвет из нейтрального ахроматического тона в цветовой ряд, придав ему тот оттенок, который является дополнительным по отношению к цвету, пробудившему его. Это превращение происходит субъективно в наших глазах, а не объективно в самом цветовом тоне. Серый цвет - это бесплодный, нейтральный цвет, жизнь и характер которого находится в зависимости от соседствующих с ним цветов. Он смягчает их силу или делает их более сочными. В качестве нейтрального посредника он примиряет между собой яркие противоположности, одновременно поглощая их силу и тем самым, подобно вампиру, обретая собственную жизнь. На этом основании Делакруа отвергал серый цвет как отнимающий силу других цветов.
Цветовой круг фото:
Цветовой круг суммирует отношения между разными цветами спектра. Три главные сегмента круга представлены тремя основными цветами – красным, желтым и синим. Между ними находятся сегменты вторичных цветов – зеленый, оранжевый и фиолетовый. Пограничные цвета между сегментами, такие как розовый, салатовый или лиловый, относятся к оттенкам третьего порядка.
Слева: Цветовой круг показывающий главные и вторичные цвета.
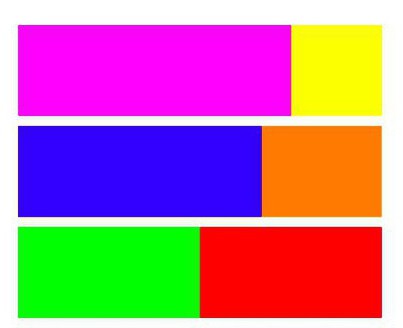
Цвета сегментов, расположенных строго напротив друг друга, находятся в отношении контраста, и по этой причине синий и желтый или красный и зеленый хорошо сочетаются друг с другом как контрастные цвета.
Цвета граничащих сегментов, такие, как например, синий и зеленый, тоже сочетаются, но не по контрасту, а по близости (т.е. сочетаются не потому, что «контрастируют», а потому, что «гармонируют»). По этой причине, сад, в котором преобладают синие и зеленые оттенки, хоть и будет радовать глаз, но может казаться чуточку однообразным. И, наоборот, сад, в котором преобладают красные, желтые и оранжевые цвета, может показаться слишком ярким, и его «буйство» желательно умерить, добавив зеленый фон.
Что касается белого, то это – самый универсальный цвет, который прекрасно сочетается с любыми другими цветами.
Основные принципы цветового дизайнаЦвета в саду можно применять для коррекции нашего восприятия пространства и расстояния. Например, теплые тона, такие как красный, желтый или оранжевый, приближают к нам предметы, в то время, как холодные цвета, такие как синий или зеленый, отдаляют. По этой причине небольшой участок можно зрительно увеличить за счет использования мягких, холодных оттенков. И, наоборот, большой участок будет выглядеть более укромным за счет использования теплых тонов.
Подбирая цветовую гамму для сада, необходимо учитывать и фактор освещенности. В разных странах и в разное время года (и даже дня, конечно!) интенсивность света различна. Интенсивность света непосредственно влияет на наше восприятие цвета: чем сильнее свет, тем ярче и четче кажутся нам цвета. Сад, окрашенный в мягкие, пастельные оттенки, может выглядеть нежным и чарующим в утренние часы, но предстает бледным и блеклым в полдень на солнцепеке.
Яркие алые и желтые цвета прекрасно смотрятся в тропическом климате, блестя в ослепительных лучах солнца, но могут «перегрузить» более спокойный, северный ландшафт.
Гармоничные цветовые композиции
К гармоничным относятся сочетание цветов находящихся на соседних или близких сегментах цветового круга. Как музыкальные ноты гармоничного аккорда чарующи для слуха, так смежные цвета приятны для глаз. Гармония и тех и других воспринимается нами как естественный закон природы.
Например, красный, как главный цвет, гармонично сочетается с желтым и оранжевым, в то время как синий, как главный цвет, сочетается со всеми оттенками зеленого.
Если вы, к примеру, захотите создать композицию на основе синего цвета, ее можно будет гармонично усложнить за счет добавления растений с лиловыми и фиолетовыми соцветиями.
Розовый цвет также годится в качестве основного для садовой композиции – существует огромное число восхитительных цветов различных оттенков розового. Розовый – пограничный цвет между холодными и теплыми тонами. Розовый с оттенком синего гармонирует с холодными синими и фиолетовыми красками, в то время как розовый с оттенком желтого будет лучше сочетаться с теплыми желтыми и красными тонами.
Не стоит забывать и о серебристых и серых тонах. Эти инертные цвета хорошо сочетаются со всеми другими, даже с белым, освещая и облегчая эффект от цветовых композиций. Это относится, например, к композициям, где растения с серебристой или светлой листвой служат фоном для цветов мягких пастельных оттенков. Одно из классических сочетаний – серебряный и розовый. В природе некоторые розовые цветы сами обладают металлическим отливом. Розовый также превосходно гармонирует с белым.
Преобладающая цветовая гармония определяет «температуру» сада. Если в саду доминируют цветы холодных синих и фиолетовых оттенков, то его общая «температура» будет «подмороженной». Атмосфера в таком саду располагает к отдыху и расслаблению. Для создания «теплого» сада нужно, наоборот, посадить побольше растений с яркими красным, желтыми и оранжевыми цветами. Красный у нас подсознательно ассоциируется с огнем, желтый – солнечным теплом. Такой сад призван возбуждать, тонизировать, а не расслаблять.
Клумбы и цветники своими руками - контрастные цветовые композиции
Сильного эффекта можно добиться и с помощью использования контрастных красок в садовых композициях. Лучший контраст достигается, когда используются цвета, находящиеся в диаметрально противоположных друг другу сегментах цветового круга: красный с зеленым, или синий с оранжевым, или желтый с фиолетовым.
Это не значит, конечно, что надо всегда догматично придерживаться этих правил, но знание о них помогает понять, почему одни цветовые сочетания «работают», а другие – нет.
Очень эффектным может выглядеть максимально контрастное сочетание темных тонов со светлыми. При правильном использовании таких сильных контрастов они не будут восприниматься резкими, но только усилят эстетический эффект от композиции. Попробуйте, например, сочетание соцветий бледно-лимонных тонов с цветами темных пурпурных и фиолетовых оттенков.
Не менее эффектно смотрятся белые цветы на фоне темно-зеленой живой изгороди. Их контраст подобен эффекту, который производит на нас вид бриллиантовой броши на строгом черном платье. Всегда смотрится неотразимо! А без такого темного фона светлые краски выглядят блекло.
При создании контрастных цветовых композиций надо помнить еще об одном важном правиле. Не стоит смешивать несколько пар контрастных цветов в одной садовой композиции. То есть сочетание, например, желтого, розового, оранжевого и фиолетового в одной композиции – это уже перебор. Можно подобрать фиолетовые соцветия к розовым, или лимонные к фиолетовым, но не стоит сочетать все три цвета в одной композиции. Иначе результатом ваших усилий окажется безвкусная пестрота.
В заключение, надо отметить, что контрастных по цвету композиций можно добиваться не только подбором растений, но и за счет структурных элементов сада – цвета стен садовых построек, ограды, калитки, беседок, пергол, трельяжей, садовой мебели, уличных горшков, контейнеров и т.п. Например, садовая мебель может серьезно скорректировать садовую композицию, добавив в нее ярко красные, синие, зеленые или белые краски.
Хорошо смотрятся в саду стулья, столы, скамейки синего цвета. Он прекрасно оттеняет растения различных оттенков зеленого и желтого.
Пастельные цвета
Бледные и нежные пастельные тона идеально подходят для садовых композиций в романтическом стиле. Цвета белого и пастельных оттенков привлекательны еще и тем, что недостаток интенсивности окраски у них часто компенсируется присутствием сильного аромата.
Пастельные цвета представляют собой варианты обычных цветов, интенсивность которых как бы разбавлена оттенками белого, в результате чего получаются цвета серо-голубые, бледно-розовые, лимонно-желтые и т.д. По своему восприятию они также могут казаться теплыми, прохладными, холодными, как и основные цвета. Соцветия различных пастельных тонов в одной композиции обычно создают атмосферу задумчивости и гармонии. Впрочем, бледные цвета могут использоваться и для создания контраста.
Бледные оттенки красного, розового, синего и желтого создают настроение умиротворения и покоя. Такие цвета смотрятся особенно выигрышно при мягком утреннем или вечернем освещении. Пятна из таких растений будут смягчать эффект от растений с более яркой окраской или могут использоваться для создания плавного перехода между белыми цветами и растениями с насыщенной окраской. Цветы пастельных тонов будут хорошо смотреться на фоне белой стены, помогут оживить затененные уголки сада, прекрасно впишутся в любой садовый стиль.
Цветовой круг фото можно посмотреть в галерее.
Понятие цветового круга, цветовой спектр дизайнера.
Цветовой круг – универсальный инструмент графического дизайнера. Можно различить цветовой круг Гете, Освальда, Иттена. Но, по сути, все эти цветовые круги представляют собой один и тот же инструмент колористики.
Изначально цветовой круг был создан, как базовый инструмент цветового конструирования, для подбора цветовой палитры изображения. Это была первая попытка увязать в логически сконструированное знание то, что художники-колористы использовали интуитивно на протяжении веков. Создатели цветового конструирования пытались создать свод универсальных законов, используя которые каждый мог получить гармоничные сочетания цветов.
Однако современные дизайнеры знают, что цвет воспринимается субъективно, в зависимости от того, как построена остальная композиция, какие в ней используются цвета. Восприятие цвета зависит и от размеров окрашенных элементов, и от формы. Поэтому, в каждом конкретном случае, дизайнеру приходится подбирать свои цветовые решения. Но, все же, определенную помощь цветовой круг в деле подбора цветовых сочетаний дизайнеру может оказать.
Рассмотрим классический двенадцатичастный цветовой круг, который предложил Йохансен Иттен. Как понятно из названия, цветовой круг Иттена состоит из 12 цветов.Как мы видим, в основе цветовой гаммы 12-цветового круга Иттена лежат три цвета – красный, желтый, синий. Далее идут цвета второго порядка – фиолетовый, оранжевый и зеленый. Остальные цвета образуются путем смешивания основных.
Этот круг называют цветовой круг Освальда. Легко видеть, что на этом круге в его цветовой палитре мы можем видеть три основных цвета – они выглядят очень самостоятельно. Это красный, синий и зеленый. На этих цветах строится современная модель цвета RGB. Но заметьте, на цветовом круге нет ни черного цвета, ни белого цвета. Вообще, черный и белый цвет нельзя рассматривать как цвета в чистом виде. Ведь белый цвет - это отсутствие цвета, а черный цвет - максимальная насыщенность цвета.
Кроме цветового круга, который получил довольно широкую известность среди дизайнеров, существуют такие элементы цветового конструирования как цветовой шар, цветовая звезда. Однако все эти методы не имеют такой популярности, как цветовой круг.
Цветовой шар, кстати, считается одним из самых полных способов представления цвета, всей цветовой гаммы. Он дает наилучшее представление о цветовых комбинациях и сочетаниях. Но, как вы понимаете, его использование в дизайне значительно более трудная задача по сравнению с цветовым кругом. Да и его представление довольно трудно – ведь мы не можем изобразить трехмерный шар на листе бумаги или мониторе. Вообще мы можем воспользоваться цветовым шаром только умозрительно, тогда цветовой круг легко можно изобразить, и он будет находится перед нами, так сказать, во всей красе.
Как нарисовать двенадцатичастный цветовой круг.
Сегодня, в принципе, у дизайнера практически никогда не возникает необходимости самостоятельно создавать цветовой круг, можно его просто взять и распечатать. Если у вас есть хороший принтер, с хорошей цветопередачей, то вы запросто можете получить спектральный цветовой круг Освальда. Но иногда, например, в качестве своеобразного эксперимента, у дизайнера возникает необходимость нарисовать цветовой круг.
В принципе, нет ничего особо сложного, чтобы нарисовать круг из двенадцати цветов – круг Иттена. Другое дело, если бы вдруг решили нарисовать круг Освальда, представляющий собой непрерывный спектральный цветовой круг, вам пришлось бы посложнее. Для начала вам надо определить базовые цвета. Это, как мы уже знаем, красный, синий и желтый. Иттен советовал для максимально четкого определения базовых цветов рассматривать каждый цвет в отдельности на нейтральном сером фоне, что помогает определить цвет без каких-либо оттенков.
Далее мы чертим равносторонний треугольник. Верхнюю его вершину мы окрашиваем в желтый цвет, слева внизу размещаем синий цвет, а в правой нижней вершине – красный. Теперь вокруг треугольника описываем круг, и с его помощью достраиваем треугольник до равностороннего шестиугольника. В образовавшихся равнобедренных треугольниках нам надо поместить цвета второго порядка.
Чтобы получить цвета второго порядка, нам надо смешать попарно цвета первого порядка. Смешение желтого и красного цвета даст нам оранжевый. Смешение желтого и синего даст зеленый. Красного и синего – фиолетовый.
На первый взгляд это кажется довольно простым. Но на деле довольно трудно получить чистые цвета второго порядка. Необходимо, чтобы скажем, зеленый цвет получился действительно зеленым. Он не должен быть ни желтоватым, ни синеватым. Если вы далеки от изобразительного искусства, это может занять много времени.
После того, как мы получили цвета второго порядка и заполнили ими соответствующие треугольники, чертим второй круг, имеющий центр в той же точке, что и первый, но большего радиуса. Делим его на 12 равных секторов. Сектора, которые находятся напротив вершин треугольников, окрашиваем соответствующими цветами. При этом мы видим, что между каждой парой цветов остается пустой сектор.
В пустых секторах – место для цветов третьего порядка. Они образуются смешением пары из цвета первого порядка и цвета второго порядка.
То есть, в результате смешения, получим: желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый.
В свое время этот цветовой круг получил Исаак Ньютон. Он же и замкнул его, добавив к цветам радуги пурпурный, на месте соединения круга, между красным и фиолетовым. Поэтому его называют иногда цветовым кругом Ньютона. Однако, основное отличие цветового круга Ньютона в том, что он состоял из восьми цветов (семи цветов радуги и пурпурного), а цветовой круг Иттена, более подходящий для дизайнера имеет более широкую цветовую гамму – из 12 цветов.
Цветовой круг: применение. Цветовые гармонии.
Для чего можно использовать цветовой круг дизайнеру? Конечно, для подбора цветовых сочетаний по цветовому кругу. А уж сами сочетания цветов вы можете использовать уже где угодно - и в графической композиции, и в одежде. Хотя сочетания цветов, скажем, в одежде, лучше подбирать исходя из своего вкуса, но цветовой круг может дать вам некоторый теоретический фундамент в этом. Если вы хотите подобрать цвета не опираясь только на ваш вкус и художественное чутье (но о них дизайнеру забывать ни в коем случае нельзя!), то вы можете использовать формальный подход к подбору цвета с помощью цветовой круга.
Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Кстати, для подбора цветов по цветовому кругу для дизайнеров созданы специальные программы. В них обычно используется спектральный цветовой круг Освальда. Одну из таких программ вы можете найти и скачать здесь . К сожалению, эта программа платная, у бесплатной версии ограниченный функционал, но можно найти и бесплатный аналог. Хотя лично мое мнение, что эти программы дизайнеру не нужны. Нельзя подходить столь формально к цветовому кругу, и к подбору цветовой гаммы.
Как подбирать цвета.
Есть люди, обладающие врожденным чувством цвета, таким людям проще создавать цветовые композиции, им по умолчанию я считаю нужно быть художниками, дизайнерами, иллюстраторами.
Есть люди обладающие знаниями цветовых сочетаний и их психологической составляющей, они как правило имеют какое-то художественное образование, или хорошую память, они тоже могут работать по всем этим профессиям.
А есть такие как я ни обладающие ничем вышеизложенным, но волей судеб являющимися дизайнерами. Вот таким ребятам и рекомендуется использовать различные схемы подбора цветов, а в частности цветовой круг.Правильное, приятное сочетание цветов очень важно для создания легкого, информативного и радующего глаз дизайна, не зависимо от того что это: рекламное объявление, визитка или сайт.
Самым как правило основным и проверенным инструментом, помогающем найти правильные, гармоничные сочетания цветов является цветовой круг. Он здорово помогает тогда, когда сложно подобрать сочетание цветов «на глаз».
Нас не интересует как его построить, мы опишем как же он поможет нам работать
Цветовой круг позволяет увидеть, как цвета взаимосвязаны между собой, и помогает определить по нескольким схемам наиболее гармоничные сочетания цветов.
Первым делом необходимо выбрать основной цвет, далее по определенной схеме, мы выбираем дополнительные цвета.
Выбор цветовой схемы зависит от того, сколько цветов нам нужно для работы, например, логотип в основном делается 2-х иногда 3-х цветным, в таком случае отлично подходит линейная или треугольная схема. Для сложных объектов и иллюстраций подходит уже любая схема, все ограничивается лишь фантазией.
Следует заметить, что цветовые схемы, не всегда могут срабатывать верно (например могут пестрить). Поэтому для достижения оптимального результата, возможно, придется менять насыщенность или яркость цветов, чтобы они хорошо смотрелись вместе.
То есть существующие схемы – это отправная точка, а не конечный результат. Для получения желаемого результата нужно экспериментировать.
цветовой круг фото , цветовой спектр дизайнера , клумбы и цветники своими руками
mydiz.biz